首先打開Fireworks MX.
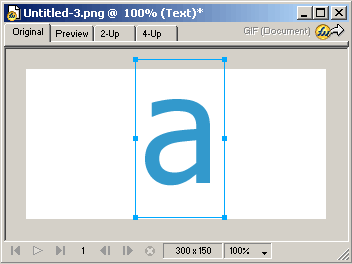
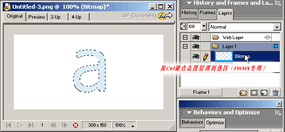
1.創建畫布300x150,輸入字母a,無外框,字體Tahoma,字號手動輸入150px。?

2.文字內填色#3399cc,Inner Glow使用默認設置,將內發光顏色改為#3399cc。
3.回到文字內填色,將顏色改淡,我選的是#D7EBF4。



(點擊上圖看大圖)
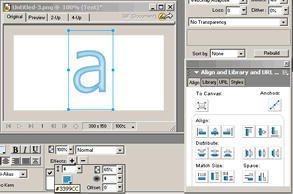
4.原位克隆字母a(Ctrl+Shift+D),去掉內發光設置。
Modify-->Flatten Selection(Ctrl+Alt+shift+Z)轉字母為位圖。
按住Ctrl鍵,點擊位圖所在圖層得到選區。

(點擊上圖看大圖)
Select-->Contract Maqueen-->Contract by: 2 pixels
Select-->Feather-->Radius: 8 pixels
選內填色介於#3399cc和#D7EBF4之間的顏色填充,我選的是#7CBEDE。
Select-->Select Inverse(Ctrl+shift+I)反選,刪除。
Select-->Deselect(Ctrl+D)取消選區。
再選中此圖層,向上,向左各移動3像素。

5.原位克隆最下層字母a(Ctrl+Shift+D),去掉內發光設置並置於最上層。
Modify-->Flatten Selection(Ctrl+Alt+shift+Z)轉字母為位圖。
按住Ctrl鍵,點擊位圖所在圖層得到選區。內填色#FFFFFF。
此時填色是直接在工具面版上改填充色後用油漆桶點選區。
趁選區仍在圖層上,將其向右,向下各移動1像素,刪除。
有沒有發現字的一側多了條白邊??
Select-->Deselect(Ctrl+D)取消選區。
再選中此圖層,將其向右,向下各移動1像素。

6.把最上層透明度調成75%,群組三個圖層。
Modify-->Flatten Selection(Ctrl+Alt+shift+Z)轉此群組物件為位圖,
按住Ctrl鍵,點擊位圖所在圖層得到選區。
Select-->Select Inverse(Ctrl+shift+I)反選,刪除。
這步是為了去除字外的多余光暈。
實例中用的顏色較淡,如果換個更深的顏色做就明顯了?。
Select-->Deselect(Ctrl+D)取消選區。
選中此圖層,Drop Shadow,Distance 4,Color #999999,其馀維持默認設置。
大功告成!^_^v

源文件就不用看了,只剩下一個位圖圖層,沒什麼參考價值了:P
經驗總結:字體是粗大些效果比較好,中文字體也是一樣。
可以適當調整Select-->Contract Maqueen-->Contract by:
和Select-->Feather-->Radius: 的像素值來達成需要的效果。
- 上一頁:大眾甲殼蟲繪畫過程 FW
- 下一頁:繼續Fireworks 4做GIF動畫