1.新建文件width=300,height=300,這裡我們把背景色設為金黃色
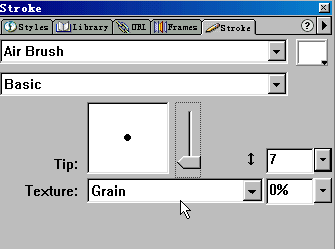
2.在編輯區用矩形工具拖畫出一個矩形,填充色為黑色.打開storke面板,設置如圖(圖1).然後點擊打開storke面板右上方的黑色箭頭,在彈出的菜單中選擇edit storke.

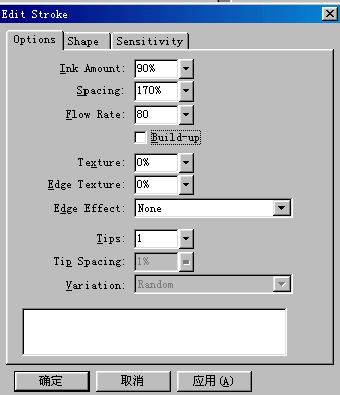
3,在彈出的框中設置如下,把spacing(步長)設為170%(圖2)

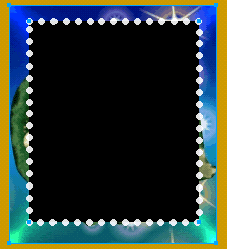
4,打開一張圖片,用圖片拖到編輯區,調整好它們的上下位置,有齒的矩形放在圖片之上,如圖(圖3).同時選中它們,modify---mask---group as mask.效果出來了吧.

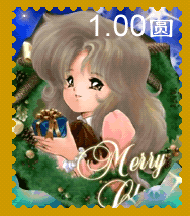
5.給郵票上加上字,最後結果如圖(圖4)

我正洋洋自得時,有人發話:不對啊,我見過的郵票的齒上是白邊,中間的圖被一個白色的框包圍著.馬上跑去買來郵票一瞅,果然如這位仁兄所言.不要緊,我們重來
白色齒邊郵票
1,新建文件width=300,height=300,背景色為金黃色,
2,用矩形工具在編輯區拖畫出一個矩形,填充色為白色.在storke面板中設為none沒有描邊.
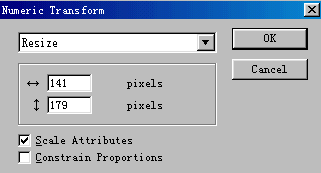
3,選中這個白色矩形,edit---clone,把克隆出來的矩形的填充色改為黑色,然後modify---transform---numeric transform在彈出的框中把原來的長和寬各減少15個象素,如圖(圖5),

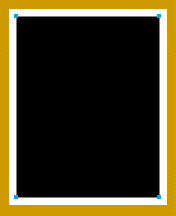
現在效果圖是這樣的(圖6)

4,選中白色矩形,打開storke面板,設置如圖(圖1),點storke面板上的右上角的黑色小箭頭,在彈出的菜單中選中edit storke,在彈出的框中把spacing設為170%,其它為默認.
5,打開圖片,,用工具把圖片拖到編輯區,然後調整它們的上下層關糸,把黑色矩形放在最上層,圖片放在第二層,白色齒輪矩形放在最下面.同時選中黑色矩形和圖片,modify---mask---group as mask.怎麼樣?滿意了吧!別忘了給它加上字,最後效果如圖(圖7)

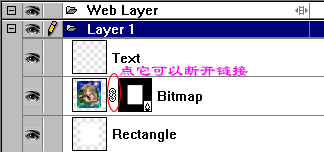
再教你一個小絕招,如果你對圖片在郵票中的位置不滿意,你可以在圖層面板中,把遮罩的鏈接打開(圖8)然後把圖片移動到滿意的位置.

- 上一頁:Fireworks網頁切片應用詳解
- 下一頁:Fireworks制作殘影動畫