那裡都有狹窄的空間:網頁橫幅、新聞標題處的空間、柱狀的廣告,但一張來自照相機的照片卻要大很多,它們的比例一般是 6 × 4 英寸 。你如何處理這兩者的關系?在本文中我們提供三種解決辦法。
一、新聞標題:

我們想將一張大的照片應用在標題區域裡,怎麼辦?
大膽剪切:
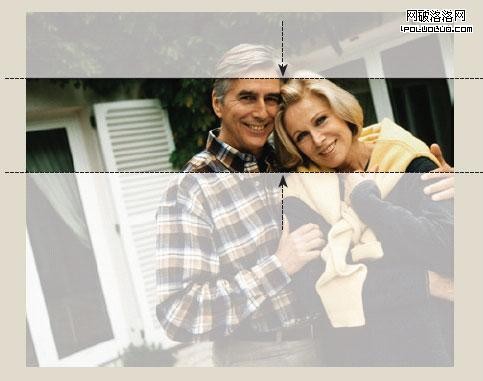
如果你的照片的空度與你想要應用的區域的寬度一樣,我們可以對照片進行大膽的剪切。可能令你感到著迷的是,一張小照片同樣可以傳達大照片的精粹。

選擇照片最傳神的焦點,然後在照片上應用剪切。令你感到驚訝的是,你切得越窄,照片反而越有力量感!

只要對上圖看上一眼,我們的眼睛就能夠快速接收各種信息,包括:
他們的年紀;他們的性別;他們的頭發;他們的衣服;他們的表情;他們的關系;而所有這些正是我們所需要的!

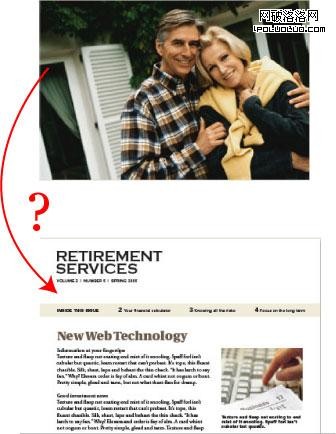
將剪切後的圖片應用在這篇有關退休服務報道的標題中,效果非常不錯,比用上原來整張大圖片效果還要好!
二、填充背景
與剛才剪切相反的是,如果原來的圖片很小,而所需要應用的區域又很寬,怎麼辦?如果這張圖片的背景有一種實色或某個有規則的圖案,我們只需要在它的背景上取色或復制,然後將要應用的空間進行填充就可以了。
我們以一個網頁橫幅為例:

上圖中的圖片已經很小,而我們要應用到的白色區域又很寬,兩者的比例相差很大。我們首先在圖片上的背景取色,如上圖為黑色。

當我們對白色的區域填充後,使到我們現在焦點都放在南瓜上。感覺就象舞台上聚光燈下的演員一樣。

我們采有一種比較特別但仍能保持低調的文字,使文字與圖片能夠漂亮地結合——南瓜顯得很有力量感,而文字則顯得空間開闊。
三、兩個一起上
如果一張圖片還不夠,那就用兩張。這兩張圖片既可以放在一起,也可以分開。在開始時對圖片進行恰當地剪切將有更有利於清楚傳達信息。
我們以設計一個書簽為例:
在書簽上必須要有“ Read a book: A pathway to imagination ”(讀書:想象之路),為了傳達這個信息,我們需要在一個狹窄的豎立空間裡放進兩張圖片。

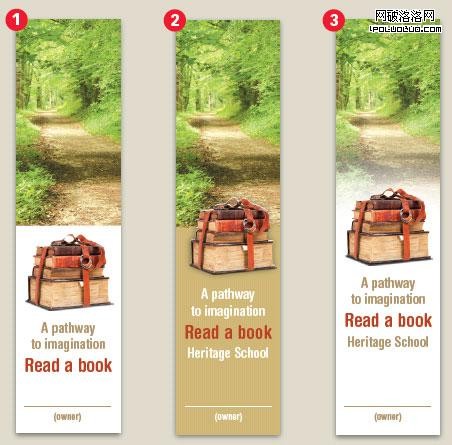
在這個書簽設計中,我們會應用到上面這兩張圖片
當我們有一張構圖比較復雜的圖片時(如上圖這張叢林小路的圖片),它的背景沒有一種固定的實色可以復制,這時我們可以做兩件事:

上圖 1 :垂直剪切
我們需要注意的是要剪切多少才能傳達出原有圖片的主要信息。上圖剪切後的圖片只占到原圖的六分之一,但它仍然能夠清晰傳達出“叢林中的路徑”的主題。但它還是太大,因為我們還有其它東西要放上去,所以……
上圖 2 :再切掉一半
其實我們將左圖再切掉一半,仍然不影響我們這張圖片所要傳達的信息。而剪切掉後,下面就可以留出足夠的空間給文字了。
我們現在要應用第二張圖片了(那疊書的圖片),而文字可以使不同樣式、顏色形成對比。而且第二張圖片還可以遮住圖片的切邊,同時又能傳達出這張書簽的第二個信息。

上圖 1 :分離
圖片與留白空間形成了一種吸引人的視覺效果。圖片的樹木與書本兩者分開,這種設計是希望通過對比給人留下深刻的印象。
上圖 2 :重疊
為了減少中間高對比的視覺效果,我們將下方整個白色的背景填充上與道路比較接近的顏色。而那一疊書則放在接合位的地方,使到兩張圖片形成一個整體。看起來版面顯得很充實,但整個構圖略略顯得有點擠。
上圖 3 :混合
我們將圖片中的路徑虛化,使到整張書簽混為一體。這時我們會看覺到這兩張圖片形成了一張圖片的視覺效果。
本文所用的顏色數值如下:
(全文完)