css font-variant【CSS 英文字母全大寫後縮小字體】
編輯:布局基本知識
css font-variant英文字母全大寫後縮小字體篇
一、font-variant語法結構
font-varian:small-caps 實現全大寫並小型字體顯示
font-varian:normal 正常的字體(默認)
二、font-varian案例
1、CSS代碼片段
.thinkcss{font-variant:small-caps}
2、HTML代碼片段
<div class="thinkcss">
font-variant:small-caps實現英文或拼音字母全大寫並縮小字形顯示
</div>
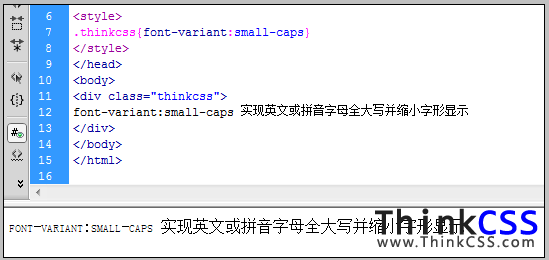
3、案例結果截圖

在DW軟件中字體只被大寫,而在浏覽器中將會縮小並大寫字體
三、字體縮小大小總結
font-variant將文本裡英文轉為全大寫,並以縮小方式顯示。css font-variant實現全大寫但英文或拼音字母會被縮小,如果要實現CSS英文只大寫而不縮小請用css text-transform字體大小寫樣式。。
擴展閱讀:
CSS英文字母全大寫
CSS英文字母小寫
CSS首字母大寫
小編推薦
熱門推薦