Fireworks MX 實現選項卡式效果
編輯:Fireworks基礎
論壇上經常有一些網友討論類似於這種效果是如何實現的.我也不知道這種效果應該叫什麼,不過他類似於Windows的選項卡,所以在這裡,我們就先給這種效果定個性,就先叫選項卡式效果吧.(不好聽,將就一下先~~)
先說些題外話,一種效果的實現,可能會有好多種方法.而一種效果靈活運用會實現更多意想不到的效果.這就是沒有做不到,只有想不到.希望大家按照教程的思路和方法學習之後,能夠靈活運用,而不是只學會了如何制作這一種效果,祝大家花火之旅一路愉快.
切入正題,開始我們的選項卡式效果實現之路.
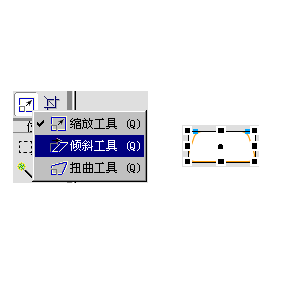
新建文檔,使用圓角矩形工具創建一個矩形,設置矩形圓度為50,使用傾斜工具做調整矩形形狀如圖

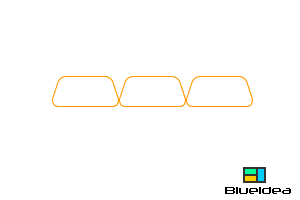
使用復制命令,復制兩次粘貼,將三個矩形按下圖排列好,這樣我們就做好了選項卡的菜單按鈕

使用矩形工具創建信息框[大小適宜]適當調整位置如圖

新建兩個幀,現在你的幀面板內,加上原有的應該共三幀.
復制全部圖形,選取幀2,粘貼,再到幀3,粘貼.
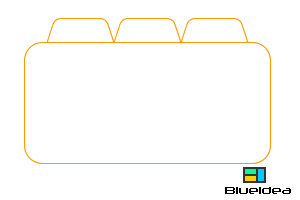
回到幀1,選取第一個矩形,按住shift再加選信息輸入框,選中之後執行修改-->組合路徑-->聯合,完成效果如圖.

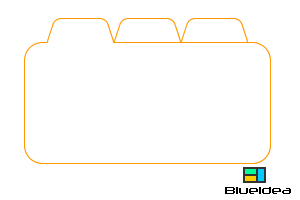
下面再到幀2中選中第二個矩形執行如幀1的操作,然後到幀3中選中最後一個矩形執行上面的操作.
回到幀1輸入文字,到幀2輸入文字,再到幀3輸入文字

使用矩形熱點工具,圈選選項卡的菜單按鈕,在這裡你可以使用克隆或復制工具把他們排列於菜單之上完成效果如圖

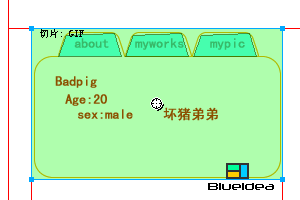
使用切片工具,拉出如圖效果。

?
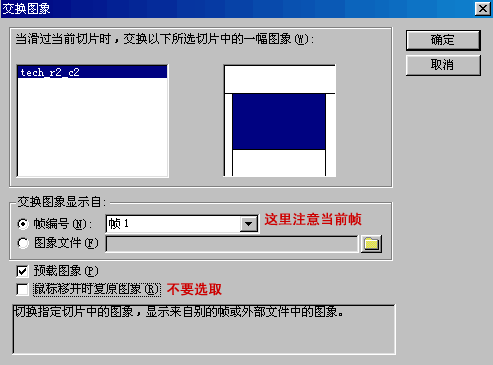
好了下面進入重點,在幀1中選中的第一個熱點打開行為面板選取交換圖片菜單項
設置如圖,注意如圖提示。最後回到行為面板把鼠標屬性由onmouSEOver改為onclick

再到幀2,重復幀1的操作。
再到幀3,重復幀1的操作
好了終於大功告成了,
小編推薦
熱門推薦