上次我們聊到了關於用戶來到你的網站,如何讓用戶心甘情願注冊,以及如何在注冊中為用戶設置與產品定位相符的注冊填寫項。今天我們來聊一個看似平淡無奇而事實上和每個用戶賬號息息相關的問題:用戶無法登錄自己的賬號時該怎麼辦?
用戶無法登錄自己的賬號,看到產品界面上碩大的紅色“用戶名或密碼錯誤”之類的提示自然是心急如焚。好在當前涉及用戶賬號的產品都有完備的賬號安全機制,無論用戶的用戶名忘了,還是不記得密碼了,都提供了完善的應急機制。雖然看起來各個產品大同小異的安全機制,如何以合適的文案和產品指引幫助用戶解決困難?這個問題還是頗值得玩味的。
產品如何幫助用戶解決登錄困難?
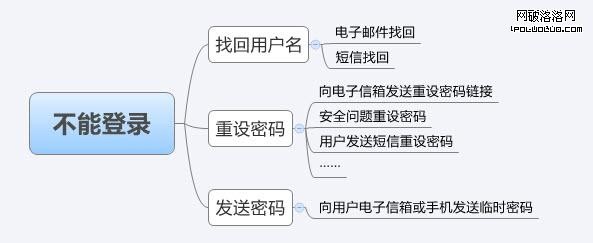
在具體探討以怎樣的文案和指引方式幫助用戶解決麻煩之前,我們先來看看當前主流的產品在用戶不能登錄自己賬號時的解決方案:

無論是以怎樣的界面文案提示或者流程指引,無外乎都是幫助用戶完成以上三件事:把用戶名發送給用戶可用的第三方產品(郵箱或者短信)、認證用戶身份讓用戶重設密碼、向用戶可用的第三方產品發送臨時密碼,用戶再次登錄後修改。再進一步分析不難看出,當用戶的賬號無法登錄時,實際上所有的賬號應急措施又可以歸結為兩種途徑:
1、用戶可登錄(或者可信賴)的第三方產品
2、極強的個人化信息(安全問題)
通過第三方產品解決問題,為用戶解決問題的機制實際上將安全性交給了第三方。這完全依賴於第三方產品的賬號安全性(或可靠性,如短信),所以向第三方郵箱發送密碼重置鏈接或者向短信發送臨時密碼的做法,一個把安全性丟給了郵箱提供商,一個丟給了用戶自己(對手機的安全保管);而安全問題這種方式,安全性則完全取決於用戶自己設置問題的私人化程度以及答案設置的正確性。這兩種機制,乍一看似乎有很多漏洞,譬如用戶的電子郵箱密碼不見了怎麼辦?用戶手機掉了怎麼辦?當初的私人化問題隨便亂設的怎麼辦?當然這種情況,只能求助於人工客服了。但是,產品的賬號安全機制當然是要建立在完全自助的方式上,人工處理流程暫不在今天討論的范圍之內。從自助解決問題的機制上,這兩種方式已經廣為產品采用,而我們今天要討論的,就是如何將這些機制呈現給用戶。
“找回密碼”和“重設密碼”是一回事嗎?
回到我們今天的標題上來,賬號登錄界面上常常出現的“忘記密碼”或者“找回密碼”往往是用戶遇到登錄疑難時最為常用的入口。這兩種入口有什麼區別?我們先來看看天天都要用的產品,騰訊QQ。

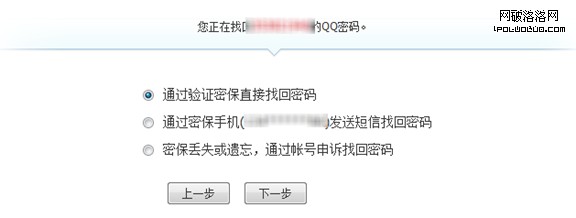
騰訊QQ在我看來是國內的用戶體驗比較優秀的產品,在賬號安全上我想自然也是有專業團隊在琢磨這個事情。不過令我不太滿意的是,界面上提供的讓用戶QQ登不上時欣喜若狂的“找回密碼”有點名不副實。實際情況是怎樣呢?我們點進去看看。


我使用了“通過密保手機發送短信找回密碼”的方式,但是,界面上提示的卻是要我自己設置一個新密碼。“重設密碼”和“找回密碼”是一個意思嗎?“找回密碼”作為一個目的性極強的用戶指引,其字面邏輯是把用戶原有的密碼發送給他,而QQ提供的卻完全是另外一種功能:讓用戶自己重新設置密碼。我個人認為,這在界面文案和產品提供的實際業務邏輯是沖突的。雖然,用戶最終也能成功完成操作,但文案和產品實現的功能不一致,不得不令人唏噓。

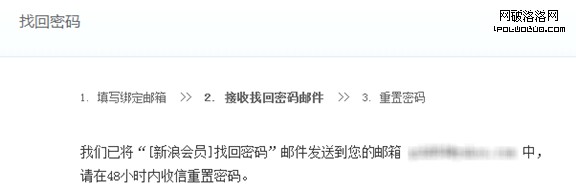
無獨有偶,大名鼎鼎的新浪微博在用戶的“找回密碼”中也采用了類似的操作。在步驟中,文案清清楚楚寫明了“接收找回密碼郵件”“重置密碼”的提示,難道找回密碼郵件不是把用戶的密碼發送給用戶,而是發送一個重置密碼的鏈接?這個邏輯,我覺得是不合適的。
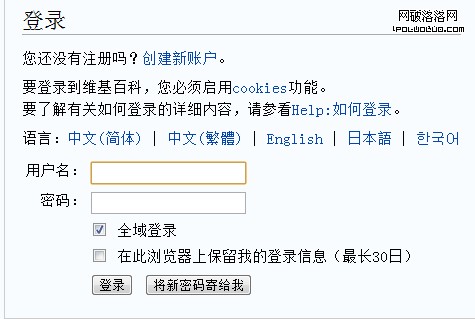
“找回密碼”這幾個字到底能不能用?我覺得可以。但是,就目前的密碼安全機制看,存儲在服務器上的,都是經過密碼明文hash的校驗值(windows的登錄密碼也是如此),也就是說密碼本身是不可能存儲在服務器上的。把密碼發送給用戶?別逗了。所以,“找回密碼”這個功能是不切實際的。勉強和“找回密碼”功能相關的,是發送臨時密碼,例如維基百科的做法:

填入用戶名後,點“將密碼寄給我”維基會自動發一個臨時密碼到你的郵箱。

但是這種做法容易讓人家鑽空子,知道了你的用戶名,跟你發個臨時密碼,你原來的登錄密碼就失效了,會不會有點囧?哈哈。所以,我個人還是比較偏向用戶自行重設密碼的方式。當然,這種發送臨時密碼的方式,其安全性其實沒有任何問題,只是容易在體驗上會造成用戶一點小小的困擾。
“忘記密碼?”才是王道
剛才我們談到,“找回密碼”的字面功能實際上是不切實際的,而“發送臨時密碼”又容易造成體驗上的瑕疵。這兩種以用戶目的為導向的文案,一個文案意思與用戶的實際操作相左(找回密碼),一個在體驗上有小小的不足(發送臨時密碼)。我的想法是,以目的為導向不是不可以,但你的文案、功能以及用戶目的要達成一致。“找回密碼”顯然不等同於“重設密碼”,但文案設置為“重設密碼”,實際上又不直接對應用戶丟失密碼這一應用場景。有沒有好的辦法?有!那就是“忘記密碼?”,采用以用戶場景為導向的文案。
“忘記密碼?”的提示常常伴隨一個問號結尾,當用戶在登錄遇到困難時,問題的設置正好符合了用戶當下的心境。此時,產品界面在點擊“忘記密碼”後,會有比較好的密碼重設機制來幫助用戶完成密碼的重新設定。這種方式,就很好的解決了“重設密碼”的文案直接放在登錄界面造成與用戶應用場景脫離的情況,同時又無縫的結合了“忘記密碼”之後的解決方式——重設密碼。這種“忘記密碼”-->“重設密碼”的邏輯既符合了用戶的應用場景,也符合了產品提供的功能實質,而不會像“找回密碼”那樣名不副實。

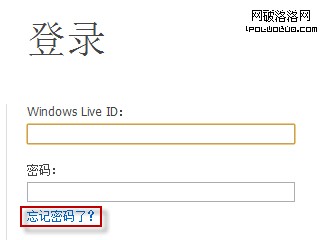
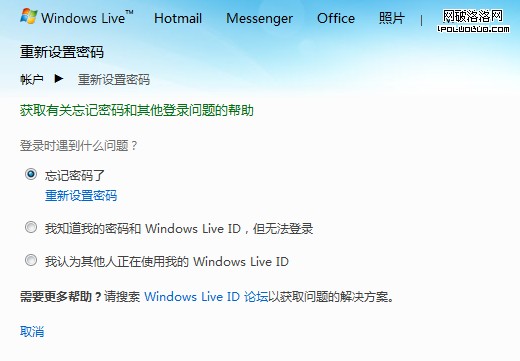
微軟的windows live賬號便采用的是“忘記密碼?”這種提示。和微軟系列產品酷愛向導的風格一致,windows live賬號的密碼安全功能也提供了一個向導:

通過“忘記了密碼?”來到“重新設置密碼”向導,過度平滑、友好。
更高級的登錄疑難解決:“無法登錄?”
用戶丟了密碼自然是最為常見的,可用戶丟了用戶賬號怎麼辦?我們在文章開頭提到,這種情況常常提供的是將用戶名發送給用戶的方式。一些優秀的產品,索性更加明確以用戶場景為導向統一設計了用戶名遺失和密碼遺失的場景:“無法登錄?”


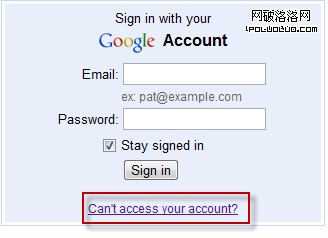
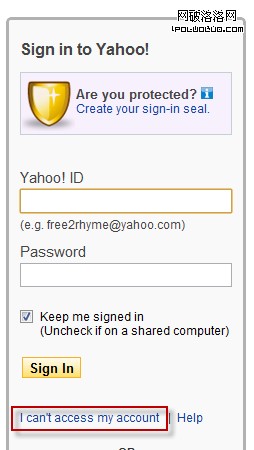
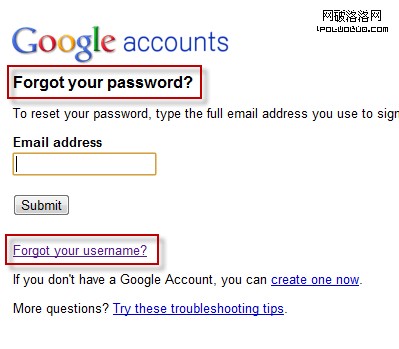
Google和Yahoo均提供了“無法登錄”的賬號疑難解決機制。這將用戶登錄困難進而尋找解決之道的場景進一步平滑了:“賬號登不了”-->看到“無法登錄”鏈接。例如google,在點擊“Can‘t access your account?”之後,會來到兩種明細的賬號登錄疑難場景:

界面以更為常見的“forgot your password?”的密碼遺失場景為用戶默認操作區域,同時,提供了另外一個鏈接入口“forgot your username?”幫助用戶找回用戶名。這種做法一步步的引導用戶解決登錄疑難問題,覆蓋用戶在賬號方面遇到的所有困難,想必是產品在解決賬號疑難問題上最為全面和友好的做法。

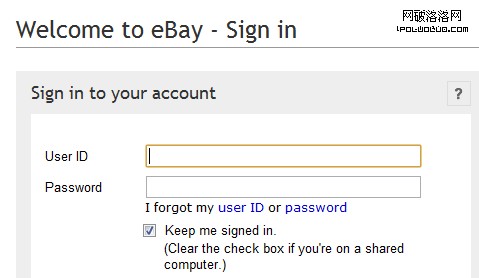
ebay也同時提供了找回用戶名和重設密碼的功能,但沒有進行統一場景設計,不過其友好性也不差。
小結
通過這次對於解決用戶賬號登錄疑難的小小探討,我留意了國外和國內不少需要賬號登錄的產品。有一個比較顯著的特點是,國外網站絕大多數采用“forgot password?”這類“忘記密碼?”的提示,而國內兩大互聯網公司騰訊和新浪卻執著於“找回密碼”,我相信這樣的文案最終並不會影響用戶完成賬號密碼重設的功能,但在文案的設計上是有比較大漏洞的。至於文案是以用戶目的為導向,還是以用戶場景為導向,我覺得都行,以場景為導向,關鍵是你的文案是不是能夠與產品提供的邏輯相符。如果是以用戶目的為導向,那麼還要注意你文案所反映的目的是不是符合用戶的應用場景。顯然,“找回密碼”的文案與實質上重設密碼的操作是不符的。而“重設密碼”的操作放在登錄頁面則缺乏了對用戶的引導過程。
為什麼不用“忘記密碼?”或者“無法登錄?”這樣的場景導向性提示?我想產品文案人員,真正的考量可能並沒有放在文案與產品業務邏輯的關系上,而僅僅是吸引用戶怎麼讓他點到密碼遺失的操作流程中。顯然“遺失密碼”-->“找回密碼”的邏輯非常符合用戶應用場景,也直接體現了用戶目的,多麼兩全其美啊!可是用戶點進去之後具體要做的重設密碼操作和“找回密碼”有什麼關系呢?可能這正是我們所欠缺考慮的。這也體現了雖然大家天天都在喊用戶體驗,卻並沒有從細節上對用戶的應用場景進行分析的現狀,也反映出我們在這方面與國外同行的差距。
用文案吸引用戶點擊是一方面,但文案和操作流程指引如何真實反映產品業務邏輯與用戶目的的一致性,也十分重要。
文章來源:QC‘s Blog 轉載請注明出處鏈接。