前言
這篇文章主要給大家講解了rpx和rem應用於微信小程序,如果你還沒有入門,建議先從下面看起
微信小程序官方文檔
>web app變革之rem
>rpx單位官方文檔
>rpx單位基礎介紹
如果看完上面幾篇文章,我們開始進入正題吧~~
一、rem的使用
1) js中導入下面這段代碼
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
2) 根據設計稿寬度算出rem和px直接的轉換公式
例如:
640px的設計稿,轉換公式就是按照上面js中這句而來【docEl.style.fontSize = 20 * (clientWidth / 320) + 'px'】,最終 1rem = 20 x 640/320 + 'px' = 40px;
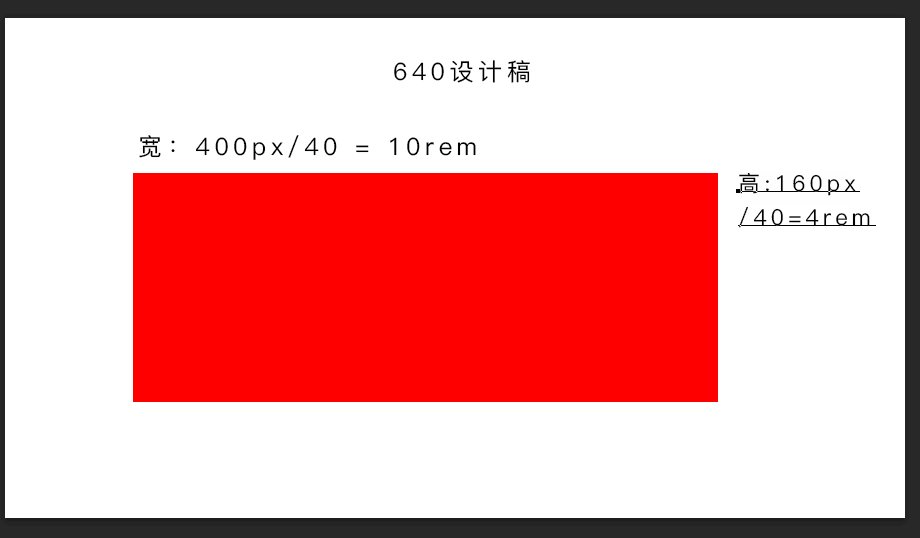
3)根據設計稿按照1rem = 40px 對著各個元素進行單位轉換
例如:
我們測量一個元素寬度是400px,那麼最終css中這樣寫 width:400/40 = 10rem

正常情況下rem的使用
二、rpx的使用
1)小程序中rpx與px的轉換
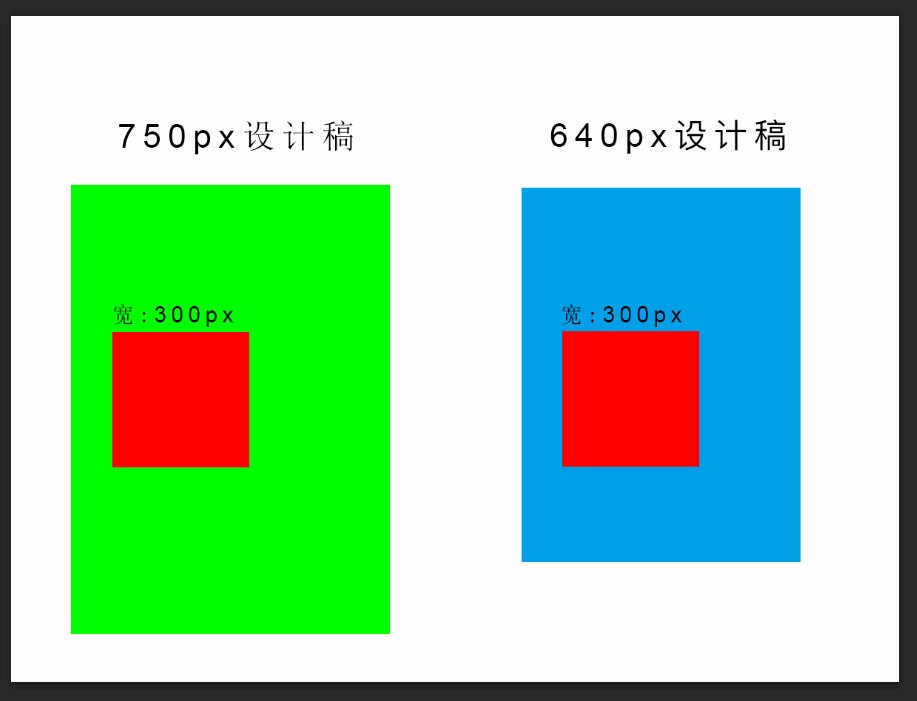
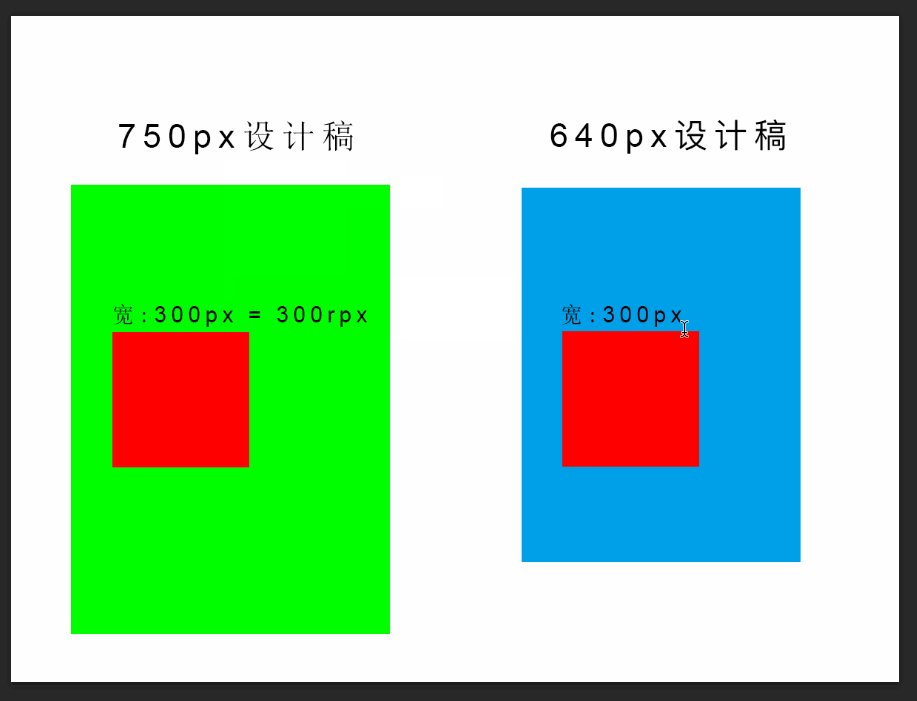
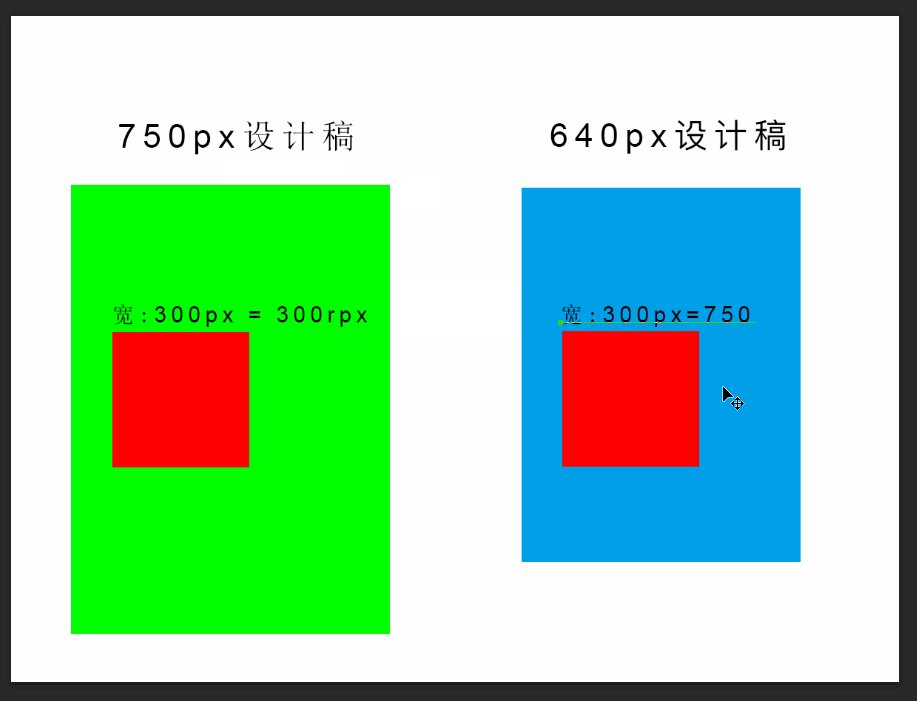
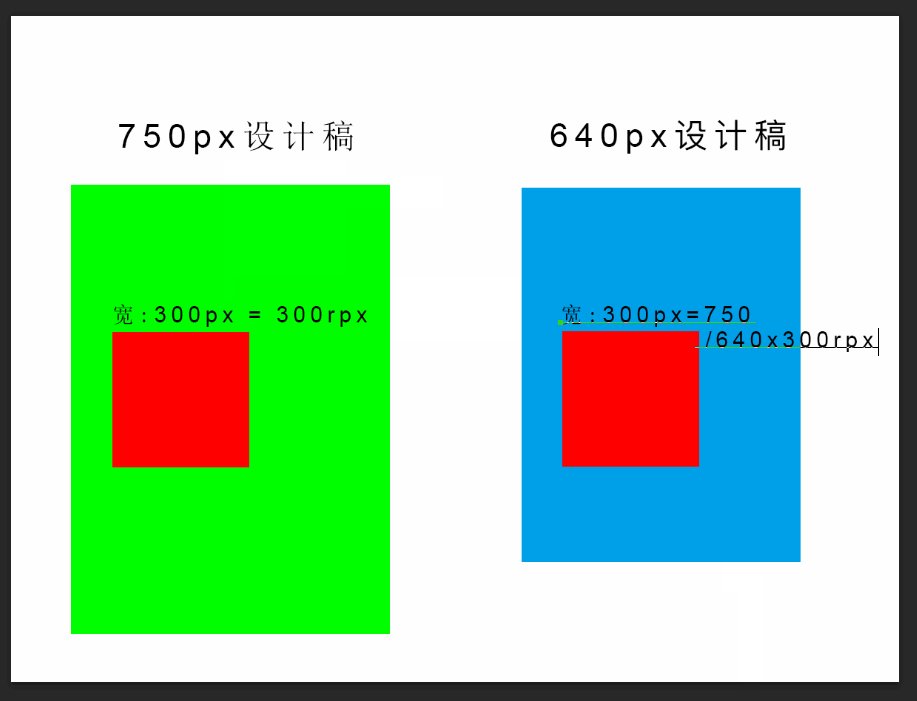
例如:設計稿750px寬度
那麼恭喜您,你ps上量出寬度是多少,那麼你就定義多少rpx,也就是 1px = 1rpx
例如:設計稿640px寬度
那麼很遺憾,你需要轉換一下 1px = 750/640 rpx

小程序中rpx和px的轉換
2)小程序中如何繼續使用rem
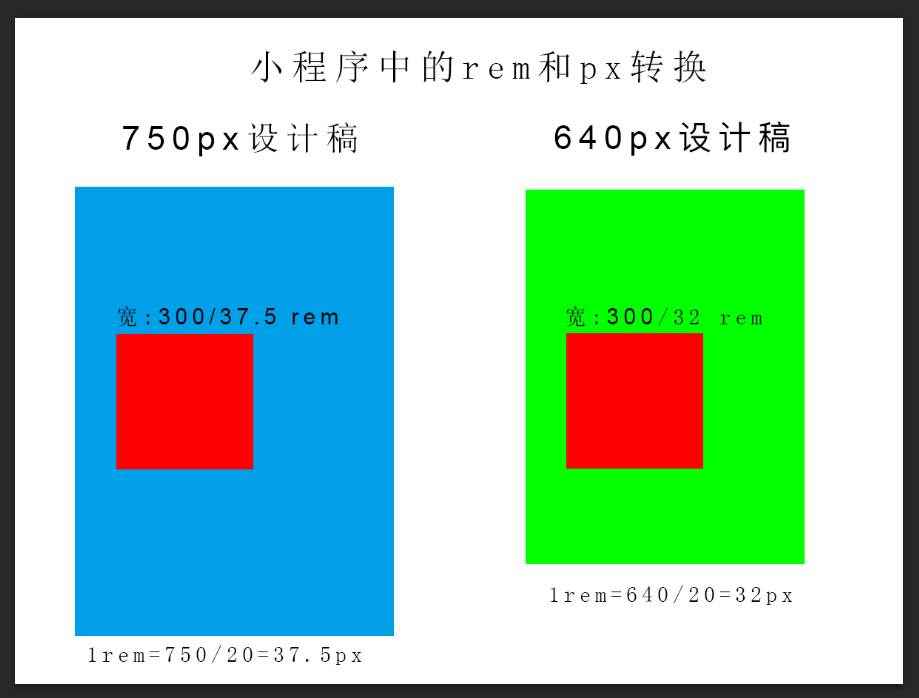
例如:設計稿750px寬度
此時1rem = (750/20)rpx = 37.5px
例如:設計稿640px寬度
此時1rem = (750/20)rpx = 32px

小程序中rem的使用
注意:無論設計稿多少,rem與rpx換算總是一樣的,但是rem與px在小程序中換算是 rem = 設計稿寬/20,這一點與我們平時使用的rem完全不一樣。
總結
小程序畢竟出來不久,以上言論有的屬於官方文檔,有的屬於自己瞎捉摸,大家不能全信,要自己測了才知道。以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作帶來一定的幫助,如果有疑問大家可以留言交流。