2.用戶自定義優化設置
如果用戶不滿足於以上6種內置方案,可以利用Optimize面板中的各種優化選項進行更精確的圖像設置。
· 在Optimize面板中的文件格式下拉列表框中選擇需要的文件格式。
· 設置相應文件格式的具體化選項。
· 根據需要在優化面板的快捷菜單中選擇其他的優化設置。
3. 保存和刪除自定義優化方案
Fireworks 提供了保存優化方案的功能,允許用戶將自定義的方案保存以備以後使用。在保存時,會將以下優化設置加以保存:
· Optimize面板中的各項選項設置。
· Color Table(顏色表)面板中的調色板。
· 用戶在幀面板中選擇的幀延遲設置。
用戶可將自定義的優化方案保存為內置的方案。完成優化設置後,選中優化面板下拉列表中的Save Settings,可以打開如圖所示的保存設置對話框,鍵入用戶自定義的設置名稱,單擊OK即可將自定義的優化方案保存起來, 如圖 4 所示。

圖4 保存優化設置對話框
如果不再需要某個優化方案,可以在Optimize面板的優化方案列表中選擇要刪除的方案,然後再面板的快捷菜單中選擇Delete Setting(刪除設置)命令即可將方案刪除。
二、優化GIF和PNG圖像
1. 設置調色板、色度、抖動與色損
當選擇GIF與PNG8格式時,可選擇調色板,各調色板的特點如下:
· Adaptive:該調色板是從所有顏色中提取的系列色彩,是被使用最多的調色板,可以使用最少的顏色實現較好的效果。
· WebSnap Adaptive:是一種更高級的自適應調色板,這種調色板既兼顧色彩的豐富性又考慮了浏覽器的兼容性,建議用戶使用這個調色板。
· Web 216:通用於Windows與Macintosh平台的216色調色板。由於它能在各種8位顯示平台的浏覽器中保持相當好的一致性,因此是最保險的網絡圖像調色板。
· Exact:包含圖像中使用的精確顏色。只有當圖像中的顏色小於256時,才可使用該調色板。當圖像所包含的顏色數超過256時,它自動轉換成“最適色彩”模式的調色板。
· Windows和Macintosh:使用由Windows系統或Macintosh平台定義的標准256色。
· Grayscale :小於256灰度級的調色板,將把圖像轉換成灰度圖。
· Black & White:由黑、白顏色組成的雙色調色板。
· Uniform:基於RGB像素值的數學調色板。
· Custom:自定義調色板。其基本內容可來自於標准調色板或GIF文件,用戶可在此基礎上對調色板進行修改。另外,當用戶改變過調色板的某種顏色後,原來的模式會變成“Custom”模式。
用戶還可利用顏色編輯框設置色深,利用抖動編輯框設置抖動。對於GIF格式,還可以利用失真編輯框設置色損。該數值越大,文件尺寸越小,但圖像質量越差,如圖5所示。

圖5 GIF和PNG微調優化參數面板
2.設置反鋸齒顏色
單擊Optimize面板中的色版按鈕可設置反鋸齒顏色,它通過將對象顏色與畫布顏色混合使對象看起來更平滑。為防止出現光暈,可使畫布顏色與網頁背景顏色相一致,為對象增加反鋸齒效果,然後將畫布設置為透明。
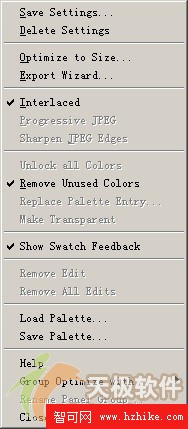
在Fireworks MX 2004中,關於GIF圖像優化的選項,還有在優化面板的彈出菜單中設置GIF的“Interlaced”屬性,其作用是可以在浏覽器中實現邊下載邊顯示的效果,如圖5所示。

圖 6 設置“Interlaced”屬性