FW形狀文本路徑繪圖:大學校徽(2)[組圖]
編輯:Fireworks基礎
 添加“南開”兩個文字,設置字體類型為“文鼎繁淡古”,顏色和內部邊框顏色近似即可,如圖5所示。
添加“南開”兩個文字,設置字體類型為“文鼎繁淡古”,顏色和內部邊框顏色近似即可,如圖5所示。

圖5 添加文本
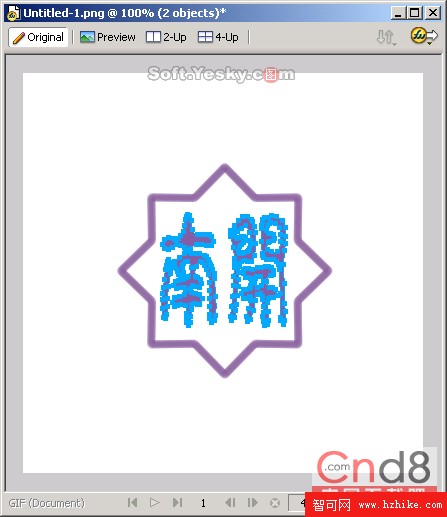
(6)選擇工具箱上的縮放工具 對文本實行變形和縮放,調整文本的大小和長寬比,使得文本能夠和邊框匹配,如圖6所示。
對文本實行變形和縮放,調整文本的大小和長寬比,使得文本能夠和邊框匹配,如圖6所示。

圖6 對文本進行調整

圖7 將文本轉換為路徑
(8)文本現在已經不存在了,原來的文本現在變成兩個路徑的組合。由於我們只需要改動“南”字,所以需要將組合取消。選中上面的組合,右擊鼠標在彈出的快捷菜單中選擇“Ungroup”即可取消組合,得到圖8所示的圖像。

圖8 取消組合
小編推薦
熱門推薦