網頁制作poluoluo文章簡介:交互設計模式(四)-Spatial Memory(空間記憶).
當人們進入一個全新環境時,他們需要對空間建立認知模型,要有個空間記憶的感覺。同樣,當新用戶來到全新、陌生的網站時,用戶也希望有個類似站點地圖的東西。但如果想讓用戶更加自如的使用網站,讓用戶毫無顧及的去嘗試,不怕迷路,我們必須為用戶建立起空間記憶模式。它猶如沙漠中迷途者手中的指南針與行駛在荒原上汽車裝的GPS一樣,那麼在網站上空間記憶模式的應用有哪些表現呢?
- 來自用戶的抱怨
“我敢發誓,這個按鈕一分鐘以前還在這裡。它哪裡去了?”
當人們使用東西或文檔時,他們經常通過回憶它們在哪裡來再次找到它們,而不是它們的名字。很多網站把它們的表單按鈕——確定、取消等——放在預定的位置上,部分原因是由於它們的空間記憶依賴性。在復雜的應用系統中,下面這些元素也可以由記憶它們的相對位置找到:工具條上的工具、層級結構中的對象等。因此,你應該小心使用像響應式展開(Responsive Disclosure)這樣的模式。把某個東西添加到界面上通常不會引起麻煩,但是把控件重新排列會打亂空間記憶,從而難以找到。這得看具體情況,如果你不確定的話可以做一些用戶測試。空間記憶和習慣之間的關系很密切。和習慣一樣,空間記憶也是一個在應用中及在應用間保持一致性會帶來好處的理由。人們會期望在類似的地方找到類似的功能表現。順便說一句,網站導航菜單列表的頂部和底部都是很特別的區域,從認知的角度說,與處於菜單中間的項目相比,頂部和底部的項目會獲得用戶更多的注意力,記憶也更持久。如果他們發生改變,對用戶的重新建立空間記憶勢必會造成影響,請慎之。
- 用戶浏覽歷史
Taobao.com

在淘寶list頁面的右邊欄,淘寶設置了用戶最近浏覽過的detail產品的歷史記錄。這種設計方式讓用戶可以輕松地追溯曾經浏覽過的產品,並比較它們。
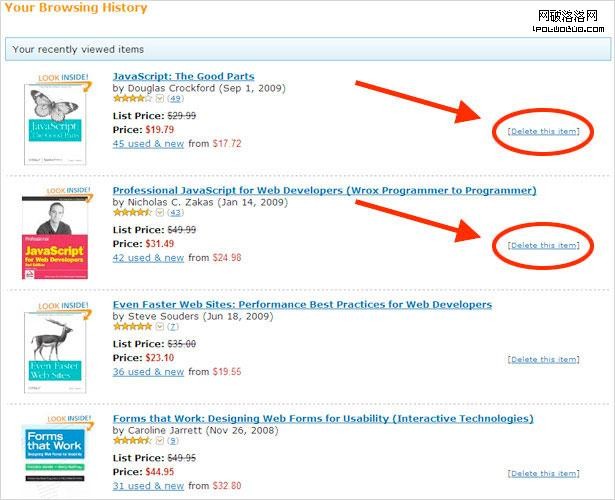
Amazon.com

產品的顯示順序是從你最近一次(上一次)訪問過的產品開始 ,而且每個項目都有一個“刪除此產品”選項,類似於在購物車頁面查找商品。
當一個產品被刪除,頁面重新加載並更新清單。如果它是用AJAX做,此功能將更為高效,但它仍然是一個實用性的提高。

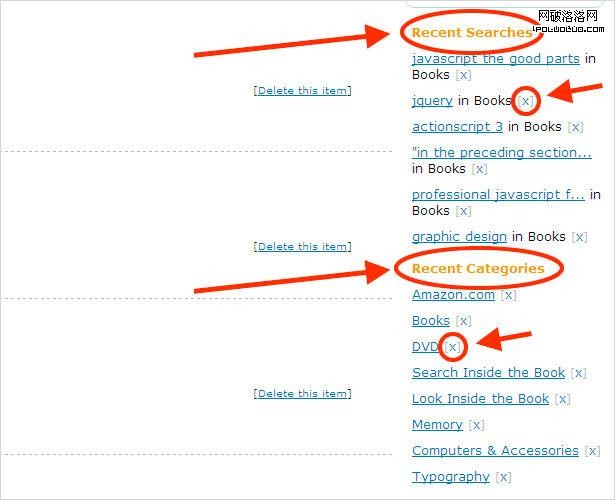
在亞馬遜用戶浏覽歷史記錄頁的右側欄,用戶會看到一個列表是他們最近浏覽的搜索條件和類別:點擊“X”的每個項目旁邊,在搜索條件和類別歷史中,用戶可以刪除自己的任何項目。這是一個客戶端功能,因此結果是瞬間的:當他們刪除一個產品時,用戶不必等待整個頁面的重新加載.這些定制(或編輯)功能,確保購物體驗不會給用戶帶來繁重的負擔。如果他們收到的推薦,他們並不滿意,用戶可以修改它們,以改善今後的訪問。
通過以上的案例,我們知道淘寶與亞馬遜都盡量考慮了用戶的最原始需求:對浏覽歷史的跟蹤和追溯,並且他們都給予了創新,淘寶把它與對比產品聯系在一起,亞馬遜把它和可定制的歷史推薦系統聯系在一起。用戶可以輕松找到曾經關注過的產品,也不容易迷失在復雜的網站中。並且,讓用戶建立空間記憶模式的同時賦予更多的可用性價值。
Undo,Redo與返回,前進
IE浏覽器

無論是軟件中的撤消與重做,還是IE浏覽器中的返回與前進按鈕。全都是為用戶能夠快速返回到熟悉環境而設計。這樣的空間記憶模式是如此貼心,使用網站的用戶再也不用擔心會迷路,即使這個網站的面包屑多麼糟糕!可惜的是返回、前進是線性的循序操作,對於1到3步的返回、前進還是很方便的。但是對於4步以上就會很麻煩了。所以面包屑方式在某些時候可以跳躍方式的返回某個狀態,這也許是其中為什麼好多大型網站沒有完全拋棄面包屑的一個小原因吧?當然還有其他原因這裡不再贅述!
其他空間記憶表現形式
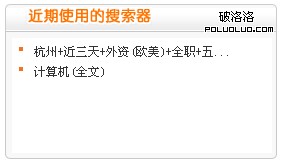
搜索框歷史輸入記錄

面包屑

篩選歷史記錄

以上只是在空間記憶模式中,表現形式的冰山一角而已。更多的空間記憶表現,只要我們平常願意去觀察我們身邊的設計,也許會發現更多有意思的空間記憶。
總結
當網站重構、首頁改版需要交互設計師出Demo的時候,記得考慮下用戶的空間記憶與操作習慣。在創新的同時,要兼顧老用戶的操作習慣與思維方式,用戶的操作環境經常處於一種“有序的混亂”狀態,看起來亂糟糟的,但是用戶可以很快找到他要的東西。