破洛洛文章簡介:一直都有朋友在問質感方面的問題,很多朋友也一直希望記憶能做一期質感方面的教程,但是由於一直很忙,所以到今天才簡單為大家帶來一期質感方面的教程!
圖片過大,點大查看
一直都有朋友在問質感方面的問題,很多朋友也一直希望記憶能做一期質感方面的教程,但是由於一直很忙,所以到今天才簡單為大家帶來一期質感方面的教程!
首先來看一個標准的導航質感如何展現吧!
導航在網站設計中占有舉足輕重的地位,導航是整個站點中(特別是門戶站)視覺的焦點和中心,其影響力僅次於Banner!導航的成敗直接影響了整個站點的表現,不管是企業站,還是Flash站點,都不應該輕視導航的設計!
在這裡我就大概講一下質感類導航的制作方式!
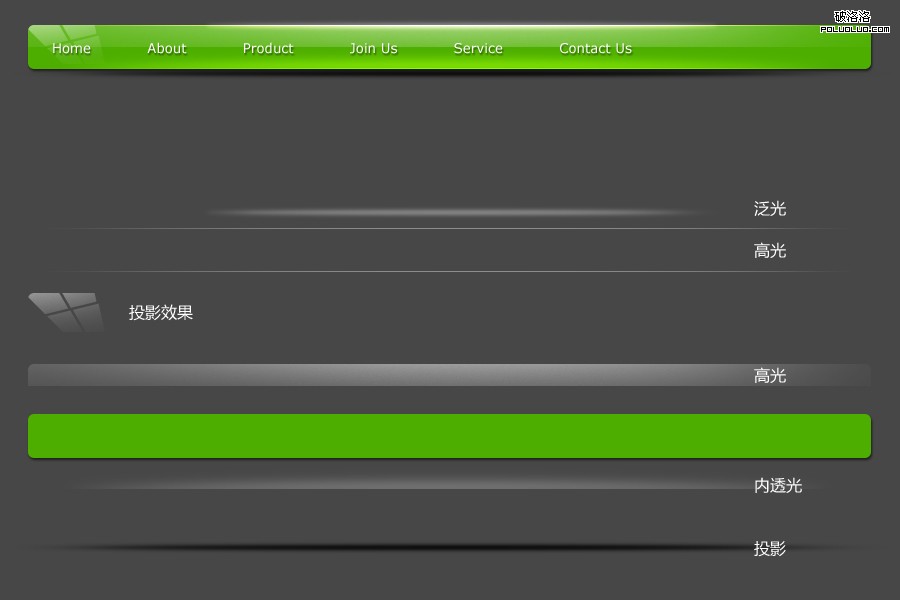
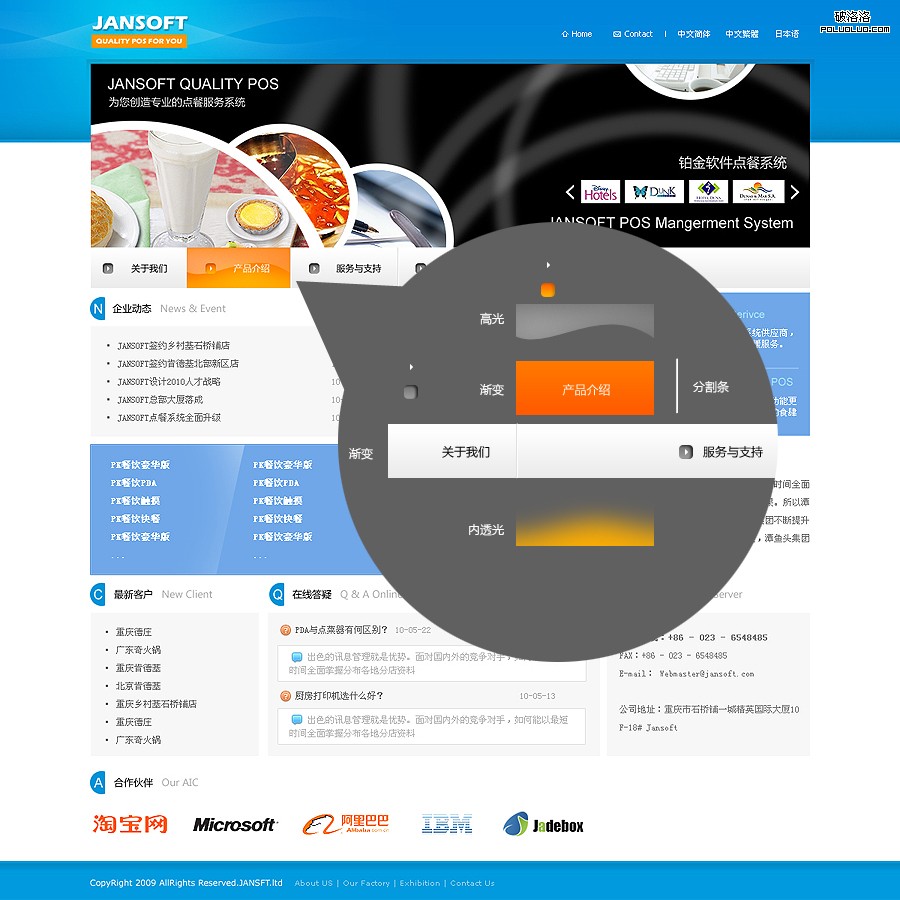
我個人總是把導航的質感分為好幾層,例如高光,泛光,點光,投影等,也就是基本一個實物應該具備的一些效果,把他們綜合到界面上,就可以比較好的展現出界面的質感,詳細請看下圖!

上圖中所舉例就是我常用來體現導航質感的方式了,當然方法很多,實現效果也可以千變萬化,如何去實現更好的效果。咱這裡就不多羅嗦了,呵呵!
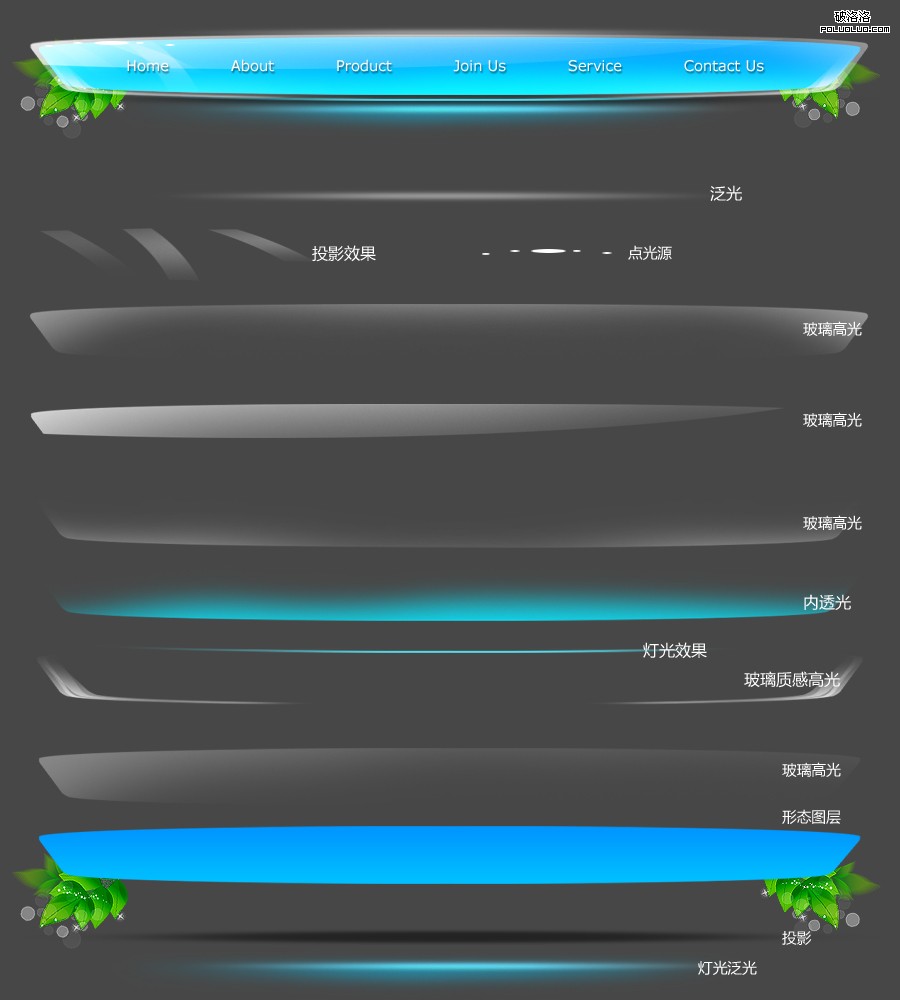
然後我在舉一個帶有復雜質感導航的實現方式,例如下面的玻璃質感導航是如何實現的!
玻璃是一種帶有復雜高光反射的材料,所以要用更多的光去體現他的質感,我簡單舉例了一個制作,大家可以看下圖我是怎麼去實現玻璃效果的!

其實大家應該可以從我這兩個例子裡看出來,打底的無非就是一個漸變色圖層,其他效果都是靠不斷的新建圖層來實現的。而且質感的體現總是會在一定的高光,暗光,投影裡形成!所以我個人總結的是多參照實物。多參考別人的設計,把自己學到的多換方式運用,這樣就可以制作出非常多質感豐富且漂亮的導航了!
破洛洛文章簡介:一直都有朋友在問質感方面的問題,很多朋友也一直希望記憶能做一期質感方面的教程,但是由於一直很忙,所以到今天才簡單為大家帶來一期質感方面的教程!
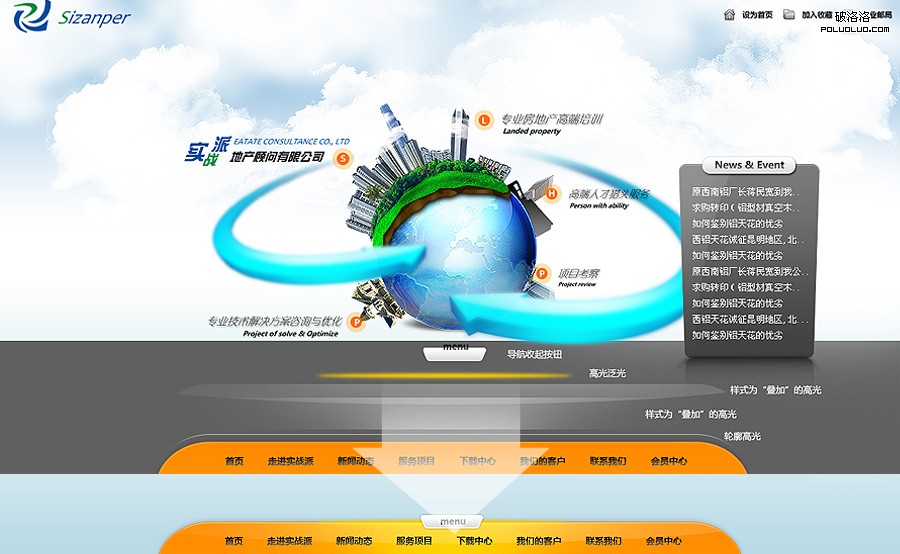
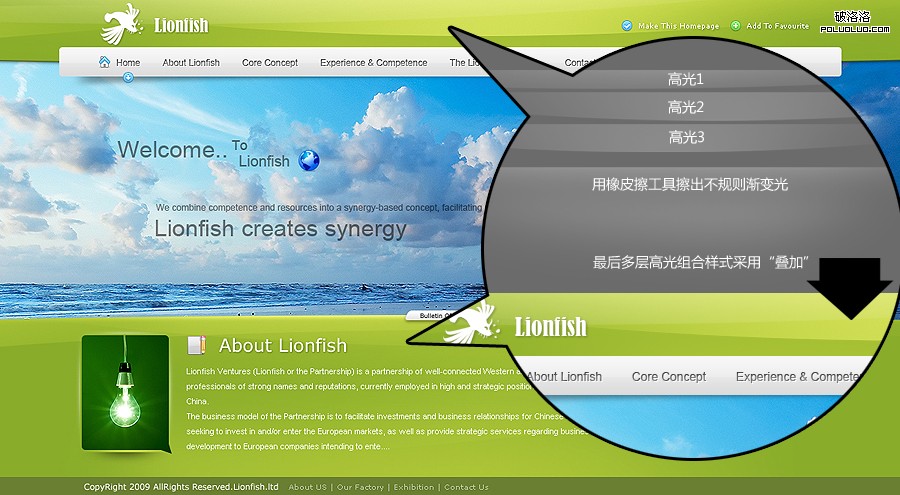
下面為大家帶來一些實例!
導航上的質感應用

背景上的質感應用

按鈕或鼠標交互效果上的質感應用

- 上一頁:學習亞馬遜的強大用戶購物體驗
- 下一頁:設計理論研究:富沖擊力的排版