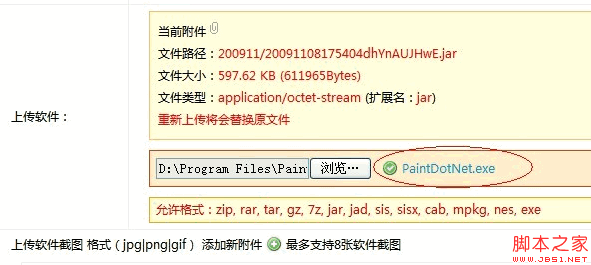
用js來獲取上傳的文件名純粹是為了美化而用
編輯:關於JavaScript
但是,可不是網上流傳的那樣,用 path.substring(path.lastIndexOf('/')+1) ;
這個樣在工作的時候會出現不少問題。
比如,firefox的input表單的value值默認就可以獲取到文件名,而ie 則顯示文件路徑。
所以要區別對待,在firefox下 lastIndexOf('/')得到的是-1,而在ie下,目錄顯示的又是反斜槓,\,當然在Linux
下,其他浏覽器獲取到的又是正斜槓 / ( 暫時未證明有Linux下有浏覽器file獲取到的值會是全路徑);

得用兩次判斷:
復制代碼 代碼如下:
function getFileName(path){
var pos1 = path.lastIndexOf('/');
var pos2 = path.lastIndexOf('\\');
var pos = Math.max(pos1, pos2)
if( pos<0 )
return path;
else
return path.substring(pos+1);
}
小編推薦
熱門推薦