很多同學都覺得做banner無非就是擺幾張圖,打幾個字的事,一點技術含量都沒有,像很多門戶網站的banner基本上都是編輯做的。我覺得沒那麼簡單,其實一個banner可以研究的東西還是很多的,而且做一個banner是不難,難的是在短時間內做一個出彩的banner。
專題一般都是由模板拼成的,比較重要的專題,banner部分是由設計師來完成,一個banner的品質上去了,整個專題的品質感和檔次也就上去了,所以這部分交給設計師來做也是重視品質的表現,這個毋庸置疑。但banner畢竟不比大型項目,從設計成本上說不可能給太多的時間給設計師,於是設計師有時候是靠經驗積累,有時候妙手偶得,質量也是時好時壞,更害怕的是當沒經驗、沒頭緒、沒心情時,就會心中無物,不知如何下手,於是越急越亂、越亂越急,最後匆匆了事,這種狀態下估計也出不了好的東西
在排除技術手段的前提下,如何通過一些經驗的思考,讓banner設計達到令人滿意的效果,以下是個人經驗之談,歡迎拍磚!

01. 主題明確


大家可以對比上下兩張圖,就不難看出明確表達主題的重要性了!
02. 重點文字突出

在banner設計中,重點文字和標題一定要做的讓用戶容易識別,上面這張圖的主題信息和價格做的不明顯,讓用戶閱讀的很吃力。
正確的排布方式應該像下面這樣:

03. 符合閱讀習慣

下面的排布方式比較符合用戶的閱讀和浏覽習慣:

04. 讓用戶在最短的時間內有點擊欲望

上圖中的圖案選擇不是很准確,沒能很好的傳達出文案所要表達的意思,在一定程度上影響了banner的效果。
信息優秀的banner設計能夠在最短的時間內抓住浏覽者的視覺焦點,從而有效的引導浏覽者點擊訪問網頁內容,如下圖:

05. 色彩不要過於刺激
視覺效果好的banner不一定是刺眼的色彩,往往形式感的新穎會比色彩更加吸引人。過於艷麗的顏色只會讓訪問者視覺疲勞,這樣反而會丟失用戶。

上圖的顏色選可能過於鮮艷了,看久了眼睛會疲勞。而下圖的顏色穩重、純淨,讓人看了很舒服:

06. 產品數量不宜過多
banner設計不是產品和文案的堆砌,”多“不等於豐富、不等於好,多了反而會讓畫面擁堵、不透氣,也會顯得頁面很笨重。

下面這樣的單品表現方式會不會要好很多呢?
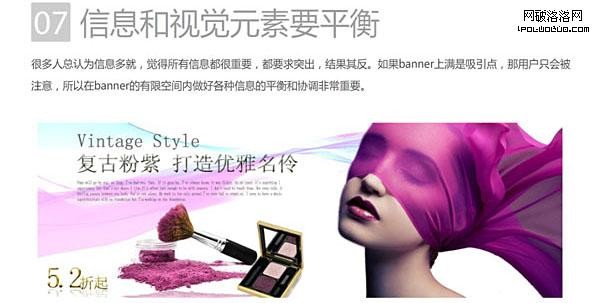
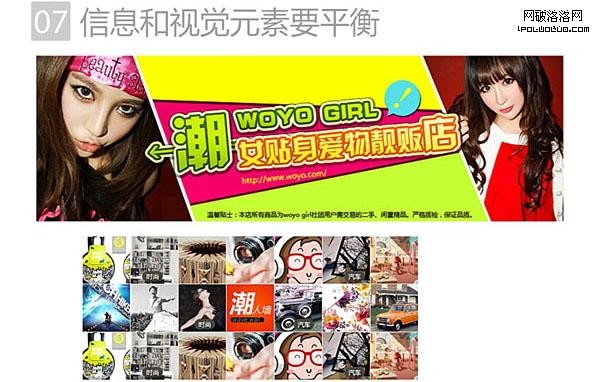
07. 信息和視覺元素要平衡

當視覺元素比較多的時候,要怎麼樣才能很好的平衡畫面?怎麼樣讓畫面在有限的尺寸裡盡可能的完美呢?大家可以對比上下兩張圖,就能夠體會到平衡了。

08. 留白
幾乎在所有的設計裡,留白都是一門學問,留白的方式、大小都會影響畫面的整體效果。

正確而適當的留白不僅能夠保持良好的閱讀率,更能很大程度上的提升畫面的氣氛和品質。


注明:以上文章中部分圖片來源於網絡,請尊重原作,勿用於商業途徑,謝謝!