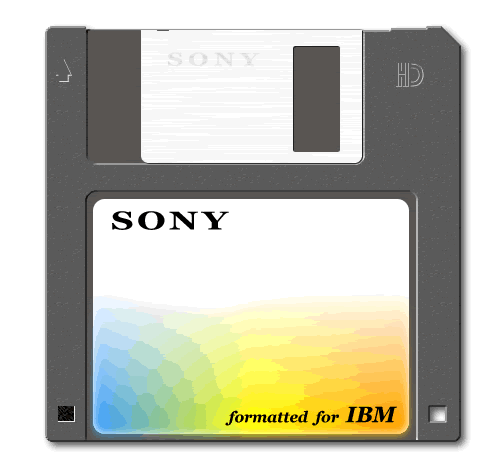
看看下面這個軟盤,可不要以為這是數碼照片哦,其實是我們在FW中制作出的效果。怎麼樣,心動不如行動,讓我們一起來,用FW做出超仿真的軟盤來:)

制作工具:Fireworks MX 簡體中文版
使用字體:Georgia
主要制作方法:FW內建濾鏡、紋理填充、合理的字體選擇、漸變填充及遮罩、路徑組合等
詳細過程:
第一步:准備工作:洗手,更衣,沐浴,焚香,心誠則靈—____—b
找一個最常見的sony軟盤,制作過程中可以時時參照(什麼?你用閃存?軟盤早扔光了?汗~~~~~)
啟動FW MX,新建畫布,我們暫定畫布大小為:500*500,背景色為白色。
第二步:盤體的制作
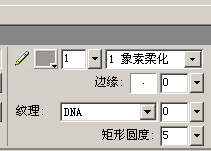
a 首先我們在畫布上,用圓角矩形工具,繪制一個比畫布略小的圓角正方形(繪制的同時按鍵盤shift鍵,就可以畫出正方形來),同時對該矩形的邊框筆觸設置如下:

b 在我們剛繪制好的矩形框上點擊右鍵,在彈出的菜單中選擇“取消組合”,這樣我們剛繪制的矩形框就轉換成為純路徑了,方便我們進一步的修改。
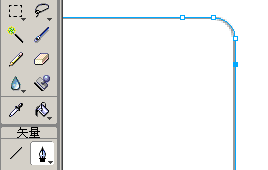
c 將畫布顯示比例略微放大到200%,然後拖動工作區邊緣的滑塊,將我們的視線定位到矩形框的右上圓角處,然後在工具欄選擇“鋼筆”工具,在圓角的附件添加兩個節點:

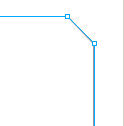
d 保留這兩個新增加的節點,按鍵盤del鍵刪除原來用來圓角處的兩個節點,就產生了一個斜角:

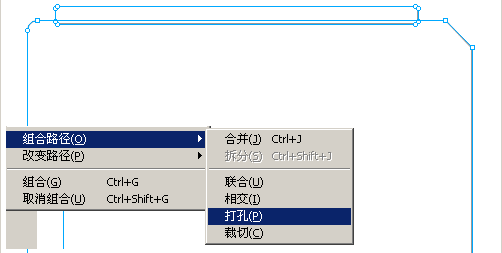
e 在矩形盤體的上方,再繪制一個狹長形的圓角矩形,選擇菜單項“修改”下的“組合路徑>>>打孔”,在上面邊緣打出一個缺口來:

f 應用前幾步的制作方法,我們可以對此圓角矩形的邊緣輪廓進行比較細致的修改,最終達到軟盤盤體輪廓的仿真效果:

g 對當前的盤體圖形進行填充設置,用紋理填充中的“砂紙”來仿真塑料盤體的顆粒質感,填充我選用了#555555

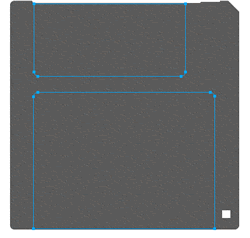
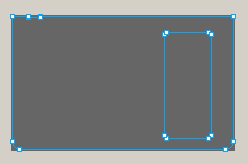
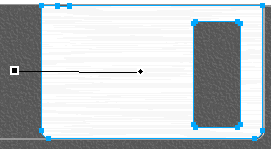
h 繪制上下兩個矩形框,用上面c\d步驟中的增減節點的辦法,調節圖形效果如下:

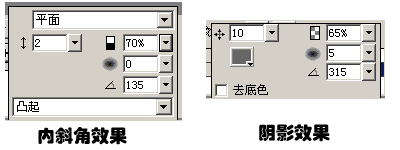
i 這裡是比較重要的一步,為了表現盤體的立體感,我們要對三個圖形框進行特效處理。選擇最底層的大圖,應用內斜角和投影效果,具體參數設置如下:

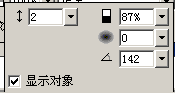
同樣對上層的兩個圖形進行內斜角效果的應用,具體參數設置如下:

OK,現在我們看看,一個有模有樣的軟盤盤體是不是就呈現在眼前了???

歇一歇,喝口水,咱們接著來。。。。
第三步,金屬滑片的制作
a 繪制一個大小恰當的圓角矩形,最上面的一個邊應該為水平比上方凹槽高一個像素,我們注意到一般軟盤金屬片上方左側有個小小的缺口,我們用組合路徑的方法添加一個,最後再在內部打洞,得到金屬滑片的大致形狀:

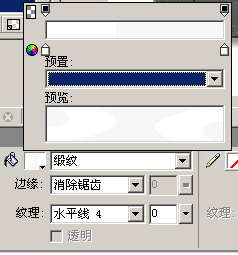
b 為了模擬金屬的質感,我們對金屬片體進行紋理填充,這裡我們設置如下:注意,兩邊漸變的顏色雖然很相近,但還是不同的,一邊是白色#ffffff,一邊是非常淺的灰色#F6F6F6

c 有些同志會問了,怎麼我的設置出來後不像金屬啊??呵呵,別急,我們還要調節“緞紋”填充的漸變手柄才行,選用“指針”(黑箭頭)工具後,發現被填充的金屬片體上多出來一個調節的手柄,我們將它調整旋轉到如圖所示的位置,注意,右邊的調節點剛好要比又邊的旋轉柄高出一個像素來,實踐發現,這樣的設置點,紋理效果最好:

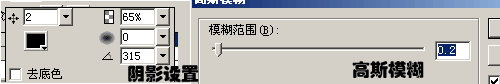
d 精益求精的我們不會滿足,我們再對金屬片進行設置,對其應用陰影和高斯模糊效果,具體參數設置:

好了,這個金屬片是不是做的你有點頭暈但是很有成就感啊??哈哈,不要忙休息,一鼓作氣,進行下一步:
第四步,帖紙標簽的制作
你以前用軟盤的時候是不是都不喜歡帖標簽紙呢??不為別的,SONY軟盤的標簽紙確實很簡潔好看,我們特意來做一下:
a 繪制大小合適的白色圓角矩形:

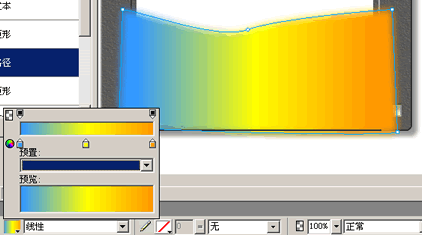
b 將剛繪制的標簽紙形克隆兩份(鍵盤快捷鍵CTRL+SHIFT+D),然後我們用鋼筆工具繪制一個如圖所示的圖形,對其進行線形填充:

注意,線形填充的三個關鍵色為:藍色:#3399FF 黃色:#FFFF00 橘紅:#FF9900
c 選擇我們前一步克隆過的的圓角矩形,調整到最上層,同時選中該層和剛繪制的彩色層,進行組合路徑>>>裁剪操作,這時彩色的過渡色塊已經嵌在了標簽帖紙的下方。
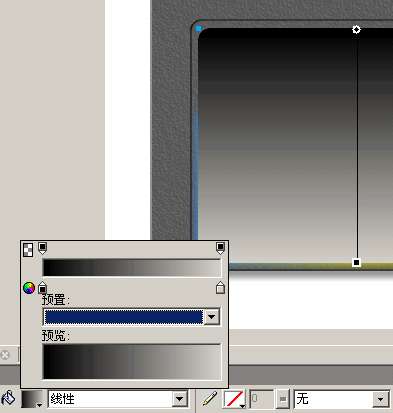
d 還記得我們剛才克隆過的圓角矩形還有一個吧,在圖層面板中找到它,設置為頂層,然後進行線性填充,設置如下:

e 選中改矩形和下層的裁剪過的彩色層,進行遮罩(菜單修改>>>蒙板>>>組合為蒙板)。
好了,標簽帖上去後,我們的軟盤總算有點光彩了。。最後我們要添加文字了
第五步,文字的添加
軟盤上一共三處文字,標簽紙上的SONY商標,標簽紙下方的格式化文字,以及金屬滑片上的SONY商標。
a 三處選用的文字均為Georgia字體,加粗,勻邊消除鋸齒。
b 在金屬片上的SONY文字,填充顏色為#CCCCCC,調節該文字層透明度為50%即可
好了,我們的軟盤大致已經做的差不多了,對了,大家是不是發現少了點東西啊,好,加把油,我們進行更加細致耐心的收尾工作:
a 繪制軟盤上方做側的箭頭圖形,繪制好應用內陰影效果,參數設置如下:

b 添加右側“HD”文字,實踐中發現沒有一個合適的字體來直接寫出這樣的字母效果,所以我們用鋼筆工具手繪一下,然後應用和左側箭頭圖案一樣的內陰影效果即可
c 繪制左下方的寫保護口,因為寫保護口內的方塊是黑色的,所以不用過多的進行細加工,只需要手工繪制一條折線來表現光的變化即可
d 最後我們可以將所有圖層合並,轉化為位圖,然後用橡皮拆工具或其他工具對邊緣進行細小的處理。。
源文件: