網頁基礎概論
編輯:Dreamweaver相關
“網頁”是什麼,平常我們所聽說的“新浪”、“搜狐”、“網易”等,即是俗稱的“網站”。而當我們訪問這些網站的時候,最直接訪問的就是“網頁”了。這許許多多的網頁則組成了整個站點,也就是網站。所以在這裡,我們可以看到網頁和網站之間的密切關系了。
網頁是一種網絡信息傳遞的載體。這種媒介的性質和我們日常的“報紙”、“廣播”、“電視”等傳統媒體是可以相提並論的。在網絡上傳遞相關的信息,比如文字、圖片甚至多媒體音影,都是存儲在網頁中,浏覽者只需要通過浏覽網頁,就可以了解到相關信息了。
SO,網頁的功能即是如上。當然,喜歡深究問題的人都會提出疑問:網頁到底是由什麼組成的呢?如何來制作一張網頁?又如何能建立一個網站呢?況且還是需要來建立一個具有動態交互功能的站點。這裡需要說明下所謂的“動態交互功能”,舉個常見的應用,比如網站訪問計數器、客戶留言本等一些“動態交互功能”。
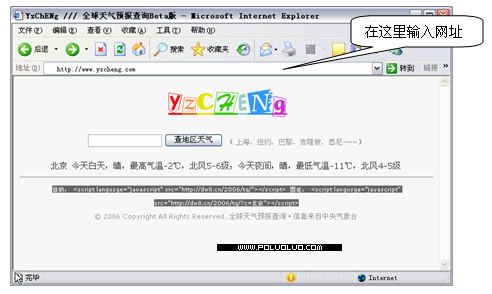
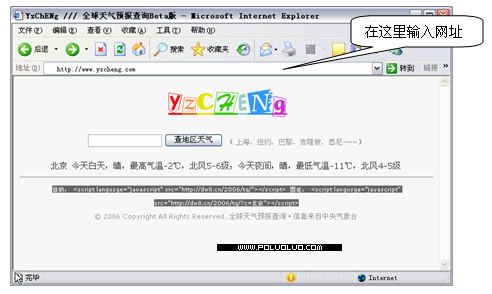
那麼一個網頁到底為何?您可以選擇一個網站打開,即就可以看到一張網頁了。當然首要一個條件就是:您的計算機已經連接了互聯網,同時您的電腦需要具有網頁浏覽器,如果你的機器的操作系統是Windows操作系統,那麼則在桌面上雙擊打開網頁浏覽器軟件:Internet Explorer
如圖所示,在浏覽器的地址欄中輸入一個網址:“http://www.yzcheng.com”,然後敲擊回車鍵就打開一張網頁。

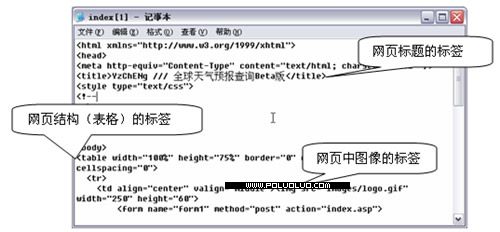
 如下圖所示的即是一個網頁的源代碼,它由HTML標簽和非標簽內容組成。
如下圖所示的即是一個網頁的源代碼,它由HTML標簽和非標簽內容組成。
 其中的HTML標簽起著定義網頁標題(如title)、結構(如table表示表格)等各項網頁顯示時的相關屬性。
而除了標簽以外的則是網頁顯示的主要內容了,他們主要是文本內容。當然也不盡然,很多時候在網頁中顯示的內容還是需要HTML標簽來定義的(比如網頁中顯示圖像,則需要 img 標簽的定義)。
總之,網頁的代碼就是由HTML標簽和除標簽外的內容組成的整合體。
普通常見的多為HTML標簽,目前還有一些基於服務器端的網頁代碼,比如我們常聞的ASP即是。也可以這麼說,ASP網頁就是由ASP代碼與HTML標簽以及內容組成的整合體。
通過觀察,其實網頁就是一個張紙。這張紙和平時日常生活中看到的一張宣傳畫冊、海報,沒有什麼多大的差別(這個差別是說其頁面的設計版式和傳遞表達的信息內容),他們所不同的即是媒介載體的不同。所以,設計一個網頁,如同在稿紙上畫一幅畫一樣:使用什麼顏色、采用什麼結構、表現什麼風格,傳達什麼內容……網頁,只是將稿紙上的內容搬到了電腦互聯網的實現
其中的HTML標簽起著定義網頁標題(如title)、結構(如table表示表格)等各項網頁顯示時的相關屬性。
而除了標簽以外的則是網頁顯示的主要內容了,他們主要是文本內容。當然也不盡然,很多時候在網頁中顯示的內容還是需要HTML標簽來定義的(比如網頁中顯示圖像,則需要 img 標簽的定義)。
總之,網頁的代碼就是由HTML標簽和除標簽外的內容組成的整合體。
普通常見的多為HTML標簽,目前還有一些基於服務器端的網頁代碼,比如我們常聞的ASP即是。也可以這麼說,ASP網頁就是由ASP代碼與HTML標簽以及內容組成的整合體。
通過觀察,其實網頁就是一個張紙。這張紙和平時日常生活中看到的一張宣傳畫冊、海報,沒有什麼多大的差別(這個差別是說其頁面的設計版式和傳遞表達的信息內容),他們所不同的即是媒介載體的不同。所以,設計一個網頁,如同在稿紙上畫一幅畫一樣:使用什麼顏色、采用什麼結構、表現什麼風格,傳達什麼內容……網頁,只是將稿紙上的內容搬到了電腦互聯網的實現

網頁其實就是一個文件,可以稱它為網頁文件。其正如一個音樂文件,需要播放器收聽一樣。網頁的顯示也需要網頁浏覽器的支持,目前的主流網頁浏覽器有Microsoft Internet Explorer、Netscape、Mozilla Firefox以及Opera等。如果您想選擇不同的浏覽器來浏覽網頁,則您可以到互聯網搜索並免費下載獲得以上提及的這些網頁浏覽器
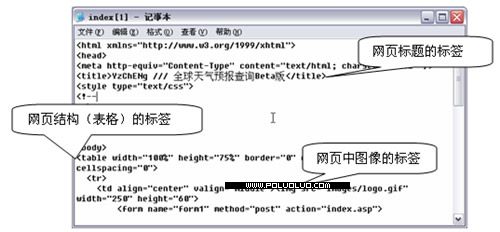
您會發現,只要是網頁浏覽器打開的站點,顯示的都是網頁了。那麼您還可以選擇查看下它們的“源代碼”。以Internet Explorer為例,如下圖所示,在當前打開了網頁的網頁浏覽器上,單擊【查看】菜單,從下拉菜單中選擇【源文件】菜單命令。即打開了一個記事本文件,其裡面都是屬於網頁的一些代碼和內容。這些代碼就是俗稱的HTML標簽,內容也就是網頁內容了。下面分別簡單介紹下:
 如下圖所示的即是一個網頁的源代碼,它由HTML標簽和非標簽內容組成。
如下圖所示的即是一個網頁的源代碼,它由HTML標簽和非標簽內容組成。
 其中的HTML標簽起著定義網頁標題(如title)、結構(如table表示表格)等各項網頁顯示時的相關屬性。
而除了標簽以外的則是網頁顯示的主要內容了,他們主要是文本內容。當然也不盡然,很多時候在網頁中顯示的內容還是需要HTML標簽來定義的(比如網頁中顯示圖像,則需要 img 標簽的定義)。
總之,網頁的代碼就是由HTML標簽和除標簽外的內容組成的整合體。
普通常見的多為HTML標簽,目前還有一些基於服務器端的網頁代碼,比如我們常聞的ASP即是。也可以這麼說,ASP網頁就是由ASP代碼與HTML標簽以及內容組成的整合體。
通過觀察,其實網頁就是一個張紙。這張紙和平時日常生活中看到的一張宣傳畫冊、海報,沒有什麼多大的差別(這個差別是說其頁面的設計版式和傳遞表達的信息內容),他們所不同的即是媒介載體的不同。所以,設計一個網頁,如同在稿紙上畫一幅畫一樣:使用什麼顏色、采用什麼結構、表現什麼風格,傳達什麼內容……網頁,只是將稿紙上的內容搬到了電腦互聯網的實現
其中的HTML標簽起著定義網頁標題(如title)、結構(如table表示表格)等各項網頁顯示時的相關屬性。
而除了標簽以外的則是網頁顯示的主要內容了,他們主要是文本內容。當然也不盡然,很多時候在網頁中顯示的內容還是需要HTML標簽來定義的(比如網頁中顯示圖像,則需要 img 標簽的定義)。
總之,網頁的代碼就是由HTML標簽和除標簽外的內容組成的整合體。
普通常見的多為HTML標簽,目前還有一些基於服務器端的網頁代碼,比如我們常聞的ASP即是。也可以這麼說,ASP網頁就是由ASP代碼與HTML標簽以及內容組成的整合體。
通過觀察,其實網頁就是一個張紙。這張紙和平時日常生活中看到的一張宣傳畫冊、海報,沒有什麼多大的差別(這個差別是說其頁面的設計版式和傳遞表達的信息內容),他們所不同的即是媒介載體的不同。所以,設計一個網頁,如同在稿紙上畫一幅畫一樣:使用什麼顏色、采用什麼結構、表現什麼風格,傳達什麼內容……網頁,只是將稿紙上的內容搬到了電腦互聯網的實現
- 上一頁:標題元素、段落和強制換行的正確使用
- 下一頁:DW快速編輯網頁標簽
小編推薦
熱門推薦