Fireworks制作昆蟲
編輯:Fireworks基礎
完成圖:

步驟:
1.畫布:200×200,點橢圓工具,按住shift畫一個正圓,在屬性面板中將圓的寬和高均設為96,邊緣消除鋸齒,顏色為#870d94,如圖1;
圖1

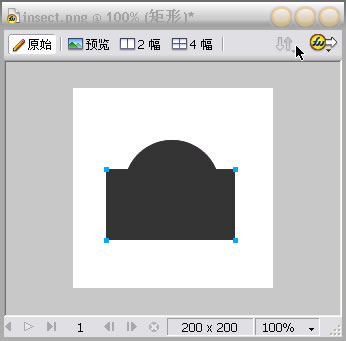
2.選中正圓,在原位復制一個(ctrl+c,ctrl+v),顏色改為#333333,用矩形工具畫一個長度大於此圓的矩形,如圖2位置擺放。按住shift,選中圓形和矩形,“修改”-“組合路徑”-“打孔”,效果見圖3;
圖2

圖3

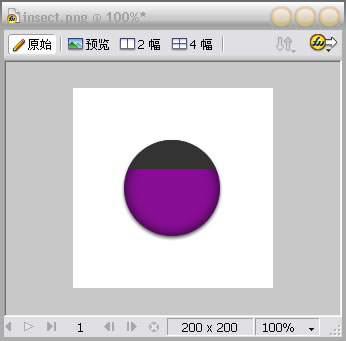
3.再次選中第一次畫的正圓,在效果面板中選擇“內側發光”,參數如圖4,再選擇“投影”,參數如圖5,效果見圖6;
圖4

圖5

圖6

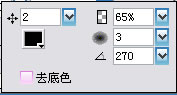
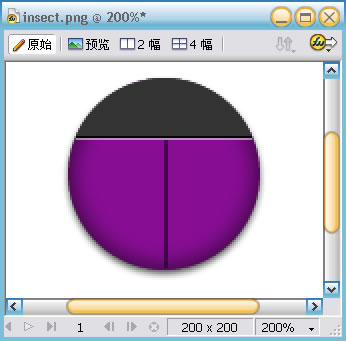
4.為了突出層次感,在半圓的底部畫兩條直線,一條白色,一條黑色,再用直線工具在背部中間畫一條直線(筆觸2,柔化線段,透明度50),見圖7(為了看得更清楚,特放大至200%預覽);
圖7

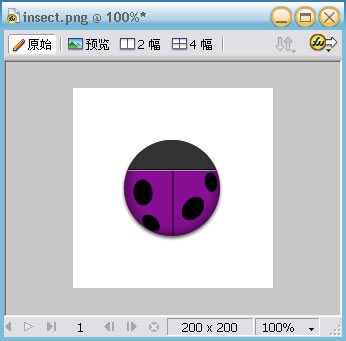
5.大致的輪廓出來了,接下來用橢圓工具畫昆蟲身上的斑點,適當調整方向和位置,效果見圖8;
圖8

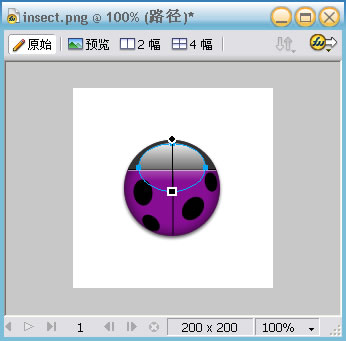
6.下面做頭部的高光部分。畫一個橢圓,選擇線性漸變,調整漸變方向,見圖9,漸變參數見圖10;
圖9

圖10

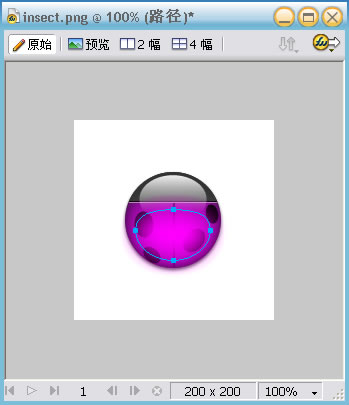
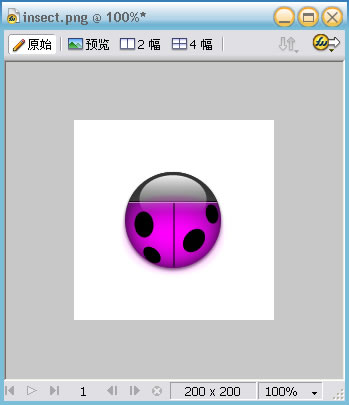
7.別忘了,昆蟲的背部也是發光的哦,同樣,畫一個橢圓,用白箭頭工具將橢圓調整至如圖形狀,顏色#ff00ff,邊緣羽化,羽化度25,效果如圖11。很明顯,高光部分把斑點和背部的中線遮蓋了,所以在層面板中把中線和斑點移至高光的後面,效果如圖12;
圖11

圖12

8.觸角的制作不細說了,熟悉鋼筆工具的朋友可以直接用鋼筆畫路徑,我是用很笨的方法畫出來的……
PNG源文件:

小編推薦
熱門推薦