入門:Dreamweaver8設計網頁背景實例講解
編輯:Dreamweaver相關
本教程由網頁教學網原創。網頁教學網-專業的網頁教學站點,為您提供最新、最快、最實用的技術。
我們在網頁制作過程中,尤其是初學的人們讀喜歡給自己的網頁制作一個背景,今天我給大家講解一下在Dreamweaver8中設置網頁背景的方法。
首先啟動Dreamweaver軟件,新建立一個HTMl文檔。
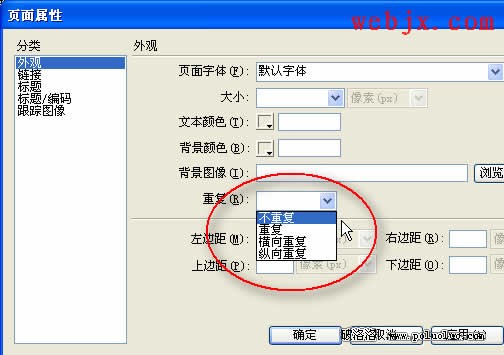
然後我們執行“修改”=>“頁面屬性”(快捷鍵Ctrl+J)菜單命令,彈出“頁面屬性”對話框,在“外觀”分類中會發現背景圖像的下方多了一個“重復”選項,可以選擇不重復(no-repeat)、重復(repeat)、橫向重復(repeat-x)、縱向重復(repeat-y),如圖所示。

單擊“背景圖像”後的浏覽按鈕,找到一幅圖片作為網頁的背景,然後來看看四種不同選項所帶來的不同背景圖像。首先選擇“不重復”選項,它的含義是背景圖片不重復顯示,只顯示圖像的原始大小,而且只顯示一次,如圖所示。在以前版本中,只要設置了網頁背景圖像,它就會平鋪顯示在網頁中,現在我們對背景圖像的可控性更強了。

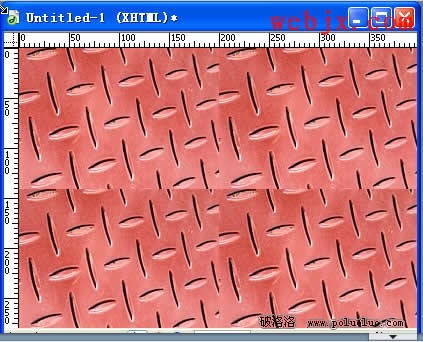
如果選中“重復”選項,則會在x和y方向重復顯示背景圖像,就和以前的老版本中一樣,如圖所示。

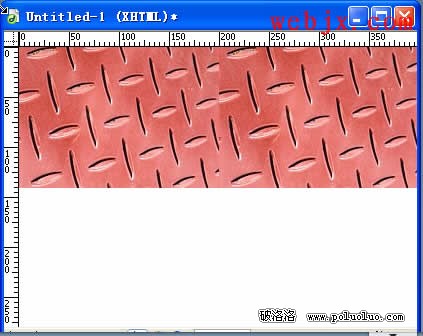
如果選中“橫向重復”選項,則會在x軸方向重復顯示背景圖像,如圖所示。

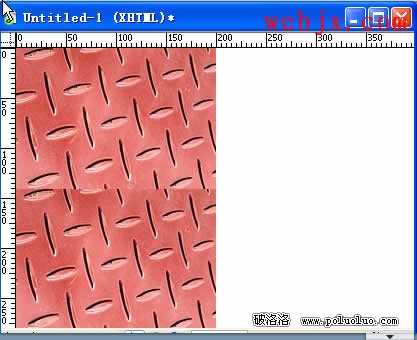
如果選中“縱向重復”選項,則會在y軸方向重復顯示背景圖像,如圖所示。

當你制作網頁的時候來試試該方法吧!呵呵
小編推薦
熱門推薦