網頁布局——動態流體布局8個網站實例
編輯:關於網頁技巧
最近,有一種新的網頁布局 ——動態流體布局,很讓我感到興趣。它巧妙地重排元素,並填補了網頁的所有空間,而在每個浏覽器上顯示效果都十分出色,而且通常配以流暢的動畫效果。其中有些甚至針對不同類別有不同效果.
這樣的網站我找到了8個,他們都有相同的特征。在文章末尾列舉了3個JQuery插件, 可以很方便的幫助你達到這些效果。
展示
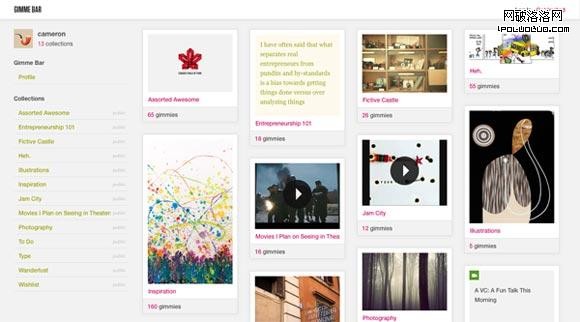
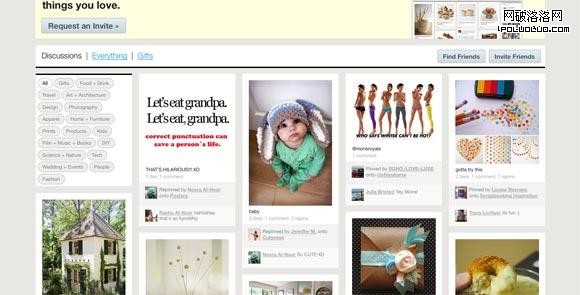
Gimme Bar

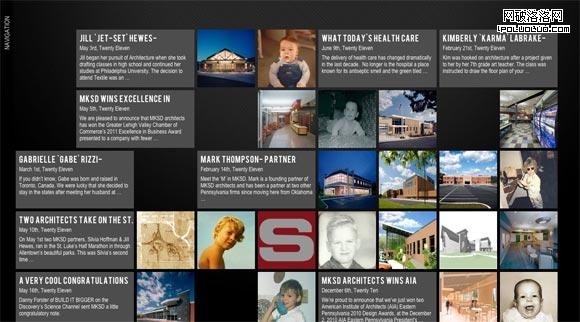
MKSD Architects

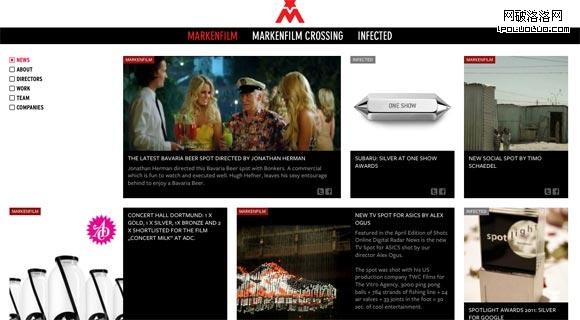
Marken Film

Cascade Brewery Co

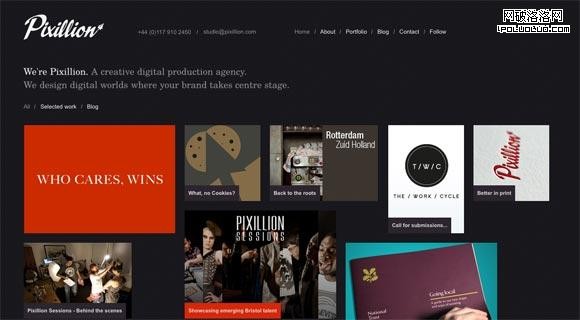
Pixillion

Swinton

Dynamit


怎麼實現
好了,也許你已經迫不及待想知道怎麼實現了。多虧了這三個插件,一切垂手可得。
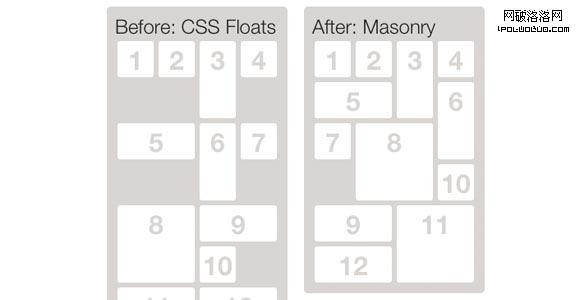
jQuery Masonry

一個JQuery動態布局插件,CSS側邊浮動。Isotope

一個可以神奇布局的JQuery精美插件。QuickSand

可以重排和過濾,帶有滑動動畫效果。
(來源:queness.com 編譯:ArSui)
小編推薦
熱門推薦