用Fireworks制作時尚潮流3D文字教程
編輯:Fireworks使用技巧
本例向朋友介紹運用Fireworks配合xara3D創建時尚潮流3D文字效果,主要通過運用xara3D創建3D文字雛形,然後用Fireworks進行填充、調整,然後再添加素材完成,希望能給朋友們帶來幫助~~
先看看效果:

步驟:
打開xara3D,這個軟件到處都有下,搜索引擎搜下就可以了 我用這裡的是多特下載的6.
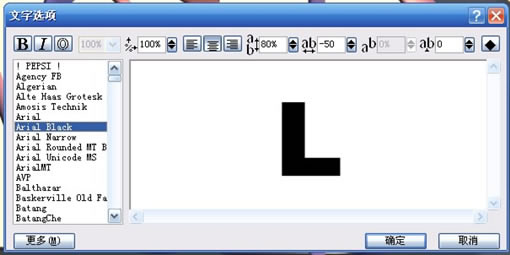
1.按Aa,此教程由軟件自學網首發,打入自己需要創作的文字,並設置字體。這裡我輸入了L 字體為Arial Black;

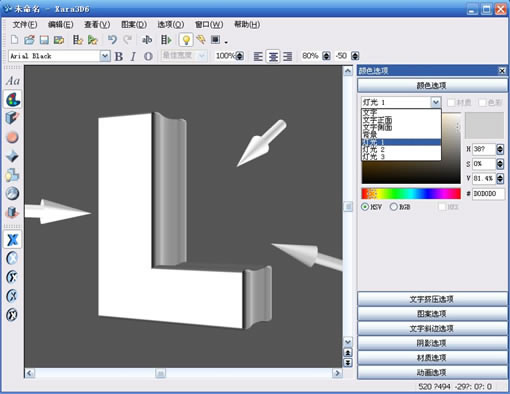
2.在左側的工具欄裡,選擇設置圖案為純文本,這樣L外面的圈就沒用了。
在右側顏色選項中把燈光1設置為白色,燈光2、燈光3均為灰色。色彩在fireworks中調整。在查看菜單中,選擇顯示燈光。

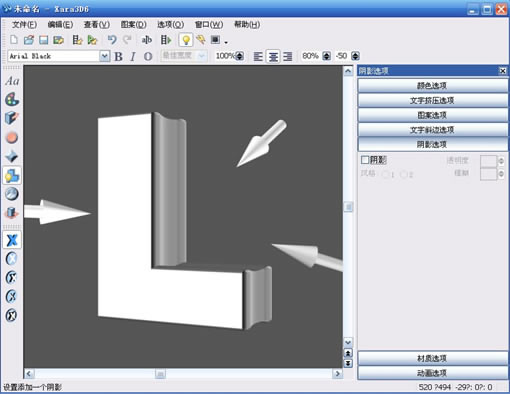
3.在陰影選項中去掉陰影效果

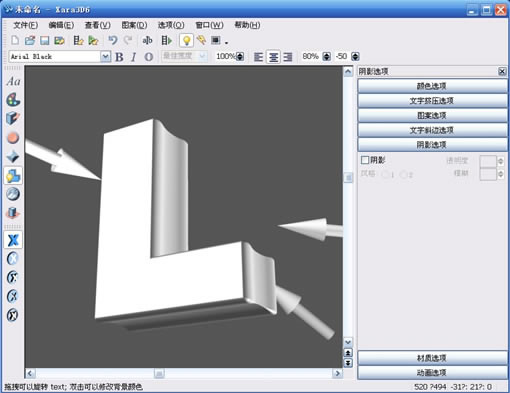
4.調整字體位置和光線角度,注意文字正面和側面色彩對比要大,不然後面上色扣出來就麻煩了。

選擇文件-文件導出-png,然後會彈出導出選項

5.打開fireworks,導入剛才導出的模型,加上色相飽和度,注意勾上著色。

6.用魔術棒選取白色文字部分,執行選擇-將選區框轉換為路徑。

- 上一頁:Fireworks繪制線條規律旋轉網狀特效 No
小編推薦
熱門推薦