網頁制作poluoluo文章簡介:極簡主義網站設計:寓豐富於簡單。
作為設計師,我們都知道,一個極簡的設計可以實現漂亮的效果。
然而,很多設計師在實現上有些麻煩:要麼是沒有時間讓使用如此少的元素制作的頁面看起來漂亮,要麼就是最終的結果只是看起來“不完美”。
網上有很多關於極簡主義設計的文章,而本文的目的是幫你實現一個漂亮而不空洞的極簡網站設計
最重要的是,我們將展示一個小的極簡網站設計畫廊,這樣你就可以分析為什麼一些設計可以而其它的則不可以。
什麼是極簡主義設計
極簡主義設計已經被描述為最基本的設計,剔除了多余的元素、色彩、形狀和紋理。
它的目的是使內容被突出出來並成為焦點。從一個視覺的角度來說,極簡主義設計意味著平靜和將思想帶回本真。
這個設計運動始於瑞士,然後被用於多種媒體:圖形設計、建築、音樂、文學、繪畫以及最近的網頁設計。(拓展閱讀維基百科:極簡主義)
盡管極簡主義已經有幾十年了,早期的互聯網並沒有能夠展示它。即便除了旋轉的logo、滾動和鮮艷的色彩之外,網站設計依然常常是雜亂和咄咄逼人的。
我們將在本文中討論極簡網站設計的基本原理。但是即便你選擇不去追求極簡主義的審美,本文也能幫你簡化你的設計,無論你是哪種風格。
越簡單越豐富
正如提到的,極簡主義將最重要的內容帶到最前面並為用戶避免分散注意力。如果一個頁面有太多的元素,浏覽者將迷惑於去看哪裡或誤解每個元素的優先級。一個極簡主義設計將焦點正好放到正確的內容上。
比如,在一個黑白設計上的任何色斑,都會引起用戶的注意力。色彩本身也將成為焦點。讓我們來看一個具體的例子:

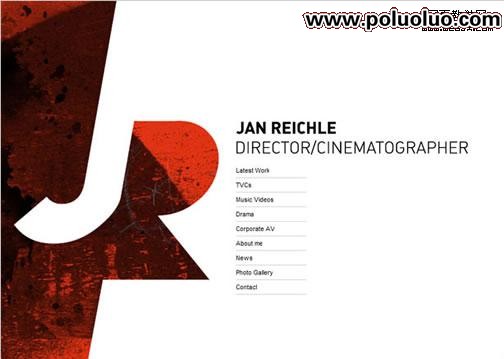
之前你或許已經見到此類設計:純白背景,一個內容塊和一個圖形元素。
圖形元素使用色彩、紋理和形狀。很明顯這是頁面中最重要的元素,而且它代表了設計師的品牌和個性。
因為這個特殊的圖形元素的復雜性,該頁面中的更多內容會讓它不太醒目,顯得不太重要。保持內容到最小,設計師就實現了完美的平衡。
如何簡化內容
實現極簡設計或者簡化設計的第一步,不是簡單的去掉大部分圖片,而是要重新考慮內容並將其簡化到無遮蓋的需求。只有那樣才能讓頁面中最重要的元素實現其預期的效果。
就像你策劃任何其它網站一樣,寫下你需要的內容:logo、介紹、導航等等。去掉其它一切不需要的東東。盡可能的丟掉它們。
下面是一些你可能不需要的元素。請注意這僅僅是一個指導。你的確切的需求將依賴於你的具體設計。下面的一些元素對你的網站來說可能不是必須的。
- 社區媒體的圖標或圖形,或者社區媒體部分
- 宣傳員和補充說明或介紹
- “推薦,” “流行”和“最新”列表(包括Twitter和RSS訂閱列表)
- 多於3個主要部分的頁面(比如“介紹” “關於”和“服務”)
- 次級導航頁面
這裡的關鍵並非讓網站有較少的功能,而是去掉不是必要的元素(從而強調必須的元素)或將多個部分整合到一個更簡單的布局(比如,通過合並你的社區媒體鏈接到“關於”或介紹性部分)。
你也可以分割內容到獨立的頁面,給予內容的每個部分更多關注。
如何簡化設計
現在輪到盡可能的簡化設計了。
簡約設計應該有較少的紋理、色彩、形狀、線條、內容或排版。然而,如果太直白,設計將會空洞。與其丟掉所有東西,不如通過給焦點添加一個重要的特征來給設計一些感染力。
選擇焦點可能的樣式,並在你的設計過程中注意一下下面提到的技巧。
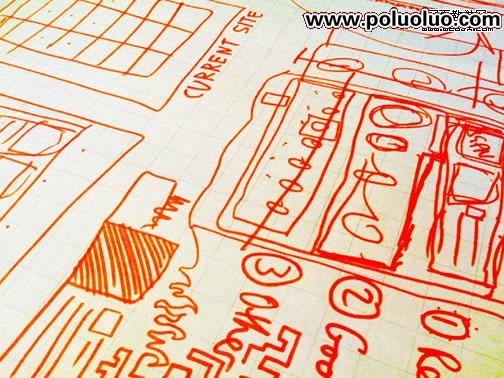
使用一個很棒的線框
通過理論下面的展示,我們看到一些設計師通過微妙的色彩填充、獨特布局或有趣的圖形添加一些視覺趣味。然而,或許他們所依賴的最重要的元素,就是一個獨特的線框。
為這樣的網頁創建一個線框需要一些額外的注意事項。通過正確的線框,你可以實現正確的層級和組織以及創建正確的視覺趣味。

要啟動一個線框,請按照以下步驟:
- 確定你絕對需要的內容
- 在一個列表裡面,區分內容的優先級
- 給予你的列表繪制線框的草圖以實驗最佳的視覺層級
當作出了線框之後,考慮一下布置以及視覺上的處理方法。譬如,你的logo使用了一種在其它地方不再重用的顏色,你必須說明原因。
擴展閱讀:從線框圖到最終設計
空白
空白實際上同義與極簡主義。
無論你的設計多麼有創意,一個缺少大量空白的極簡主義設計不是一個真正的極簡主義設計。這樣,一定要在元素周圍比你平時添加更多的空白。
空白對平衡即將出現在頁面中的少量元素是必要的。
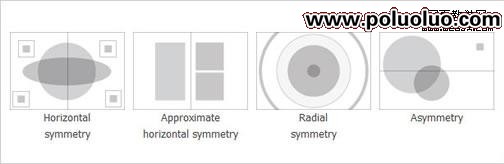
平衡、對齊、對比
雖然大部分的布局可以通過空白和良好的線框實現,還是要特別注意一下設計的基本原則。與極簡設計相關的三個最重要的因素是平衡、對齊和對比。
要確保您的設計遵循這些原則,但並不需要一個補充的視覺輔助以看起來“完成”了。

請同時注意其它基本設計原理。回檢它們並實驗不同的選擇來實現最佳的效果。查看 “設計的原理”以獲取更多參考。
當過度設計成為一個習慣
過度設計有時會成為一種習慣。無論你多麼艱難的嘗試將一個設計保持簡單,它最終變得凌亂和復雜。要修正這一點,我們必須養成新的習慣。
試著在每個項目之前回顧上面的技巧並讓它們貫穿整個設計流程。每次集中精力開發一個習慣。比如,努力在將內容放到空白上之前減少和簡化它們。
如果您發現自己左右為難,“有什麼遺漏了”,可以先試著把東西拿出來,而不是加入一些新的東西。
極簡主義的每一個方面,需要不同的天賦。你將這些原理實踐的越多,你的設計就將變得越簡單。
另外,一旦你使用了這裡討論到的技術,看一下最終的產品並查看一下你是否能找到更進一步簡化這個結果的方法。
你可以專注於在設計過程中你不能確定的區域,而且你也可以向其他設計師詢問以指出你可能遺漏的元素。
極簡網站設計欣賞
下面是一個極簡主義網站設計的簡要展示。看一下我們討論的原理是如何實現的。同樣也可以看一下哪個打破了我們的指南,並思考它們為什麼還可行。
1. James Day Photo

2. Killswitch Collective

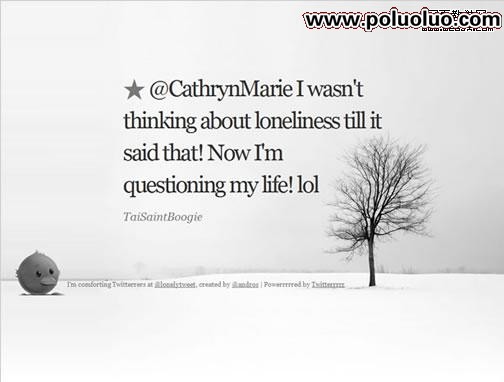
3. Lonely

4. DBushell

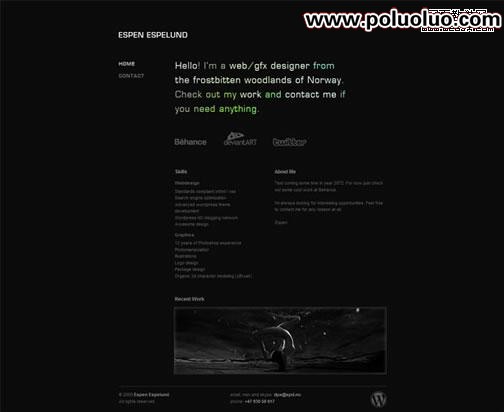
5. XPD.no

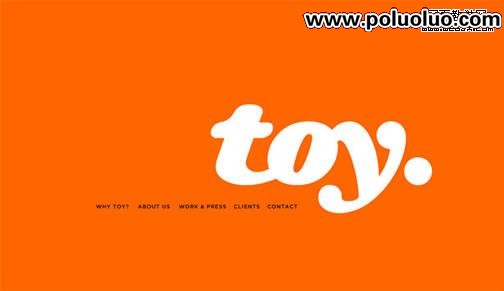
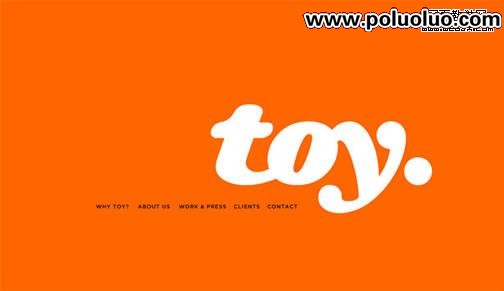
6. Toy NY

7. Joshua Serbus

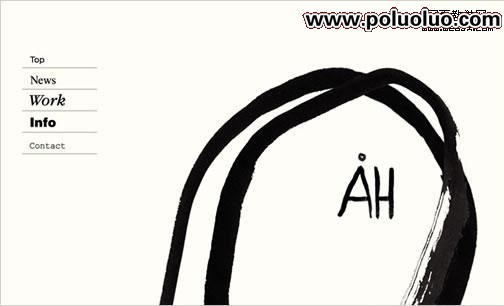
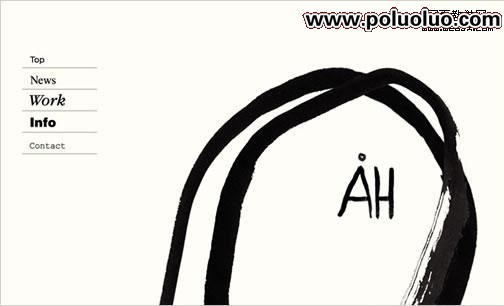
8. Ah-Studio

9. Symour Powell

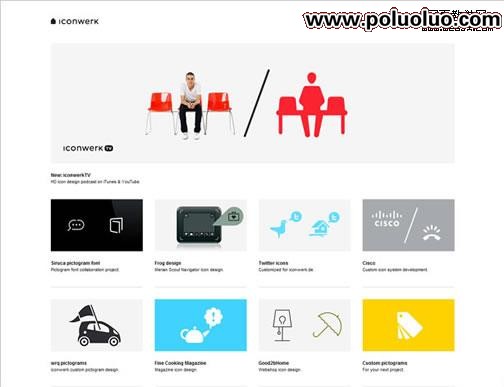
10. Icon Werk

11. Neil Wilson Architects

12. Non-Format

13. Zaum

14. Checkland Kindlysides

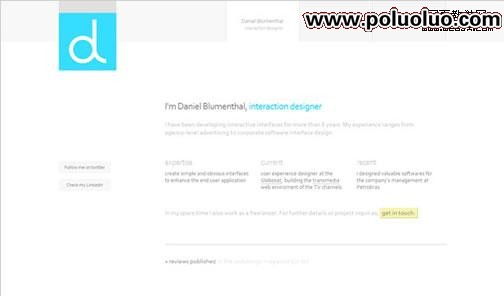
15. Blumenthal

16. Tink London

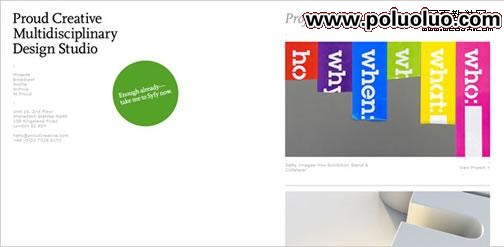
17. Proud Creative

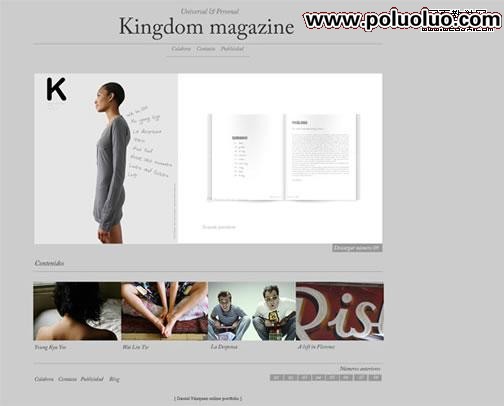
18. Kimag

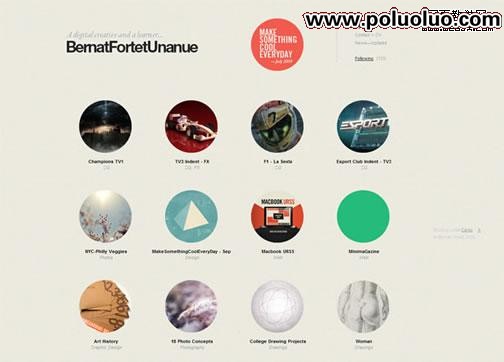
19. Bernat Fortet

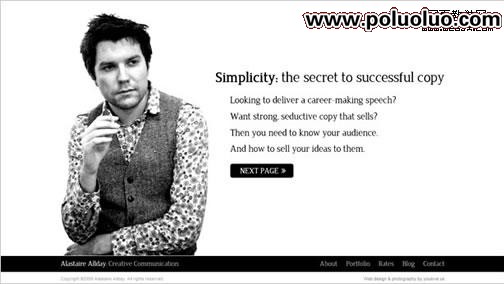
20. All Day

一些趨勢
正如你能看到的,極簡主義網站設計也有一些清晰的趨勢。了解這些趨勢有助於在多個方面增強我們的設計。
我們應不僅僅能從其它設計師創造的布局中獲得靈感,還要能有意識地打破這些趨勢以形成我們自己的創造性的方法。
接下來讓我們討論一下一些趨勢。
黑白設計
最值得注意的趨勢之一就是黑白色彩的廣泛應用。這是很明顯的:除紋理、形狀和內容以外,色彩也是應該被簡化的。但最近它可以做過頭,就顯得有點沉悶。
看一下上面展示的一些確定色彩的網站,看一下它們是如何從其它極簡網站中被突出出來的。同樣,思考一下即便是在如此強烈的色彩使用下它們是如何能夠保持極簡的。這裡是一個例子:

有趣的排版
基於排版網站設計和極簡主義緊密的聯系到一起。
當設計師乏於用別的方法激發用戶,他們往往會利用有趣的排版。用排版作為唯一的視覺元素你甚至可以走得更遠。
這是一個大膽的技術,但本身仍然是一個趨勢。尋找保持獨特的同時讓排版增強設計的方法。

Flash
一個驚人數量的極簡主義網站設計是基於Flash的。通過這麼少的視覺刺激,一個設計可以從微妙的動畫獲益而不用被壓倒。
同時,Flash移除了設計流程中的某些限制。非傳統的線框、排版和其它元素可以比傳統方法更容易的實現。

結束
極簡主義網站設計出現多種形式,可是我們常常看到相同的形式重復了。趨勢可以變得咄咄逼人,而我們在理解一個趨勢可行的同時必須與模仿的沖動做斗爭
無論如何,極簡主義可以是很漂亮的而且將會在未來幾年內出現,所以學習它的一些技術會不能相信的有益,無論對你的客戶或你自己的項目。
但是如果你對極簡主義風格不感興趣,這個教程和難懂的原理可以幫你簡化你的設計,總之這是件好事情。