設計好用的產品頁面:電子商務網站產品頁面設計模式
編輯:關於網頁技巧
此文主要討論電子商務網站產品頁面設計模式,從產品頁面元素、設計理由,解決方案等對產品頁面設計進行分析。以客觀的思路來探討如何設計出好用的產品頁面

產品頁面作用
- 用於顯示在一個電子商務網站中的產品信息,包括商品制造商,品牌,產品說明,價格以及用戶評論等。
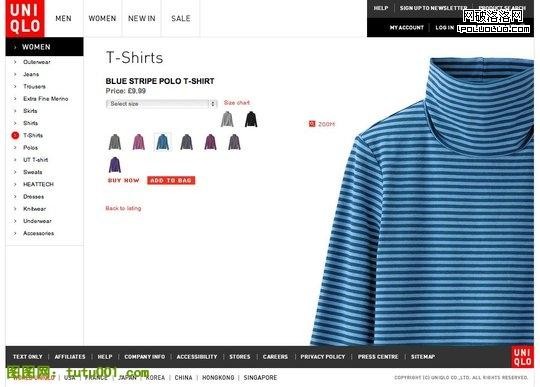
產品頁面元素與解決方案
- 產品名稱
- 產品圖片
- 價格
- “添加到購物車”或“購買”按鈕
- 折扣價格(通常為紅色,與原價進行區分,原價一般都有橫線)
- 詳細的圖像(大圖片)
- 產品型號(大小,顏色等)
- 產品樣式圖片(不同顏色或圖案的產品圖片)
- 庫存量
- 交貨時間
- “加入收藏”/“收藏夾”按鈕
- 縮放功能
- 簡短說明
- 更長的描述
- 產品規格/詳細資料
- 產品標簽與關鍵詞(比如“暢銷書”,“熱銷商品”等)
- 產品ID。
- 特別優惠(購買此產品可以免運費等)
- 支持信息 - 包括廠家維修電話號碼或電子郵件地址
- 分享按鈕(比如新浪微博,豆瓣等)
產品頁面設計目標
產品頁面的主要目標就是將感興趣的訪問者轉換成付費用戶。 說服用戶作出決定購買一個或更多的產品。
如何增加產品頁面轉化率
有幾個因素可以調整,以增加轉換。包括技術和設計模式:
- 使用高質量的產品照片 。 照片可以包含的兩個功能:(1)設置語音(以語音形式介紹產品的功能與使用范圍)和(2)讓客戶可以從不同角度觀看產品圖片
此外,下面的元素也經常出現在產品頁面中:
目前產品頁面都會包含以下一些必要元素:
小編推薦
熱門推薦