最近看到很多朋友對切片有疑慮,所有又寫了一個簡單的關於切片的教程,希望對大家有所幫助,這個教程主要就是介紹了一下切片的流程,寫的不細,需要細致的教程可以看我寫的鞏義的教程。
在Fireworks或者是PhotoShop中設計好的網頁效果圖,需要導入到Dreamweaver中進行排版布局。在導入到Dreamweaver之前,可以使用Fireworks對效果圖進行切片和優化,然後才能夠把優化好的切片輸出到Dreamweaver的站點中進行布局。切片的目的是為了獲得圖像素材,也就是說能夠通過寫XHTML語言腳本實現效果的部分,就不需要切片,而必須用圖像的地方,則一定要切片。下面通過一個實例來給大家介紹一下Fireworks CS3的切片和優化功能,具體操作步驟如下:
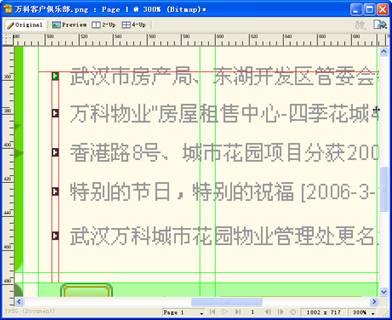
1. 在Fireworks CS3中打開制作好的網頁效果圖,如圖所示。

在Fireworks CS3中打開制作好的效果圖
【說明】效果圖中的輔助線是在效果圖設計之初就添加完畢的。
2. 選擇Fireworks CS3中的【切片】工具,對效果圖進行切片,切片完成後的效果如圖所示。

切片完成後的效果
【說明】切片的時候,盡量保證所有的切片和被切片的圖像尺寸一致,不要切片大於或者小於被切片的圖像,同時切片之間盡量保持不要重疊。
3. 幾個特別需要注意的地方來詳細給大家說一下,首先是在內容區域,文本的前方有小的黑色三角箭頭,這是用圖像來制作的,所以必須要切片,但是由於所有文本前方的箭頭圖標都是一樣的,所以只需要切一張即可。如圖所示。

切片小圖標
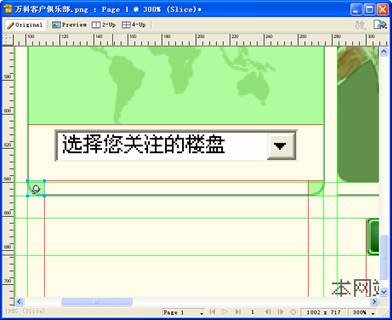
4. 同樣的道理,在這個效果圖中,有很多的圓角效果,但是在切片的時候同樣的效果仍舊只切片一張即可。如圖所示。

切片圓角圖像
5. 切片完成後,選擇Fireworks CS3中的【2幅】窗口,如圖1-27所示。在這個窗口的左側,是可編輯的原圖,而在這個窗口的右側,則是優化以後的圖像。在這個窗口的下方,可以看到詳細的關於每一個切片的文件量和下載時間等信息。

Fireworks的【2幅】窗口
6. 按快捷鍵【F6】,打開Fireworks CS3的【優化】面板,使用【指針】工具,在【2幅】窗口的左側依次選擇切片,然後在【優化】面板中進行相應的優化操作,最終優化後的圖像效果,可以在【2幅】窗口的右側進行觀察,如圖所示。

對切片進行優化
7. 對每一張切片進行優化後,就可以導出所有的圖像素材了。選擇【文件】@@【導出】命令(快捷鍵為【Ctrl+Shift+R】),會彈出Fireworks CS3的【導出】對話框,如圖所示。

Fireworks CS3的【導出】對話框
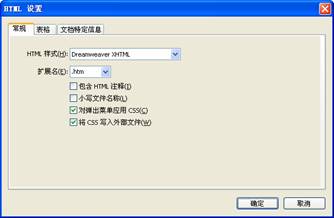
8. 在【導出】對話框中的【導出】下拉列表中選擇【HTML和圖像】選項,這樣可以激活面板右下角的【選項】按鈕,單擊【選項】按鈕,打開【HTNL設置】對話框,如圖所示。

【HTML設置】對話框
9. 切換到【文檔特定信息】選項卡,設置導出後所有切片的命名規則,可以使用文檔名稱加切片序號的方式來命名,這樣做的目的是為了盡量讓切片的名稱變得簡短,如果切片名稱太長,在網頁中寫腳本的時候字符數量就會增加,網頁文件的文件量也就會隨之增加,如圖所示。設置完畢後,點擊【確定】按鈕,返回【導出】對話框。

在【HTML設置】對話框中選擇【文檔特定信息】選項卡
10. 更改【導出】對話框中的【導出】類型為【僅圖像】。這樣導出以後只會根據切片來生成圖像而不會生成網頁,在【文件名】文本框中輸入希望的文件名稱,建議命名規