使用谷歌網頁字體無限制的添加字體到您的網站
編輯:前端技巧
很長一段時間,網站的開發受到影響,因為他們的資源,他們只能使用少數幾種字體。但是,現在谷歌推出新的Web服務“谷歌網頁字體”。該服務允許您使用不同的字體在您的網站從谷歌的可能性。使用的字體,沒有任何限制。
下面是一個簡短的描述,你如何能做到在幾個步驟:
選擇字體
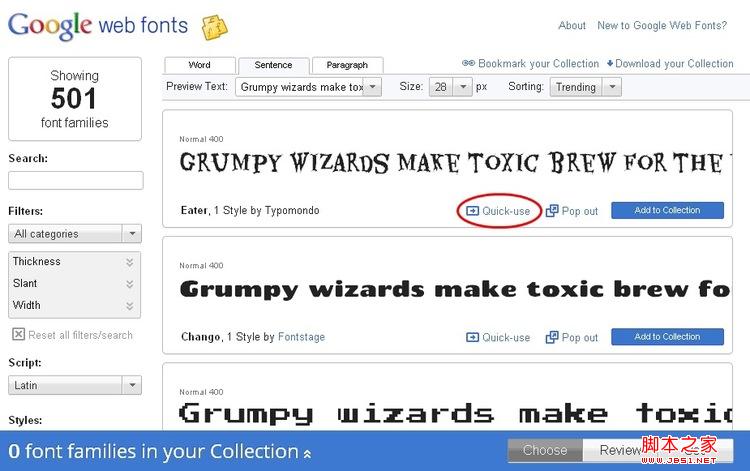
要做到這一點,打開谷歌http://www.google.com/webfonts,選擇一個你喜歡的。

獲取所選擇的字體代碼
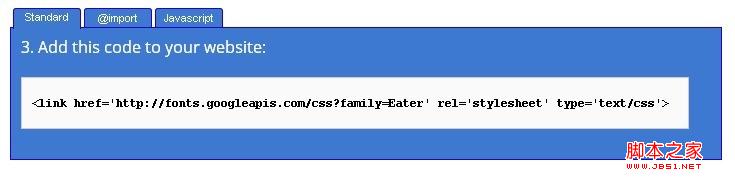
在這個例子中,將使用“Eater”字體。要獲得該字體的代碼,你需要在打開的頁面這樣做:

然後,你需要添加“/”的標簽,以避免在HTML驗證錯誤。因此,它應該是:
復制代碼代碼如下:
<link href='http://fonts.googleapis.com/css?family=Eater' rel='stylesheet' type='text/css' />
上面的代碼復制,並把它這樣的標簽<HEAD>後:
復制代碼代碼如下:
<head>
<link href='http://fonts.googleapis.com/css?family=Eater' rel='stylesheet' type='text/css'/>
...
<!-- other HTML code -->
...
將CSS代碼添加到您的網頁
現在你可以使用這個字體在CSS中設置屬性“字體家庭”。例如,如果你想所有的第一級標題的字體,你必須添加以下CSS樣式:
復制代碼代碼如下:
h1
{
font-family: 'Eater', cursive;
}
小編推薦
熱門推薦