我們這裡所說的切片(Slice) 就是將一幅大圖像分割為一些小的圖像切片,然後在網頁中通過沒有間距和寬度的表格重新將這些小的圖像沒有縫隙的拼接起來,成為一幅完整的圖像。這樣做可以減低圖像的大小,減少網頁的下載時間,並且能創造交互的效果,如翻轉圖像等,還能將圖像的一些區域用html來代替。Fireworks在網頁切片制作方面有很強的優勢,今天我們就來仔細看看Fireworks網頁切片全攻略。
一、切片在網頁制作中的作用
在網頁上的圖片較大的時候,浏覽器下載整個圖片的話需要花很長的時間,切片的使用使得整個圖片分為多個不同的小圖片分開下載,這樣下載的時間就大大地縮短了,能夠節約很多時間。在目前互聯網帶寬還受到條件限制的情況下,運用切片來減少網頁下載時間而又不影響圖片的效果,這不能不說是一個兩全其美的辦法了。
除了減少下載時間之外,切片也還有其他一些優點:
* 制作動態效果:利用切片可以制作出各種交互效果。例如前面將的按鈕的這種狀態其實最後導出的文件實質上就是不同狀態的切片。
* 優化圖像:完整的圖像只能使用一種文件格式,應用一種優化方式,而對於作為切片的各幅小圖片我們就可以分別對其優化,並根據各幅切片的情況還可以存為不同的文件格式。這樣既能夠保證圖片質量,有能夠使得圖片變小。
* 創建鏈接:切片制作好了之後,就可以對不同的切片制作不同的鏈接了,而不需要在大的圖片上創建熱區了。
二、創建切片
使用Fireworks工具箱上的切片工具可以為已經制作好的圖片創建切片。如圖1所示,切片工具有兩類,分別為“矩形切片”工具(Slice tool)和“多邊形切片”工具(Polygon Slice tool)。
下面我們分別就這兩類熱區工具的使用作介紹。

圖1 兩類切片工具
1. 創建矩形切片
首先打開圖像,選擇工具箱上的的切片工具,在圖像的適當位置上按下鼠標左鍵並拖動繪制一個矩形區域,當矩形大小適當時釋放鼠標,這樣就生成了一個切片,如圖2所示。該切片區域被半透明的綠色所覆蓋,稱為切片對象,另外Fireworks根據切片對象的位置以紅色分割線對圖像進行了分割,稱為切片向導。

圖2 繪制矩形切片
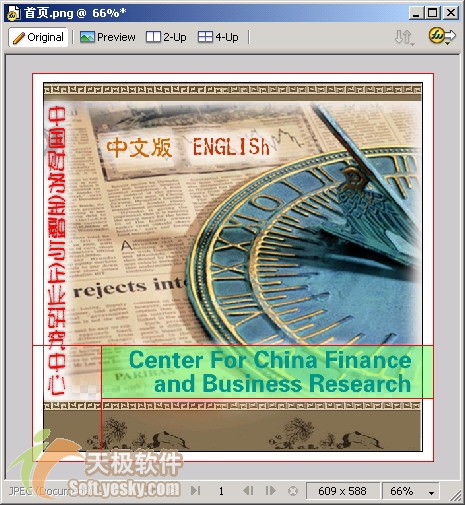
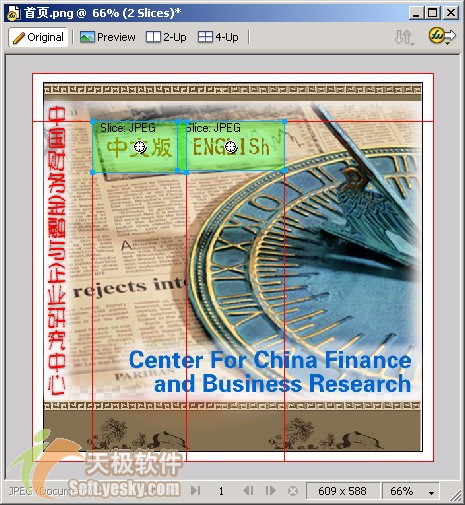
要使切片與對象區域緊密匹配,可以和熱點一樣先選中要制作成為切片的對象,然後點擊“Edit”菜單,選擇“Insert”->“Slice”;如果選擇了多個對象,則會出現一個如圖3所示的對話框,選擇“Multiple”按鈕,可以創建多個切片,如圖4所示。

圖3 提示對話框

圖4 制作多個切片
2. 創建多邊形切片
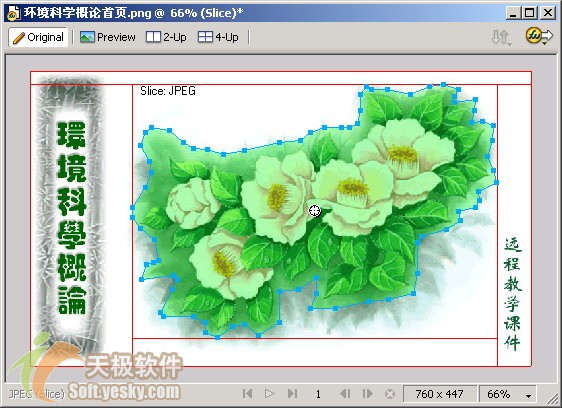
如圖5所示,打開一幅圖像,可以利用多邊形切片工具在多邊形的每個頂點單擊制作多邊形切片,如圖6所示。

圖5打開圖像

圖6 創建多邊形切片
由上圖可見,圖像中的切片向導仍然是水平和垂直的,生成的切片文件也還是矩形的。實際上多邊形切片的形狀主要是用於設置相應的行為觸發區域的。如果切片對象被設置了鏈接,那麼在浏覽器中顯示的時候,只有點擊到多邊形區域時才會實現鏈接跳轉,而在這個切片的其他區域則不會出現鏈接跳轉。
同理,如果切片和對象區域完全符合或者說用戶是基於路徑對象制作切片,只需點擊“編輯”菜單,再選擇“Insert”->“Slice”即可。
三、編輯切片
和熱區的編輯非常類似,如果要選取切片,可以利用指針工具、部分選定工具來選中它,也可以使用層面板來進行;選中切片之後,若要移動切片可以利用鼠標、方向鍵或者屬性面板的位置值。
默認情況下熱區是透明的綠色,如果需要改變熱切片的顏色,只需要在圖7所示的切片屬性面板中的切片顏色框中選擇所需要的顏色即可。
(圖13 導出切片 圖片較大,請拉動滾動條觀看)
第三步:在切片下拉列表中選擇三個選項:
* Export Slice(導出切片):表示根據切片對象導出多個切片文件
* None(無):表示不生成切片文件,只是將文件導出為一個圖像文件
* Slice Along Guides(沿引導線切片):表示依據文件中現有切片向導導出切片
另外,如果我們只希望導出一部分切片,只需要選中所需要導出的切片,右擊鼠標在快捷菜單中選擇“Export Selected Slice”(導出所選切片)即可。
- 上一頁:Fireworks制作石雕字效果
- 下一頁:Fireworks制作郵票