Fireworks繪制可愛的Q版電視機圖標
編輯:Fireworks設計案例
網絡上經常會用到一系列圖標,特別是可愛風格的Q版圖標,大家都非常喜歡。今天我們就來一起用Fireworks繪制Q版的電視機圖標。
思路:仔細觀察電視機,就是一個一個長方體,我們可以看到的最多三個面,正面,側面,頂部,老式的電視機會多出兩根天線。為了讓它活潑可愛點,我們可以使用矢量的鋼筆工具來繪制。因為是Q版的,所以大家隨便勾都沒有問題,注意大的透視關系就可以了。
完成效果如下:

實現步驟
1、新建一個Fireworks文件。
2、使用矢量的鋼筆工具來繪制電視機側面

(內側陰影)

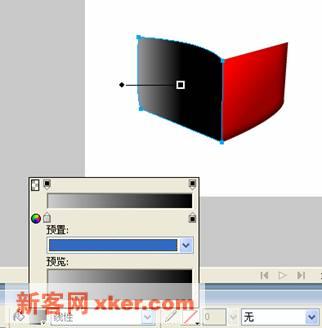
3、使用矢量的鋼筆工具來繪制電視機正面

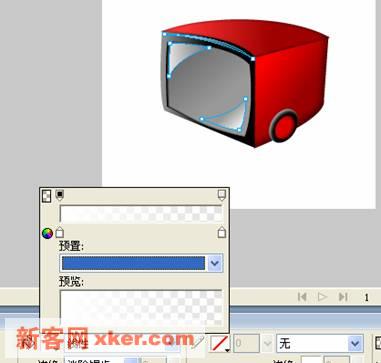
4、使用矢量的鋼筆工具來繪制電視機屏幕

內側陰影:

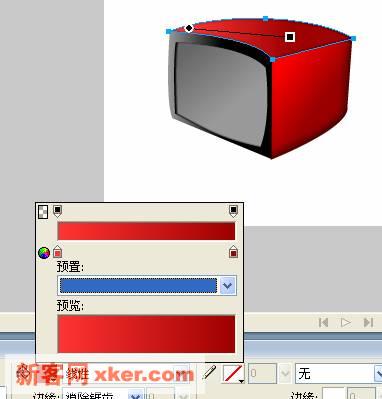
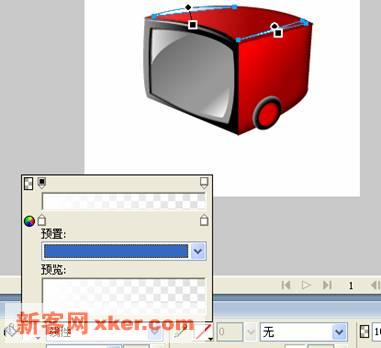
5、使用矢量的鋼筆工具來繪制電視機頂部

內側陰影:

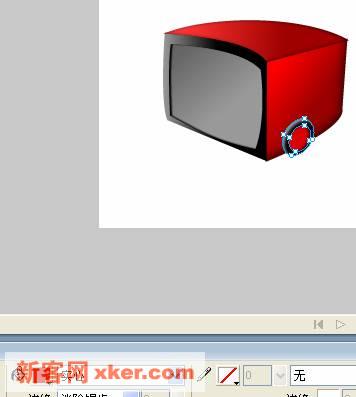
6、使用橢圓工具來繪制電視機側面滾輪(你把它當作喇吧也行)

內側陰影:

7、使用矢量的鋼筆工具來繪制電視機屏幕高光。

8、使用矢量的鋼筆工具來繪制電視機頂部高光,讓它多幾分質感。

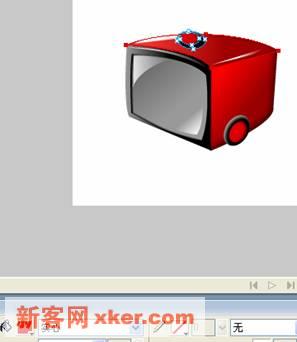
9、使用橢圓工具來繪制電視機天線底座。

10、使用矢量的鋼筆工具來繪制電視機天線(筆觸:柔化圓形)。

11、使用橢圓工具來繪制電視機天線頭部。

(內側陰影)
最後結果:

操作技巧:好好理解“內側陰影”,我們要求體積感的凸凹,它可以輕意做到。
注:更多精彩文章請關注網頁設計教程欄目。
小編推薦
熱門推薦