Windows phone7是無線領域的新生力量,但是遲遲沒有進入中國市場。Mango(注意WP7和mango不是一個概念)的發布帶來了中文的操作系統,也讓人們看到了該系統的無限可能。在此,我結合自己在進行相關應用設計的經驗以及自己對WP7系統認識和理解,淺談一下這一特別系統的交互特性。
本文索引:
涅磐重生的WP7(以及它的歷史簡介)
WP7對比iOS和Android
WP7設計風格
WP7內容和結構框架及特有名詞解釋
WP7交互特質分析
WP7應用設計建議
(一)
什麼是WP7?
Windows Phone 7是微軟發布的一款手機操作系統,它來自於微軟但是和之前的windows mobile系統卻截然不同。可以說微軟的操作系統應該大致分為兩個時代:windows mobile時代和windows phone時代。
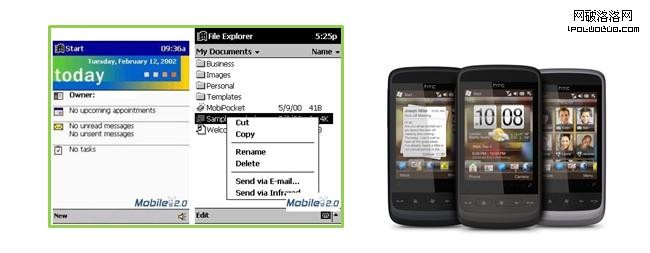
Window mobile時代

十年前一個基於windows ce的移動智能系統被開發出來,這就是windows mobile的原型版本。Pocket PC發布, 代號Rapier(雙刃劍),發布於2000年4月19日,這是一個裡程碑的事件。這也是後來被稱為Windows Mobile的操作系統的首次亮相。
Windows Mobile 2003的原代號為”Ozone”(臭氧),發布於2003年6月23日,是第一個版本的Windows Mobile
Windows mobile 6.5是windows mobile時代的最後一個作品,但其根本上的,研習PC上嚴謹但死板的操作體驗,終於在IPhone和Android的打擊下,變得不堪一擊。微軟亟需一次蛻變。
WP7時代:

2010.2.15微軟在全球移動通信大展上公布Windows Phone7
2010.10.11微軟正式發布了WP7,並同時宣布首批采用WP 7的9款智能手機
2011.5.24微軟正式發布WP7.1(或稱7.5代號Mango),表示Mango的三大要素是“通信、應用與網絡”。
2011.9.16微軟正式在台灣地區推送Mango
據稱,在接下來,或將推出應用於中國大陸地區的操作系統Tango以及代號Apollo的windows8操作系統。
Windows Phone 7.0完全脫離了舊構架,一個未完工的系統,這大大影響了其體驗的評價,尤其在中國。Mango帶來了500多項改進和創新,當然還有完美的中文支持,基本形成了一個比較完善的手機操作系統。
WP7制定了硬件最低標准,這是為什麼呢?WP7的目標是為多方手機生產商提供服務,所以不會像iPhone一樣,在硬件上十分標准一致,但是其對本硬件都有“最低需求”,這保證了其不至於像android那樣出現碎片化的雜亂場面。
屏幕 800×480 WVGA,支持多點觸摸(最少4點)
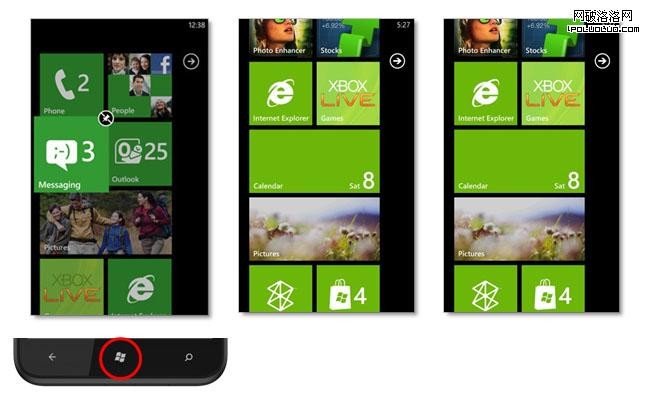
硬件按鈕 WP7設備至少要具備3個按鈕:後退,HOME鍵,搜索
處理器 Qualcomm Snapdragon MSM 8×55(主頻1GHz)或MSM 7×30(主頻800MHz) CPU(支持DirectX 9)。
內存 至少512MB
內部存儲 最少8GB
外部存儲 擴展大於等於16G
無線 WiFi、藍牙、A-GPS、FM
攝像頭 至少500萬像素,有閃光燈
其他 加速度感應器、指南針、亮度感應、外部鍵盤(可選)
目前WP7陣營的支持廠商:三星、LG、HTC、諾基亞、宏碁、富士通、中興等。毫無疑問,微軟和諾基亞的合作是最應該被人們所重視的伙伴。
WP7, iOS, Android
毫無疑問,iPhone擁有著最龐大的APP資源,其現在的app數量是WP7的10倍以上,比開放的安卓也多出很多。其在品牌價值上的優勢也不可忽略,用戶對於iPhone的認可度非常高。然而,作為只專注於一台手機的策略,其在保證了最優手機硬件配置的前提下,也讓用戶缺少了更多的選擇,如何能更加個人化個性化,也是選擇iPhone時不得不思考的問題。再有,iPhone的體驗設計從出現至今已經延續了快4個年頭,但是我們沒有看到其在UI在交互方面有多少重大的突破。這裡我弱弱的問一句,大家沒有覺得iPhone的UI已經有些過時了麼?這一點,我們至少可以從現在app各種不拘規范的設計上看出一些端倪。
Android的優勢在於開放,它應用於不同的硬件生產商,允許開發者深度開發不同的ROM,給用戶帶來的很多驚喜,這也讓他的設計體驗與時俱進,不會落伍,並滿足用戶多元化的需求。然而android也受制於自己的開放性,開放帶來的無論是硬件還是系統的碎片化,給用戶給谷歌給生產商都帶來了很大的困擾。
WP7作為一種全新的體驗模式,給用戶帶來了跟多的驚喜(當然並不只是驚喜),相信會被越來越多的用戶所接受。在硬件方面則取了兩者之長,它利用自己自身系統的特點,既提供給了生產商嵌入自己特色應用的入口,又保證了用戶可以進行最快速的系統升級等服務。個人認為在體驗方面,WP7是超前的,他有一個高端的外表,也有很多體貼的細節設計。另外在目前的操作系統中,WP7的系統優化應該是做的最好的,很低的配件就可以達到非常樂觀的流暢度,這一點是其他系統不可比擬的,也為WP7平台適應不同價位段市場提供了很好的基礎。另外WP7的進行的本地化推廣戰略,也是未來手機系統的一種趨勢。但是其推出時間稍顯滯後,新系統必須獲得足夠多的用戶接受,而WP7的入門稍顯困難,這一點也很有可能把它帶入困境。創新的東西總是會帶來挑戰和風險。
我不贊同說WP7前景不被看好是因為用戶沒有任何理由放棄安卓和IOS,當然我也不贊同說WP7會打敗IOS和安卓。未來的智能手機市場,不會出現一統天下的情況,只會是群雄逐鹿,此消彼長。不可能說一種或三四種操作平台就可以滿足所有用戶的需求,因為用戶的需求是無窮盡的,而創新也是無窮盡的。
(二)
“流暢、干淨、周到、開闊、非常個人化,而且未完工”
這可以說是在體驗了windows phone7.0系統之後我的感受,而mango之後恐怕要把最後一條去掉了。要談WP7我們恐怕總是不得不說這樣這樣幾個特有名詞:”Metro”、”Live tiles”、”panorama”、”pivot”、”Hubs” 等等。
WP7的視覺設計風格:Metro
WP7的UI是基於一個叫Metro的內部項目。靈感來源於機場和地鐵的指示系統。

三種常用元素:
明顯的色塊
象形的圖形
簡短的文字
五點原則:
干淨,輕量,開放,快速
要內容,而不是質感
整合軟硬件
世界級的動畫
生動,有靈魂

當然僅僅metro是不夠的,圖片加圖形或文字的形式也是WP7的主要視覺風格之一
目標用戶:
WP7 系統定位的目標用戶是:忙於私人和工作事務的高效能人士。針對此類目標用戶,WP7系統在提供給用戶的使用上注意以下幾個問題:
個人化–用你的方式去過一天
關聯性–你身邊的人,你周圍的環境
連接性–你自己的東西,你自己的思考和關心
Wp7的交互特性:
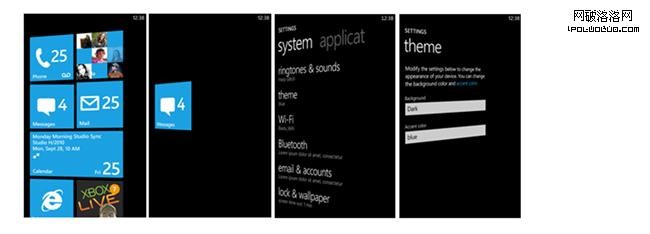
lock wall驚艷開場:

WP7的鎖屏界面由一張可更換的牆紙和若干提示信息構成,僅有時間信息和狀態欄是必然存在的。整體的視覺風格非常簡單輕量化。第一次點擊,牆紙會做上下運動,帶來了很好的使用引導。用戶根本不需要關心手指點觸的位置,只需要輕輕向上滑動超過1/3就可以完成開鎖任務,牆紙會像大幕一樣拉開。相比iPhone來說更加簡單,整體視覺感官上也更加舒適。
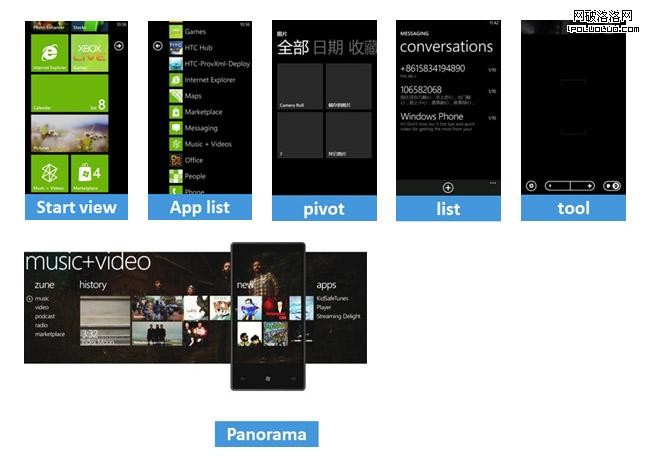
WP7的結構框架

Start view
用戶自定義快捷入口,可以是APP,可以是某個文件,可以是某個集合,可以是某個訂閱,你可以“pin whatever you want”
App list
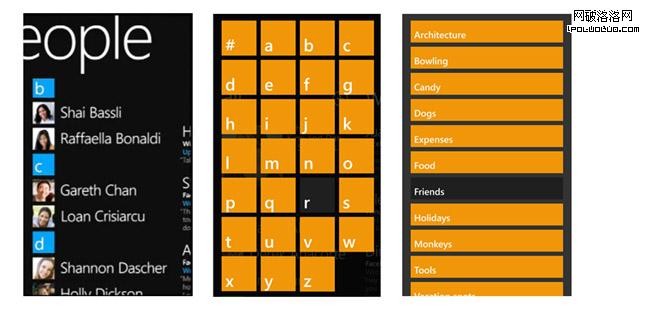
所有app的集合,mango增加了快捷檢索和搜索
Panorama
適用於多功能整合的綜合性app,原生系統用它來實現了自帶的5個hub:ZUNE,PICTURE,LIVEBOX,PEOPLE,OFFICE,MARKET PLACE
pivot
適用於內容豐富,但是功能結構不是很深的app或做app的子層級:原生系統用它來實現了短信\日程表\郵箱\設置
list
適用於內容和功能簡單的app或做app的子層級:原生系統用它來實現了通訊錄
Tools
適用於功能比較純粹app或做app的子層級:原生系統用它來實現了鬧鐘\計算器\相機\浏覽器
下面將就幾個WP7特有的名詞進行解釋。
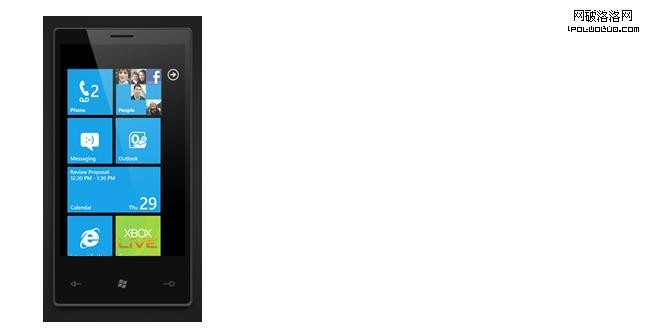
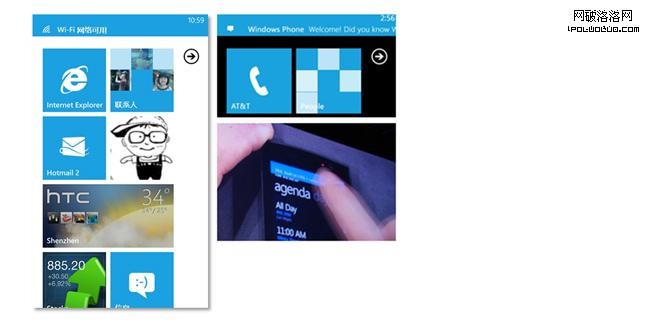
Start sreen

Start sreen 是用戶進入後直接面對的第一屏,也是在任何情況下,點擊物理HOME鍵即可回歸的主屏。
它的主要組成元素只有一種,就是Live tiles。其本質類似於PC 操作系統的快捷方式,但是承載的信息更多,更加動態,也更加自由和個性化。
Metro風格的指向箭頭會把用戶清楚的引導向APP list。另外就是被弱化功能的狀態欄。
小瓦片 大智慧—-live tiles
Tiles(瓦片)其實是一種快捷方式和推送機制的結合體。它是實時的,動態的,內容豐富的。這個詞匯可以拆分成兩個單詞:live和tiles,Tiles可以是什麼呢?
它可以是一個原生的APP快捷方式+實時的更新信息提示 
它可以是一個第三方應用的快捷入口 
它可以是某個聯系人的快捷入口 
他可以是一首歌的快捷入口 
一個列表或者榜單的快捷入口 
一個游戲的某一關,一個特別關注的微博,一個相冊 
似乎任何手機上的信息,只要用戶有需要,只要我們的app上給用戶授權,都可以在Start screen有一個入口。這樣深層次的定制化邏輯,給用戶帶來了更加個人化的使用體驗。
Live tiles的表現形式其實也是比較多樣的:

他們都是tiles,為什麼會有這樣多的差異?其實他們的結構都是相同的。一個Tiles(瓦片)是由正反兩個面構成的,開發者可自行選擇是否全部采用。
正面:

一張底圖(可以是圖片或圖標或圖片加圖標)
標題
更新通知
反面:

一張底圖(可以是圖片或沒有)
標題
內容
Tiles正反兩面的元素,開發者自行進行選擇元素的存留。加之背景的差異,瓦片在視覺上的差異化,使得整個Start screen顯得不會呆板平淡。
動畫形式:
翻轉:

平推:

Tiles的功能除了提供入口之外,還擔當著更新本地動態,顯示推送服務的角色。Tiles上的背景,和反面的內容都是可以實時更新的,正面和反面可以通過兩種動畫進行切換,在加之更新提示,使得tiles出色的承載了更多的信息,同時給系統帶來了靈魂和生機。這也是WP7系統一種特色的通知形式,Tile Notification。
Tiles(瓦片)讓用戶擁有了更多的個人化個性化的定制空間,同時也給用戶提供了更深層次的快捷入口。動態的推送提醒機制,各種隨時而動的小動畫,可以讓用戶第一時間知道最新的變化,也為整個系統帶來的生機和靈魂,同時為更多信息的承載,提供了條件。WP7希望用這樣方式達到快速、個人化的目的,而我們在做相關APP開發時,也可以充分利用這一特性,給用戶帶來驚艷快速的體驗。
HUBS
WP7在功能上對整體結構進行了整合和劃分,采用了六個全景HUB分別是:
ZUNE—影音
PICTURE—圖片
LIVEBOX—游戲
PEOPLE—社交與通訊
OFFICE—Office工具
MARKET PLACE—市場
另外也給廠商提供了第三方HUB入口,如: HTC HUB。
HUB不是一種單獨的應用那麼簡單,正如其名字一樣,“集線器”“樞紐”他更多的展現的是一種紐帶的作用,重視與其他程序綜合化得處理。使得戶對某一類信息進行處理時的行為是連續的。每一個HUB都可以在其應用中連接到其他的app。WP7系統及追求使用操作的流暢,同時也追求信息流的流暢。以music+video為例,用戶可以直接在這個HUB中搜索相關的app應用,然後安裝。用戶也可以直接從HUB裡面相關的app列表,鏈接到相應的app進行音樂的其他操作。
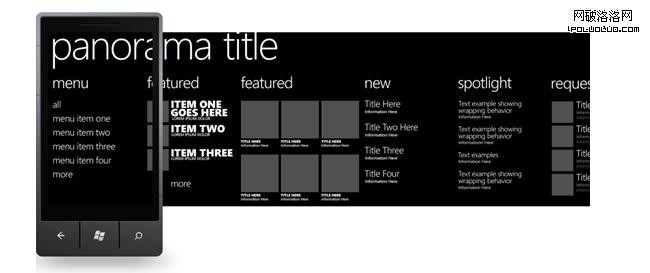
Panorama(全景視圖)

滑動的世界—流暢的不會迷失的導航 極其扁平的信息構架,WP7是一個滑動的世界,他會引導用戶盡量通過滑動去切換去導航。全景視圖是WP7特有的交互形式之一,它一般應用於app的第一層級。畫卷式的操作形式,既給用戶帶來了方便流暢的操作體驗,也給APP本身帶來了更寬廣的空間。

全景視圖下原則上是支持所有控件的。再加上這個視圖本身的廣闊的空間,為這裡提供了無限的可能性。上圖是QQ音樂mango1.1版的全景布局。它不僅讓用戶在滑動中就可以完成一級導航的任務。由於其獨特的空間特色,可以安排更多的內容,使整個信息的構架更加扁平。所以其適合應用於結構關系比較復雜的APP。

全景視圖的空間結構示意

全景視圖的背景是可更換甚至可隨機變化,這為我們免去了做皮膚的煩憂,而且給用戶帶來了更多的自我發揮的空間和個性化的體驗。
使用全景視圖注意事項
雖然全景的擴展性很強,但也要量力而為,過多的View不僅帶來了APP的運算壓力,影響流暢性,也會增加用戶導航的操作難度,甚至讓其迷失。此處建議3~5個。
同時也要注意每一個view之間的視覺差異,避免用戶迷失其中。
另外,雜志/畫冊是很好的參考物,尤其是在排布和UI方面。
Pivot(樞軸視圖)
Pivot是WP7比較創新的一種頁簽的操作形式,由標題,頁簽和內容組成。滑動內容和頁簽都可以進行頁簽切換操作,同時也支持點擊直接切換頁簽。

滑動的魅力是強大的,用戶不用去思考他的手指要點擊哪裡,會不會出現誤操作之類的問題,他只要輕輕滑動頁面,就可以輕快流暢的到達到要去的地方。減少停頓,讓行為連續起來,再一次體現在系統的設計中。與全景視圖相比,PIVOT更加注重體現內容,而不是結構,所以其適用於結構關系比較簡單,但是內容比較豐富的APP,當然其也適合做全景頁面的下一層級使用。
但是並不是完美的
Pivot的形式雖然用滑動的操作給用戶帶來了新穎和快捷的操作體驗,但其頁簽的循環和變化在很多情況下卻也容易讓用戶迷失其中。在設計的時候需要謹慎采用,盡量減少pivot的頁簽數量,並且不能出現pivot頁面下繼續出現pivot的情況。

在QQ音樂上,我們的解決辦法是在全景視圖下就給用戶預設pivot中每一個頁簽項的入口,這樣可以讓用戶以最快的速度到達他的目的地,同時也保留了其在pivot下切換頁簽的權利,既快速到達,又保存了行為的連續性。另外,在使用PIVOT的時候需要用字體大小和顏色來引導用戶,使其預知哪些是可以點擊的,哪些是導航的,其實這是整個WP7系統要注意的問題。
在對一些WP7的交互特性進行了解釋和分析之後,這裡筆者也總結了一些系統的特質。
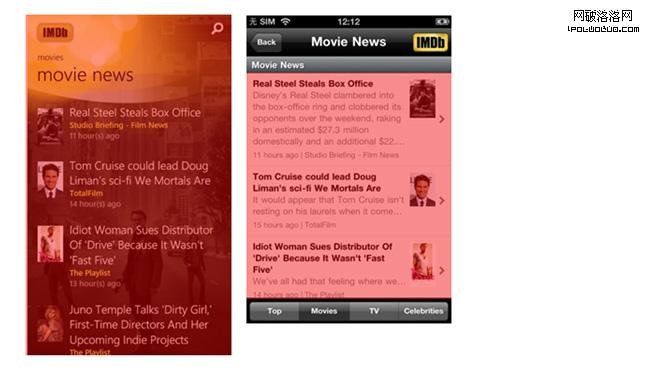
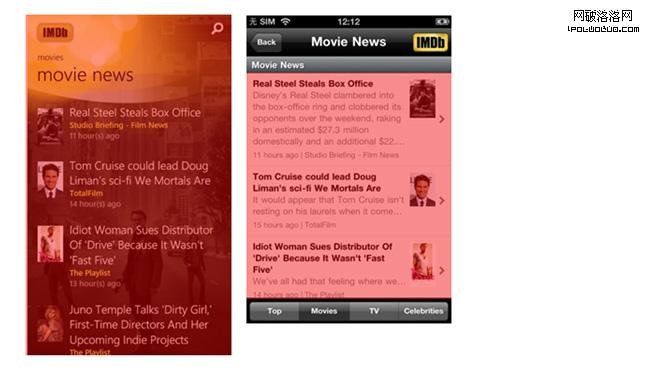
一、永遠的開闊:去邊界化設計的極致體驗

去邊界化的設計遍布了整個WP7系統,這是一個全新的嘗試。在WP7系統中,我們基本看不到在其他系統上隨處可見的各種欄:標題欄,狀態欄,工具欄…Bla Bla…所以,我們看到了一個更加廣闊的視野,更加舒適的Screen。上圖是同一個頁面,在WP7和IOS上的對比,很明顯,WP7的視野更加開闊,整個屏幕都是風景,而IOS則讓人覺得看到的是一扇窗戶中的風景。當然這樣做也是有足夠的風險,用戶的識別性降低了,功能區域的劃分也不明顯。WP7的解決思路就是盡量讓用戶看到的都是可以點擊的,用字體大小、顏色來引導用戶去區分目標的屬性,目前來看,本人還是可以接受並習慣的。
二、連接一切:完善貼心的提示系統
WP7的提示系統有很多種,不同的場景應用不同的提示系統,除了之前介紹的Tile Notification,這裡的將給大家介紹一個最普通Toast Notification

WP7的toast 跟平常情況下的toast基本差不多,展現形式如圖,但WP7給他加入了更多的可控因素:點擊toast直接進入相應的應用,或者劃開toast不在意。在IOS5上,蘋果也采用了類似的形式。這樣的提醒既沒有干擾到用戶的正常使用,又方便的給用戶提供了專場的出口,可謂貼心,而且不知不覺把應用都連接了起來。
三、充滿空間感的動態世界:空間層結構–動態、動畫與等待機制

WP7的動畫是一大特色,同時也是充滿了空間感。而這一點在設計的時候最好給予關注,“讓用戶把等待變成一種享受”
四、減少輸入的快捷體驗:強大的本地檢索

WP7的本地檢索,既有分類的作用,又可以達到快速的檢索,而且具有很好的擴展性。尤其是對於分欄項目很多的頁面設計,我們可以從中得到很多啟發。
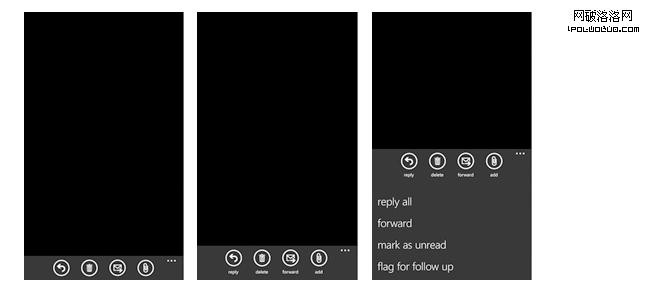
五、揚長補短、語義明確:創新的工具欄

在iOS或安卓上toolbar的處理一直讓人頭疼的一個問題是:單純用圖形化的圖標,用戶會迷茫,使用圖標加文字,會浪費空間,於是經常兩難。而WP7則秉承他開拓空間的傳統,使toolbar有了一種更新穎也更貼心的展現形式。正常狀態下,toolbar為單純的圖標 然後又一個提示用戶點擊的“…”,或者只有“…”,這裡放置的圖標是用戶最常用和最容易識別的功能。當用戶對圖標不理解的時候點擊工具欄“…”,工具欄會拉起,顯示圖標的文字解釋。工具欄圖標最多可以放4個,當有更多,或者不常用或者用圖標難以表達的功能,則以菜單的形式至於圖標下方,做隱藏,點擊“…”時,上拉彈出。
WP7精神

注重程序之間聯系與轉化,無處不在的快捷入口和操作性更好的提示系統,滑動為先的導航操作,讓用戶的使用行為更加連續順暢,更少的停頓和思考。
各種各樣的個人定制,讓整個系統更加自由,個人化,個性化。
扁平的信息構架,簡化操作層級,更加直接,快速。
去邊界化的視覺,讓用戶的視野更加開闊,使用感受更加舒適。
充滿變化與動態,實時的告訴你你的系統是活的,有靈魂的,並且正在發生著什麼。
WP7應用開發中交互設計和UI設計的幾點建議
輕量化趨勢(去邊界)
怎樣扁平信息
怎樣開發空間
減少用戶的思考,不停頓
手勢的高級化:點擊更多→滑動更多
用WP7的思維去認識這個平台(社交、聯系、快速)
流暢輕量為先
給用戶更多個性化空間
結語:
WP7的意義不在於它在市場上能否會影響甚至擊敗蘋果或者安卓,而在於在體驗方面他確實進行了很多前衛而有意義的嘗試。
還是那句話,未來的移動互聯必然是多元化的諸侯紛爭的格局,我們應該對更多新的東西給予寬容和機會,因為他們確實能給我們帶來驚喜。