js控制li的隱藏和顯示實例代碼
編輯:關於JavaScript
html頁面
<div class="favorite_list">
<div class="list_type" id="list_type">
<ul class="all">
<li> <a href="javascript:void(0);" onclick="showli(1);">全部(<span class="nums">{$count}</span>)</a></li>
<li> <a href="javascript:void(0);" onclick="showli(60);">鋼琴譜(<span class="nums">{$count_pu}</span>)</a></li>
<li> <a href="javascript:void(0);" onclick="showli(525);">鋼琴曲(<span class="nums">{$count_qu}</span>)</a></li>
<li> <a href="javascript:void(0);" onclick="showli(531);">鋼琴專輯(<span class="nums">{$count_zhuanji}</span>)</a></li>
<li> <a href="javascript:void(0);" onclick="showli(541);">鋼琴全集(<span class="nums">{$count_quanji}</span>)</a></li>
<li> <a href="javascript:void(0);" onclick="showli(14);">鋼琴視頻(<span class="nums">{$count_shipin}</span>)</a></li>
</ul>
</div>
<div class="list_content">
<ul class="navigation" id="navigation">
{loop $info $r}
<li id="t1" class="sl{$r[parentid]}">
<!-- 此處的class復制了一個變量,該變量的值可能是[60,525,531,542,14]-->
<a href="{$r[url]}" target="blank"><h3>{$r[title]}</h3></a>
<span class="date">{date("Y-m-d",$r[adddate])}</span>
<a class="delete" href="javascript:void(0)" onclick="ConfirmDel({$r[id]});"><img src="http://www.hqgq.com/statics/www_images/favorite/delete.jpg"/></a>
</li>
{/loop}
</ul>
</div>
</div>
js代碼
function showli(pid){
var arrnav = ["1", "525", "531","541","60","14"];
if(pid=='1'){ // 如果是1就顯示全部的li標簽
$("ul.navigation li").show();
return false;
}
// 否則就顯示對應的class="s1"+pid的li標簽
$.each(arrnav, function(i, item){
if(item==pid){
$("ul.navigation li.sl"+pid).show();
}else{
$("ul.navigation li.sl"+item).hide();
}
});
}
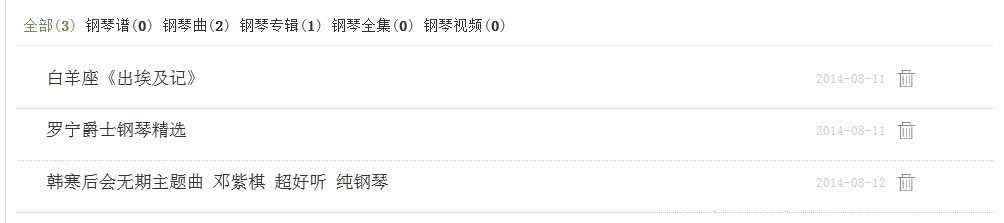
【效果預覽】


以上就是小編為大家帶來的js控制li的隱藏和顯示實例代碼全部內容了,希望大家多多支持~
小編推薦
熱門推薦