
時常和sns相關工作的同事們一起討論社區類網站的風格設定,logo的設計,排版等等問題,這裡就工作中的實踐經驗和大家做分享,還有很多不足之處期望和大家共同努力。
關於視覺風格定位:
當時市面上已經有著一大批以不同明度,純度的藍色為主色調的sns產品

所以要讓用戶在眾多同類產品一眼中認出來,必須給你的產品創造產異化,又根據校友的用戶定位我們為校友選擇了綠色作為主色調。
青蔥歲月、綠色給人輕松、積極、清新的感覺,而且又和同類產品造成了視覺上較高的識別性。
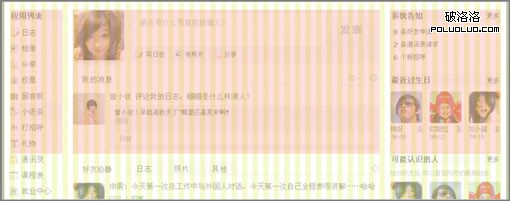
下圖是對外發布的第一版的QQ 校友:

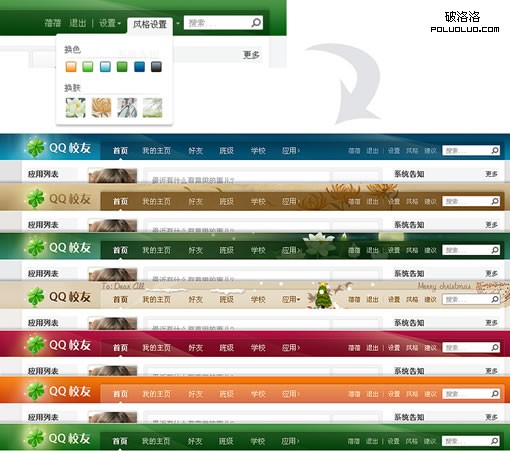
校友至上線以來經過無數次小的迭代,下面是去年一次較大的改版:

改版中的過程稿:

關於logo設計:
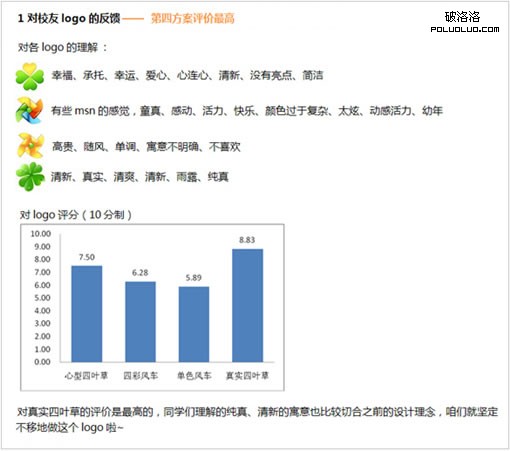
之前我們也給出了多個方案以及適用環境的效果比照。大家會傾向於選擇寫實四葉草的方案。

在產品推出公測前,我們對logo作了一次用戶調查,得到了一個比較滿意的反饋。下面是用研的方法和報告:
方法:以用戶訪談的形式給20名在校大三以上的本科生和研究生看logo的設計稿件(包括環境使用效果圖)請各自說出自己對各方案logo的理解並給出自己的評分(10分制)

關於構架布局:
這類網站的信息量很大、在整體界面的搭建上要簡潔便於信息的閱讀。因此網站柵格的搭建和信息的編排布局很重要。

關於文字編排:
由於大量的信息內容,文字的排版很重要,這裡舉出一些編排上的細節給予參考(以feed為例)。

注意:這類網站會有很多的子級頁面所以在模塊的分欄等細節設計上要考慮周全便於全站的統一。
關於icon:
這類社區網站使用到icon的地方會比較多,但這類圖標起的是一定范圍內適度上的提醒,而不會過度打擾到用戶。
因此這期間我們對icon做了次較大的優化,優化方向在顏色上更柔,造型上更平穩方正。

關於其他設計:
常常講到這類網站的設計約束性,但設計師更要為產品挖掘亮點,為產品加分。

以上僅是個人的實踐和經驗總結,歡迎大家指出不足之處並提供更多寶貴建議。希望這些分享對大家做sns方面的設計能有所幫助。
相關文章
- HTMl5的存儲方式sessionStorage和localStorage詳解
- transtion:過渡動畫
- CSS3 transform 屬性
- jQuery is not defined 錯誤原因與解決方法小結
- Javascript typeof與instanceof的區別
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- 擴展IE中一些不兼容的方法如contains、startWith等等
- javascript通過className來獲取元素的簡單示例代碼
- DIV CSS text-transform 首字母大寫
- css overflow(visible auto hidden scroll)教程