Dreamweaver怎麼打開站點
編輯:Dreamweaver入門
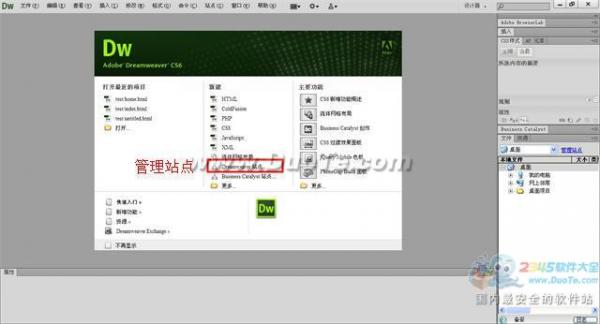
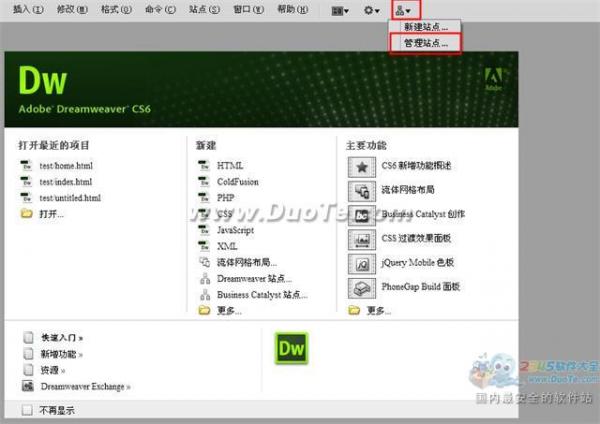
首先打開dreamweaver,我們可以在新建中找到“管理站點”項,或者我們可以在菜單欄中找到“站點”——“管理站點”,如圖1、圖2所示:

圖1

圖2
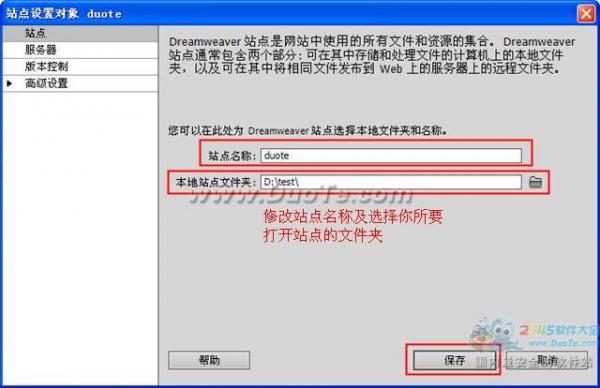
點擊“管理站點”選項後,可以打開“站點設置對象”窗口,在“站點名稱”喝“本地站點文件夾”中填寫站點名稱及選擇你所要打開站點的文件夾,如圖3所示。修改完成後就可以點擊“保持”按鈕。

圖3
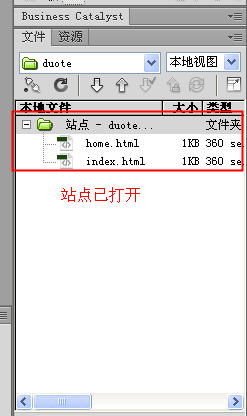
點擊“保持”按鈕後,我們就可以在軟件界面的右下方中看到新打開的站點文件夾。

圖四
小編推薦
熱門推薦