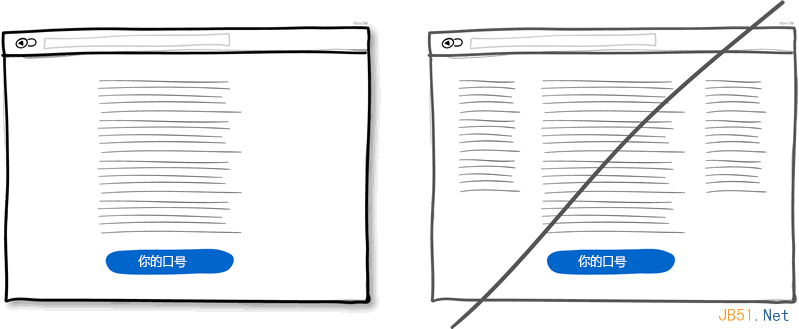
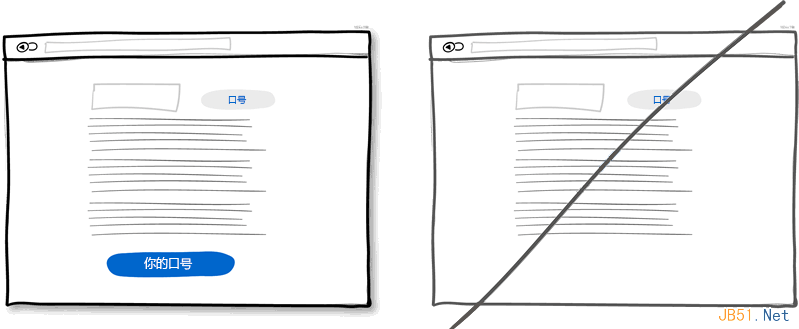
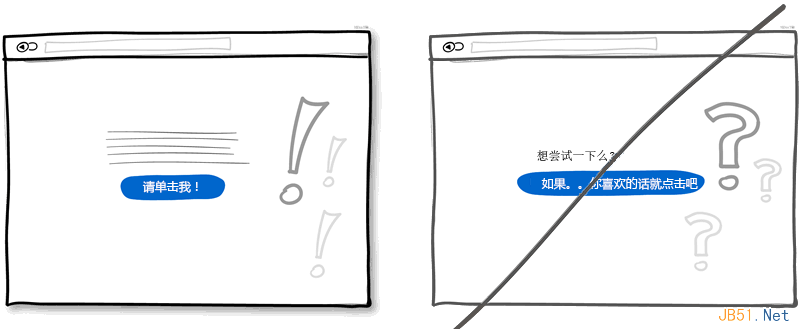
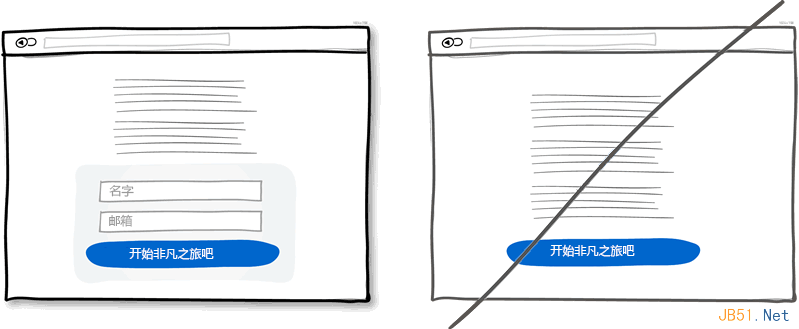
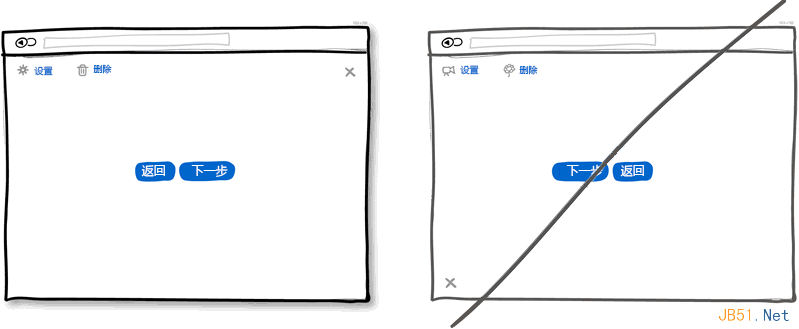
單列布局能夠讓對全局有更好的掌控。同時用戶也可以一目了然內容。而多列而已則會有分散用戶注意力的風險使你的主旨無法很好表達。最好的做法是用一個有邏輯的敘述來引導用戶並且在文末給出你的操作按鈕。

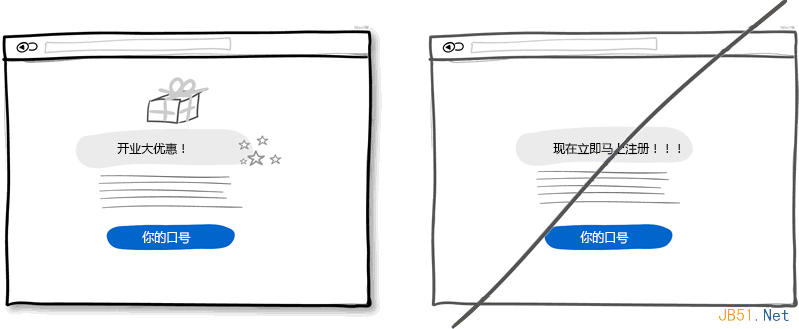
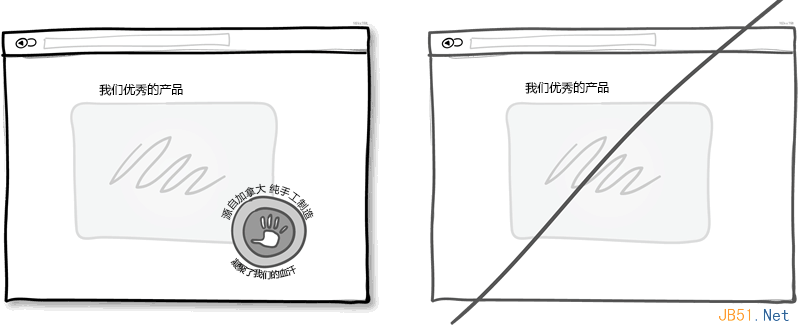
給用戶一份精美小禮品這樣的友好舉動再好不過了。具體來講,送出禮品也是之有效的獲得客戶忠誠度的戰術,這是建立在人們互惠准則上的。而這樣做所帶來的好處也是顯而易見的,會讓你在往後的活動進展(不管是推銷,產品更新還是再次搞活動)中更加順利。

在整個產品開發期間我們會有意無意地創建很多模塊,版面或者元素,而它們的功能都是相近的。此種情況已經表明過度設計了。時刻警惕這些冗余的功能模塊,它無用且降低了電腦性能。此外,界面上模塊越多,用戶的學習成本就越大。所以請考慮重構你的界面使它足夠精簡。

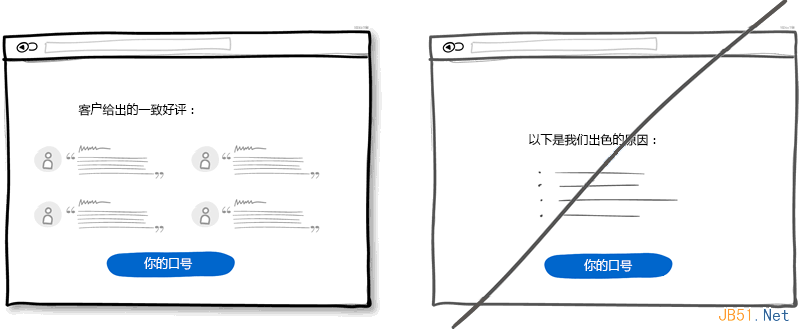
在獲得項目機會或提高項目轉化率時客戶的好評是一種極為有效的手段。當潛在客戶看到其他人對你的服務給予好評時,項目機會會大增。所以試著提供一些含金量高的證據證明這些好評是真實可信的。

多次重復主旨口號這種方法適用於界面很長或者分頁的情況。首先你肯定不想滿屏刷出相同的信息,這樣會讓人生厭。但當頁面足夠長的時候這些重復就顯示自然多了並且也不顯得擁擠。所在在頁面頂部放一個按鈕然後在頁面底部再適當放個突出的按鈕的做法沒有什麼不妥。這樣當用戶到達頁面底部在思考接下來該做什麼的時候,你提供的按鈕就可以獲得一個潛在的合同或者即使用戶不需要你的服務這個按鈕也可以起到過濾的作用。

諸如顏色,層次及模塊間的對比這些視覺上的設計可以很好地幫助用戶使用產品:他時刻知道當前所處的頁面以及可以轉到哪些頁面。要傳達這樣一個好的界面,你就需要將可點擊的元素(比如連接,按鈕),可選擇的元素(比如單選多選框)以及普通的文字明顯區分開來。在下圖的例子中,我將點擊操作的元素設置為藍色,選中的當前元素為黑色。這樣適當的設計可以讓用戶很方面地在產品的各模塊間切換。但千萬不要把這三種元素設計得混亂不堪。

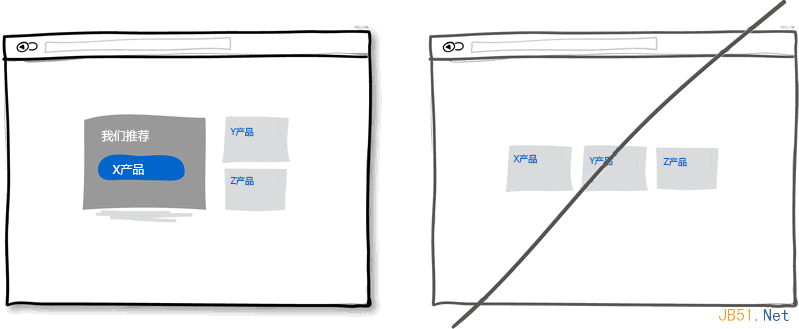
當展示許多項服務時,給出一個重磅的推薦項是個不錯的做法,盡管推薦的設置無法滿足所有用戶。這麼做是有理論依據的,一些研究已經揭示了這麼一種現象:當面臨的選擇越多時,用戶就越難做出決定。所以你可以高亮某個選項來幫助用戶做出選擇。

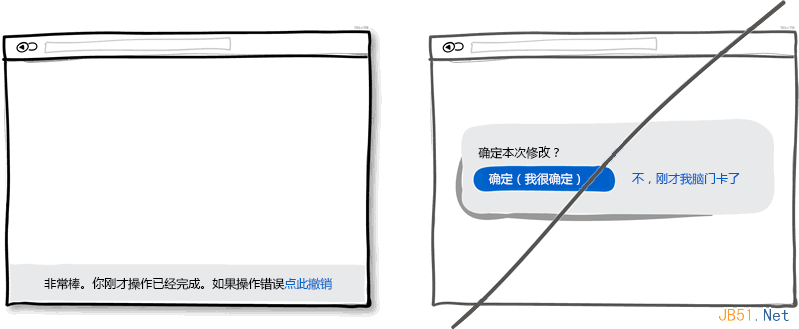
假設你剛點擊了一個連接或者按鈕,撤銷操作可以讓操作流暢自然,這也符合人類的本能。而每次操作都彈一個確定框則好像是在質問用戶你明白不明白這個操作會產生什麼後果。我還是更習慣假設用戶每次操作都是正確的,其實只有極少數情況下才會發生誤操作。所以,為了防止誤操作而設計的確認窗口其實是不人性化的,用戶每次操作都需要進行毫無意義的確定。所以請考慮在你的產品裡實現撤銷操作來增加用戶的操作友好度吧。

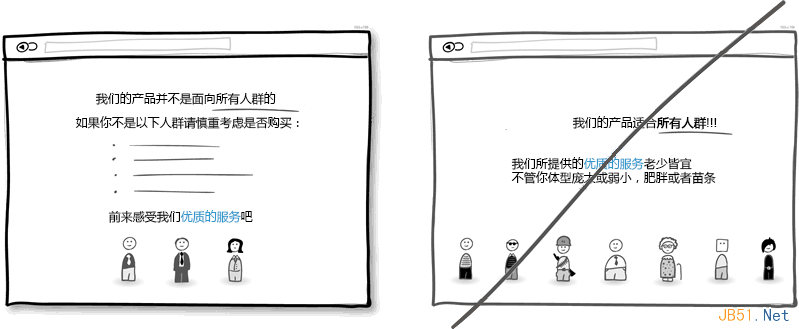
你是想把產品做成大眾化的呢還是有精確的適用人群?在產品定位上你需要更精確些。通過不斷了解目標客戶的需求及標准,你能把產品做得更好得到更多與客戶交流的機會,並且讓客戶覺得你很專業,在這方面是獨家提供的優質服務。把產品定位得精確的風險就是可能縮小了目標潛在客戶的范圍,也使自身變得不那麼全能。但這種做得更專業的精神卻反過來會贏得信任,權威。
(貼士:喜歡下圖中可愛的小人物造型麼?去了解MicroPersonas吧)

你可以通過不確定而顫抖的聲音來表達傳遞自己的意思,當然也可以通過很自信的方式表達。如果你在界面中的表述用語多以問號結束,比如"也許","可能","感興趣?" 或者"想要試試麼?",那麼你完全還可以把語氣變得更堅定一些。不過萬事無絕對,或許適當放松措詞讓用戶有自行思考的余地也是可以的。

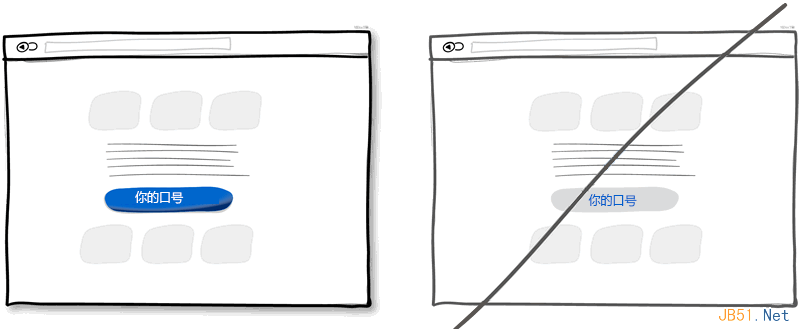
把主要功能區從界面中突出顯示出來效果會好很多。使你的主要口號醒目有很多種方法。通過明暗色調的對比來突顯。通過為元素添加陰影漸變等效果讓界面富有層次感來張顯主題。最後,你甚至可以在色相環上專門選擇互補色(比如黃色與紫色)來設計你的界面,以達到突出重心的目的。綜合所有這些,最後得到的界面會使你的主要意圖與界面其他元素有明顯的區分,得到完美的呈現。

指明你的地區,所提供的服務,產品來自哪裡意義重大,同時也將與客戶的溝通引入了一個更具體帶有地域特色的場景中。指出具體來自哪裡,國家,省分及城市,也是一種在進行自我介紹或產品展示時被常常提及的。當你在界面設計中實現這點時,讓人覺得非常友好。同時指明區域也會隱形提高產品的聲譽,好上加好。

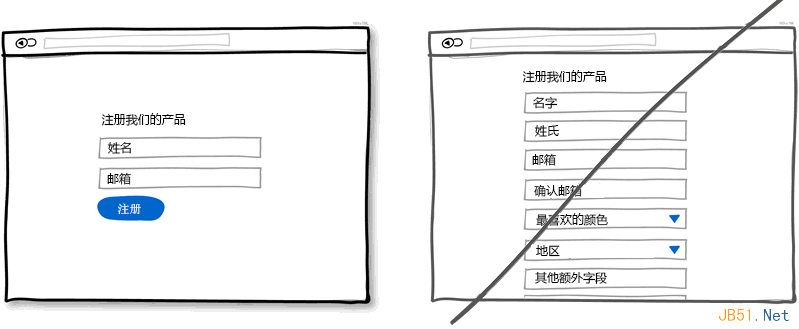
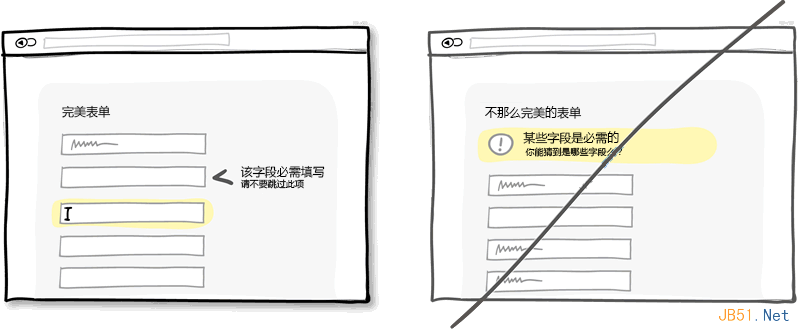
人生性就懶惰,在填寫表單時也是同樣的道理,沒人願意填寫一大堆表單字段。表單中每個字段都會有失去用戶的風險。不是每個人打字都很快速的,並且在移動設備上進行輸入更是相當麻煩的事情。問下自己表單中是不是每個字段都必需,然後盡量減少表單中的字段。如果你確實需要一大堆信息讓用戶填寫,試著將它們分散在不同頁面,在表單提交後還可以繼續補充。過多字段很容易讓整個表單顯示臃腫,當然想簡潔也很容易,只放少數字段。

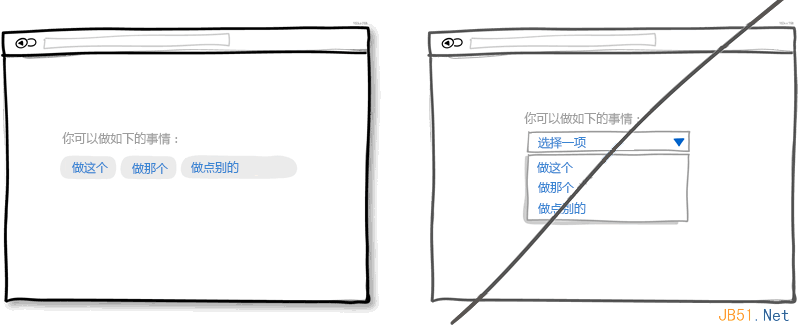
你使用的任何一個下拉框都會對用戶造成信息的隱藏而需要額外的操作才能顯示。如果這些信息是貫穿整個操作所必需的,那你最好把它展示出來做得更顯而易見一點。下拉框最好用在選擇日期,省份等約定俗成的地方。對於程序中重要的選項最好還是不要做成下拉形式。

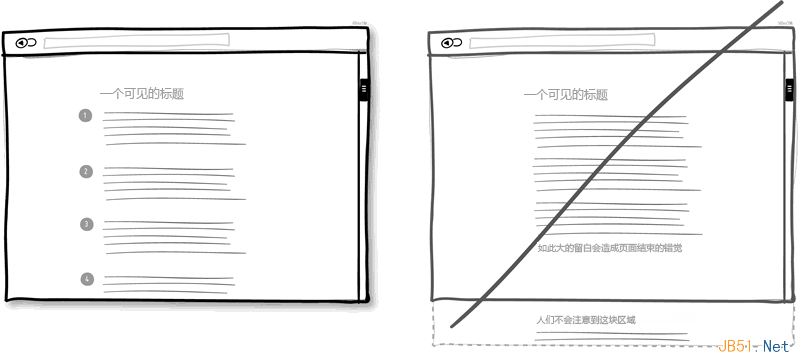
一個平淡無奇行文無疑會讓用戶失去興趣而繼續閱讀。是的,單列滾動的長頁面是不錯的,但是我們應該適當地設置一些小節,並且環環相扣,來提高用戶的興趣使其繼續閱讀。但需要注意的是節與節之間的留白不要太大。

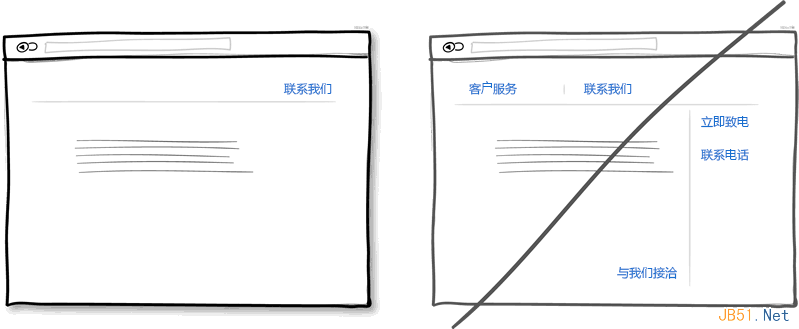
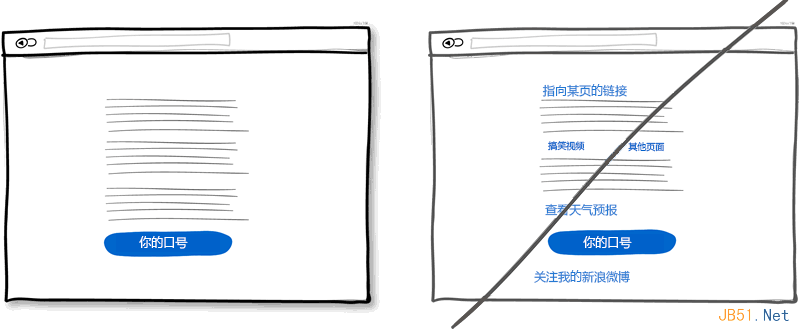
為了滿足各式用戶的需求,在頁面上放些鏈接鏈到這裡鏈到那裡是常見的做法。如果你的主要目的是想讓用戶點擊頁面最後那個下載按扭什麼的話,就需要三思了。因為用戶可能點擊了其他鏈接離開頁面了。所以你需要注意頁面的鏈接數量,最好將用於導航與用於操作的鏈接用樣式區分開。盡量移除頁面不需要的鏈接會讓用戶點擊到你的功能按鈕。

現如今大多界面當中已經呈現了各色樣式的進度條或者標明狀態的圖標,比如郵件有已讀或未讀的狀態,電子帳單有支付或未支付的狀態。而在界面上呈現這樣的狀態對於用戶來說是很有必要的。這樣用戶就可以知道某些操作是否成功,接下來准備進行怎樣的操作。

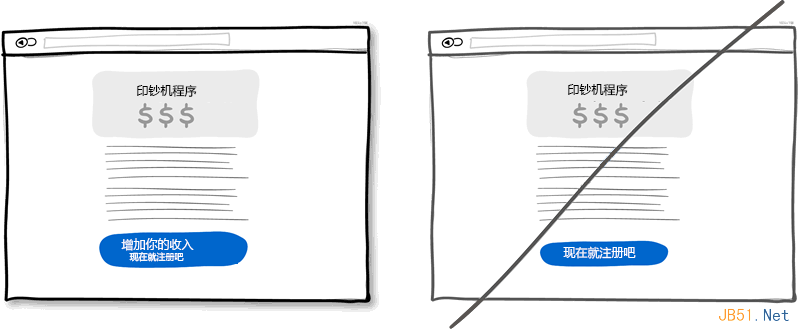
試想界面上有這樣兩個按鈕:一個是"獲取折扣",另一個是"立即注冊"。我敢打賭大多數人會點擊第一個,因為第二個按扭讓人感覺不到有利可圖,並且"注冊"讓人聯想到填不完的表單。也就是說讓用戶感受到獲利的按鈕更有可能被點擊。這種讓用戶感到好處的文字信息也可是放在按鈕旁邊,不一定要做為按鈕的標題。當然,正常的按鈕還是有用處的,一般用於重復性操作頻繁的地方。

不用說直接在元素身上進行操作是更直觀明了的方式。比如在一個列表中,我們想讓用戶對每個條目進行操作那麼就把按鈕放到當前條目上,而不要把放到列表之外。再比如就是直接點擊元素就進入編輯狀態(比如頁面上的地址信息點擊後可以進行編輯)。這種方式比傳統的選中再點擊相應的按鈕進行操作要簡潔省事得多。當然,對於一般性的操作本身就不需要有什麼上下文的,就沒必要這麼做了,比如頁面上的前進,後退按扭。

在一個足夠大的寬屏界面上最好還是直接給出表單,這比點擊按鈕再彈出表單要好很多。首先減少了點擊操作,流程變得簡潔也節省了時間。其次,直接呈現出表單可以讓用戶知道表單有多長,其實也是在告訴用戶注冊花不了多少時間。當然,這條規則適合注冊表單非常簡單的情況。

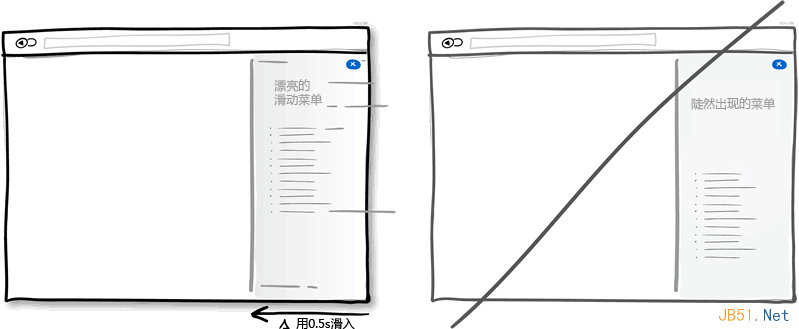
用戶進行操作過程中,界面上的元素會經常出現,隱藏,打開,關閉,放大縮小移位等。給這些元素增加些自然的動畫,淡入淡出效果不但美觀,也更符合實際,本來元素尺寸位置的變化就是一個需要時間的動畫過程。但要注意動畫時間不要設置過長,那樣會讓想盡快完成操作的用戶不耐煩。

與其讓用戶馬上注冊,何不讓用戶先進行一些體驗式的操作呢。這個體驗過程可以展示程序的功能,特性等。一旦用戶通過簡單幾步的操作了解了程序的價值所在,那麼它會更願意填寫注冊表單的。這種循序漸進的引導可以盡量推遲用戶注冊的時間但又可以讓用戶在沒注冊的情況下進行個性化設置等簡單操作。

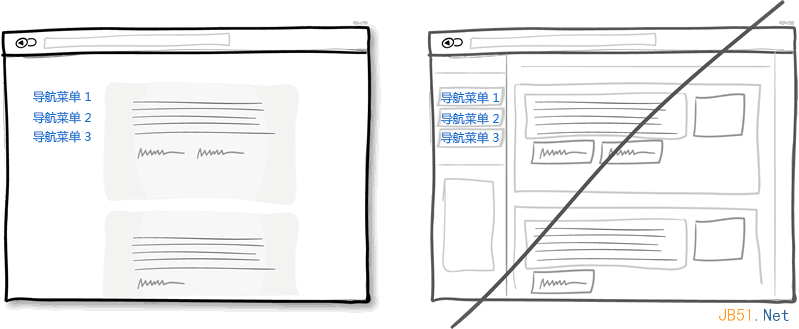
過程邊框會喧賓奪主。不用說,邊框確實在劃分區域進行版塊設置時有很大的作用,但同時其明顯的線條也會吸引走用戶的注意力。為了達到劃分版塊又不轉移用戶注意力的目的,在排版時可以將界面上不同區域的元素通過空白進行分組,用上不同的背景色,將文字對齊方式進行統一,還有就是為不同區域設置不同的樣式。當使用所見即所得的界面設計工具時,我們經常在界面上方便地拖出很多區塊來,這些區塊多了就會顯得雜亂無章。所以我們又會到處放些橫線來分界。一個更好的做法是將區塊垂直對齊,這樣做不會讓那些多余的線條來擾亂視覺。

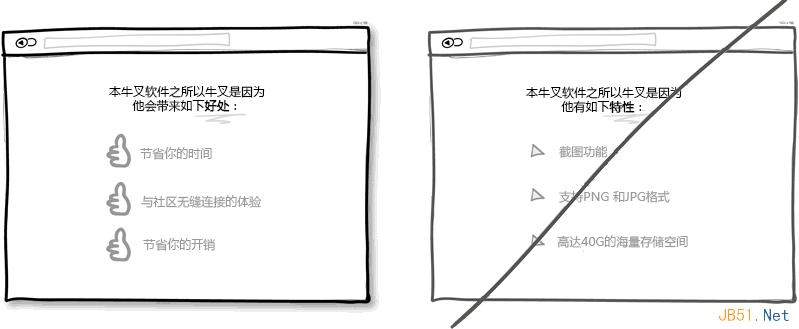
市場就是這樣的,用戶永遠只關心自身利益而產品特性對他們來說倒不是那麼重要。只有利益才更直觀地體現出使用產品所帶來的價值。Chris Guillebeau在他的著作《100美元起家》中指出,相比壓力,沖突,煩心事和未知的未來,人們在乎得更多的是愛,金錢,認同感和自由支配的空閒時間。所以我相信在展示產品特性時回歸到利益上是必要的。

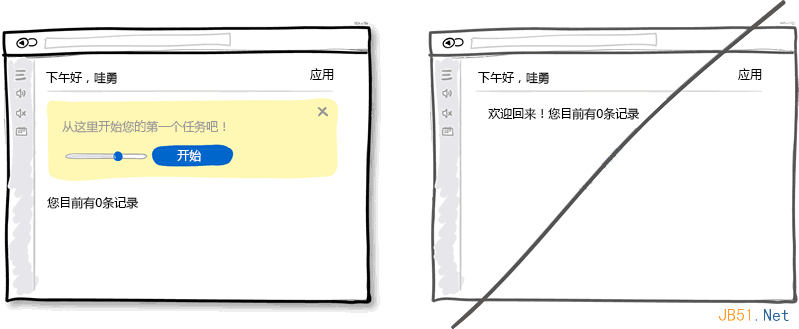
界面上經常需要呈現不同數量的數據,從0,1,10,100到10000+等。這裡存在個普遍的問題就是:在程序最開始使用的0條數據到過度到有數據之前,該如何進行顯示界面。這也是我們經常忽視了的地方。當程序初始沒有數據時,用戶看到的就是一片空白,此時用戶可能不知道該進行哪些操作。利用好沒有數據的初始界面可以讓用戶學習和熟悉如何使用程序,在程序中創建數據。力臻完美永遠是我們追求的目標,界面設計也不例外。

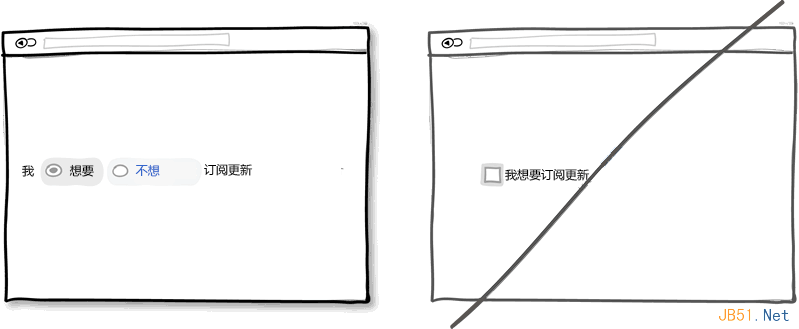
將界面做成默認用戶選中想要使用你的產品,意味首如果用戶真的需要使用,那麼可以直接點擊確定而不需要額外點選了。當然,也有另一種做法就是默認不選中服務,用戶需要的話可以手動點選。前者這種設計更好的原因有兩點。一是用戶不需要額外點選,非常省事,因為默認設置為用戶需要我們的產品或服務。二是這種做法某種程度上是在向用戶推薦產品,暗示了其他人都選擇了我們。當然,將界面設計成默認選擇的樣子多少存在點爭議,有點強迫用戶的感覺。如果你想道德一點,你可以要麼把讓用戶選擇的文字寫得模稜兩可,要麼使用雙重否定這樣不那麼直白的描述,這兩種方式都可以讓用戶覺得沒有那麼強的感覺是被強迫選擇使用產品的。

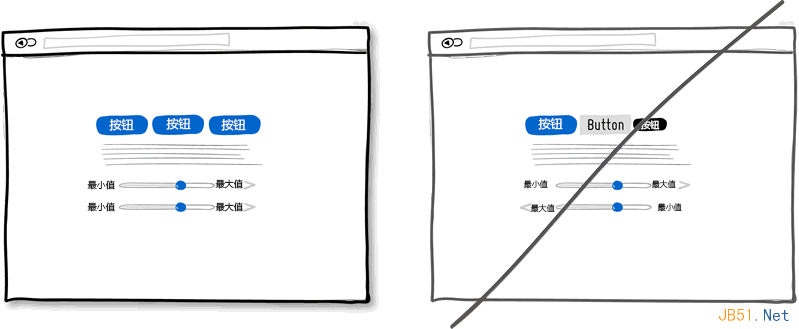
自從Donald Norman的一系列著作面世後,界面設計中盡量保持一致性成了一個普遍遵循的准則。在設計中保持一致性可以減少用戶的學習成本,用戶不需要學習新的操作。當我們點擊按鈕,或者進行拖拽操作,我們期望這樣的操作在整個程序的各個界面都是一致的,會得到相似的結果出來。反之我們需要新情境下重新學習某種操作會產生何種結果。可以在很多方面下功夫來實現一個一致的界面,包括顏色,方向,元素的表現形式,位置,大小,形狀等。不過在讓界面變得一致之前,記住一點,適當的打破整體的一致性也是可取的。這偶爾的不一致性的設計用在你需要強調的地方可以起到很大的作用。所以世事無絕對,我們應遵從一致的設計准則,但適當地打破這種常規。

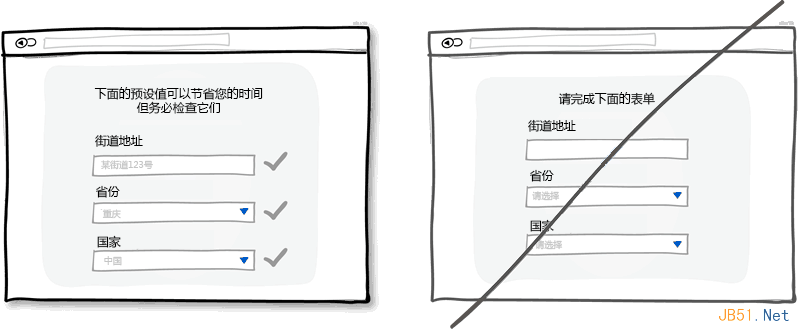
適當的默認值和預先填充好的表單字段可以大量減少用戶的工作量。在節省用戶寶貴的時間上面,這是種非常常見的做法,可以幫助用戶快速填完表單或者注冊信息。

界面設計中約定俗成的東西跟之前的界面一致性很相似。如果我們遵從了界面中一愣的約定,用戶用起來會很方便。相反,不一致和沒有遵從約定的設計則會提高學習成本。有了界面設計中這些約定,我們想都不用想就知道界面右上角(大多數情況下)的叉叉是關閉程序用的,或者點擊一個按鈕後我們能夠預測到將會發生什麼。當然,約定是會過時的,隨著時間的推移,同樣的操作也有可能被賦予新的含義。但要記住,當你在界面中打破這些常規時一定要目的明確,並且出發點是好的。

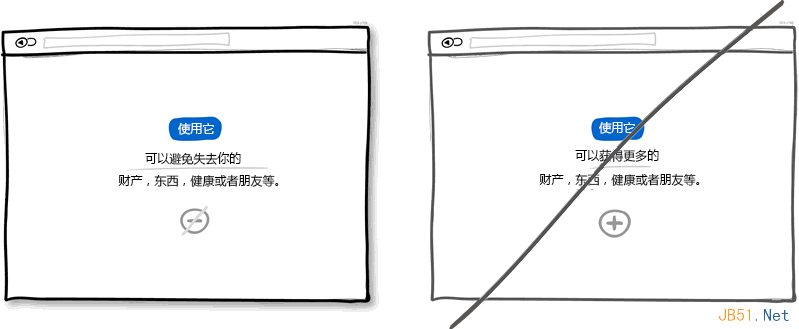
我們喜歡成功,沒有誰願意失敗。根據心理學得到的可靠結論,人們一般更頃向於避免失去擁有的東西而不是獲得新的利益。這一結論也適用於產品的設計和推廣中。試著說明你的產品會幫助客戶維護他的利益,保持健康,社會地位等要好過告訴客戶這個產品會帶來一些他未曾擁有的東西。比如保險公司,它是在銷售我們出事之後可以得到的大筆賠償呢還是在強調可以幫助我們避免失去擁有的財產?

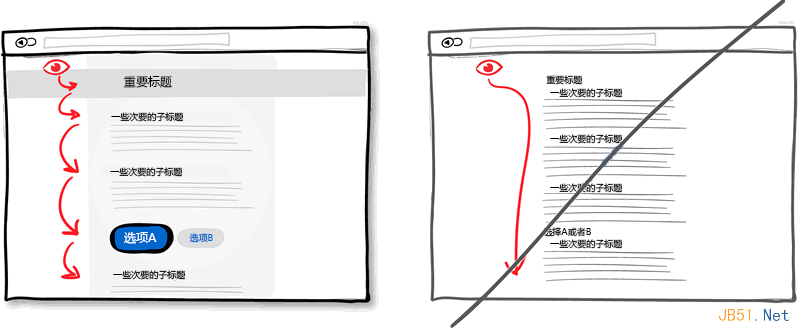
具有層次的設計可以將界面上重要的部分與不次要部分區分開來。要讓界面層次分明,可以在這些方面做文章:對齊方式,間距,顏色,縮進,字體大小,元素尺寸等。當所有這些調整運用得適當時,可以提高整個界面的可讀性。相比在一個很直白的界面上用戶一眼就可以從上瞟到底的設計,這樣分明的設計也可以讓用戶放慢速度來慢慢閱讀。這樣也使界面更有特色一些。就好比一次旅行,你可以乘坐高鐵快速到達景區(從頁面頂部瞟到底部),但你也可以慢行以欣賞沿途風光。所以層次分明的設計讓眼睛有可以停留的地方,而不是對著空白單調的一個屏幕。

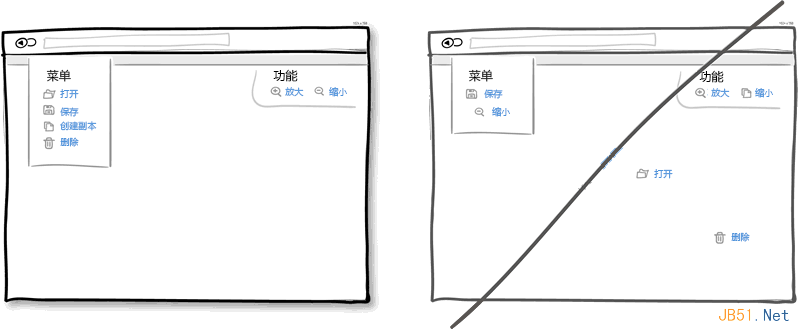
將各個功能項分組合並起來可以提高程序的可用性。有點常識的人都知道刀子和叉子,或者打開文件和關閉文件是放在一起的。將功能相近的元素放在一起也符合邏輯,符合我們平時的認知。

在處理表單時,最好立即檢測出用戶所填寫內容是否符合要求然後給出驗證消息。這樣錯誤一出現能就能得到改正。相反,提交後再檢查表單會給出錯誤消息,會讓用戶感到乏力又要重復之前的工作。

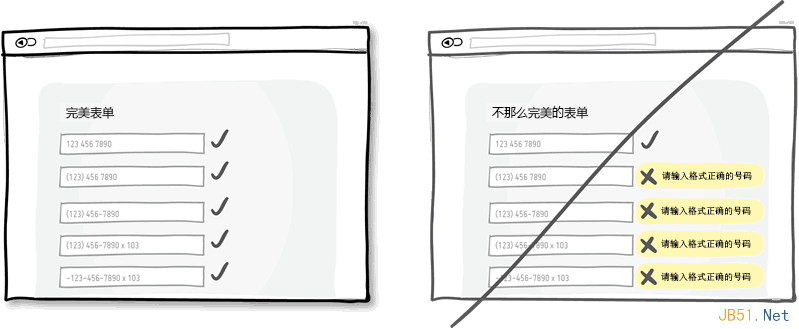
對用戶輸入的數據,盡量放寬限制,包括格式,大小寫什麼的。這樣做可以更人性化一點,也使得界面更加友好。一個再恬當不過的例子就是讓用戶輸入電話號碼的時候,用戶有很多種輸入方式,帶括號的,帶破折號的,帶空格的,帶區號和不帶區號的等等。如果你在代碼中來處理這些格式的問題,代價也只是你一個人多寫幾行代碼而以,卻可以減少無數用戶的工作量。

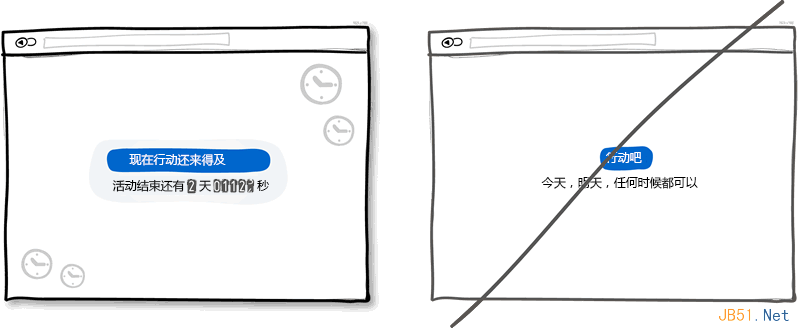
適當的緊迫感是個有效的戰術可以讓用戶立即做出決定而不是等上個十天半個月。重要的是這種戰術屢試不爽,因為它暗示了資源的緊缺或者活動的時間有限,今天可以買,但明天可能就無法這麼低價了。另一方面,這一戰術也讓用戶感到會錯失一次大好的機會,再一次,應用了人們害怕失去的本性。當然,這種戰術會被一些人嗤之以鼻,認為是不耿直的做法。不過,這只是種戰術而以,並且在保持合法性的前提下應用也無傷大雅。所以請不要為了營銷而在界面上制造緊迫的假象。

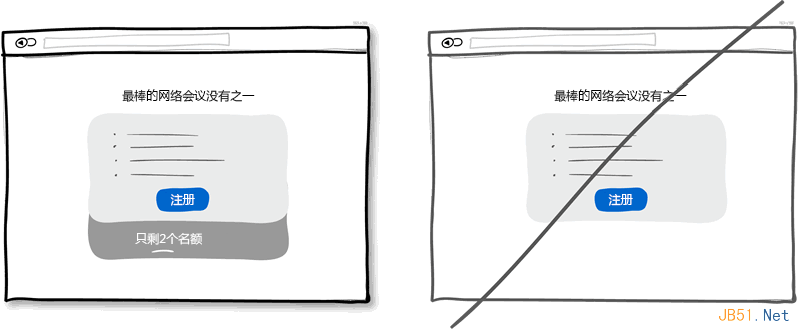
物以稀為貴。饑餓營銷給出的信息就是東西不多,只剩幾件,明天再來,可能沒了。你去比較一下批發與限量版的東西他們的價格差距有多大就知道了。回過頭來看,那些批發商或者大零售商,他們也使用饑餓營銷,以獲得更好的銷量。但在軟件行業,我們經常會忘記有饑餓營銷這回事。因為數字產品是可以很容易考貝復制的,不存在缺貨的情況。其實,在界面設計中,也可以將其運用起來與現實中的資源緊缺進行聯系。想想一次網上研討會的門票,想想你一個月可以服務的人數限制,這些信息都可以告知用戶是有限的。

這一界面設計中的經典准則是有心理學依據的,相比要讓某人回想想某樣東西,從一堆東西中認出某樣東西會更容易些。辨識出一樣東西只需要我們稍微回憶一下,通過一些線索就可以完成。而回想則需要我們全面搜索自己的大腦。也許這也是為什麼試卷上選擇題會比簡答題做得快的原因。所以試著在界面上展示一些用戶之前涉及到的信息讓他們進行選擇,而不是讓他們想半天然後自己填寫。
