現在先看看完成後的作品。

首先建立600x600像素的畫布,各位也可以設置其他適合的尺寸。設置底色黑色。
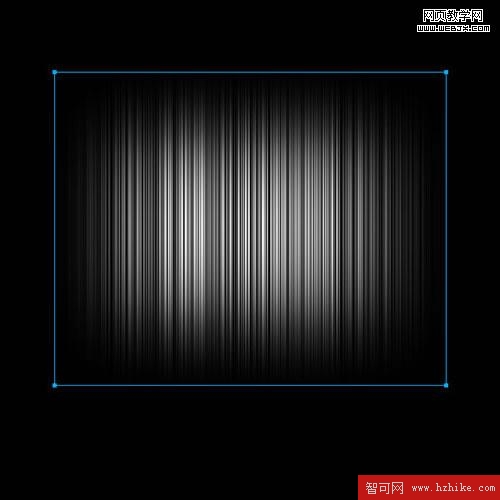
在畫面中間畫一個300x200像素的矩形,並在屬性面板設置Feather羽化值為100。

設置填充為GradIEnt/漸變-->Folds/折疊漸變,漸變色由紅到白。
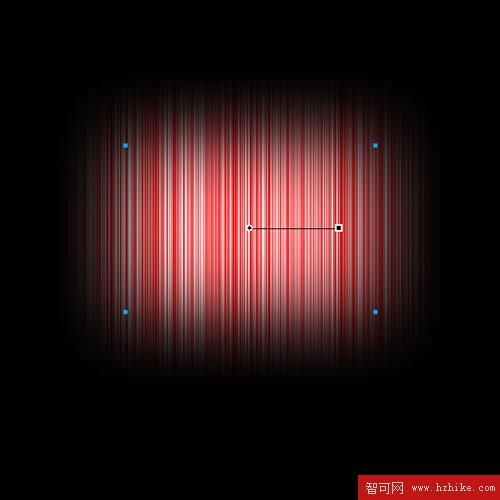
點擊圖形上的漸變控點拉成水平狀,整個圖案現在看起來類似一張羽化過的條形碼。

現在把漸變色改為由黑到白,並轉為點陣圖。

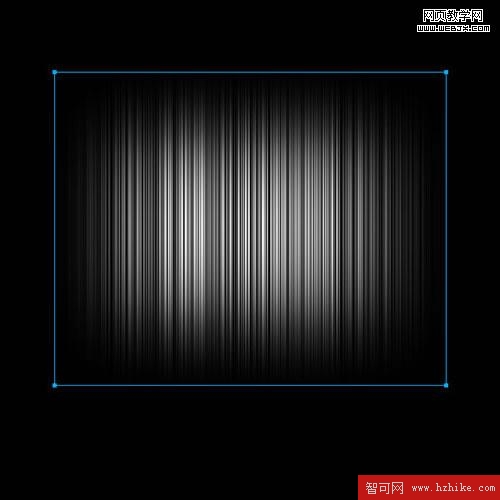
直接在點陣圖上右鍵調出彈出菜單,選擇Transform/變形-->Skew/斜切,選中底邊的控點向外拉伸到近屏幕邊緣。
現在你有個很大的梯形已經遠遠超出畫布范圍,橫跨屏幕。
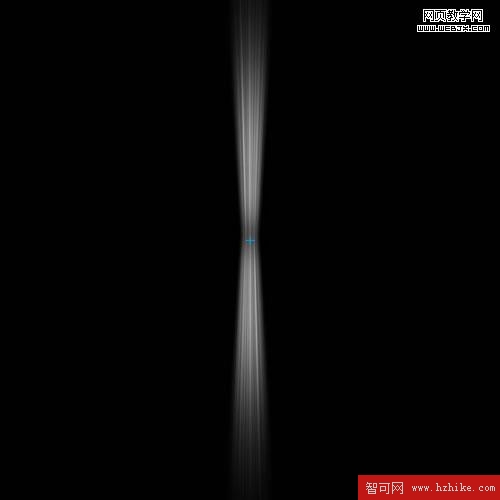
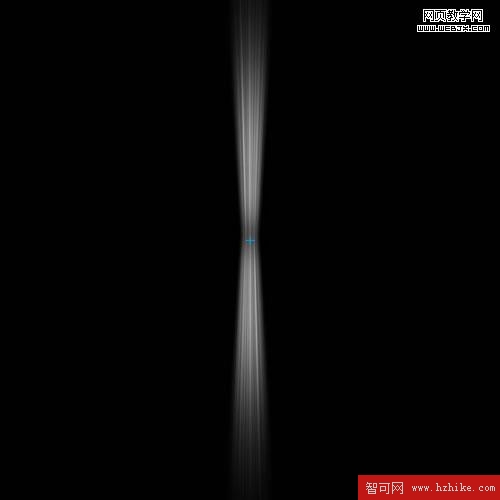
不必擔心,直接到屬性面板把圖形寬度改成60像素,再把它拖到畫布中間來,這就是我們要的第一束光的原型。

Edit/編輯-->Clone/克隆或快捷鍵Ctrl+Shift+D原位克隆一份,右鍵選擇Transform/變形-->Rotate 180°/旋轉180度。
把兩束光沿相反方向擺成一線,對齊。
Modify/修改-->Symbol/元件-->Convert to Symbol.../轉化成元件,或快捷鍵F8直接將這兩個組合圖建立成圖形元件。

現在把漸變色改為由黑到白,並轉為點陣圖。

直接在點陣圖上右鍵調出彈出菜單,選擇Transform/變形-->Skew/斜切,選中底邊的控點向外拉伸到近屏幕邊緣。
現在你有個很大的梯形已經遠遠超出畫布范圍,橫跨屏幕。
不必擔心,直接到屬性面板把圖形寬度改成60像素,再把它拖到畫布中間來,這就是我們要的第一束光的原型。

Edit/編輯-->Clone/克隆或快捷鍵Ctrl+Shift+D原位克隆一份,右鍵選擇Transform/變形-->Rotate 180°/旋轉180度。
把兩束光沿相反方向擺成一線,對齊。
Modify/修改-->Symbol/元件-->Convert to Symbol.../轉化成元件,或快捷鍵F8直接將這兩個組合圖建立成圖形元件。

Ctrl+Shift+D原位克隆這份元件,並在克隆出來的元件上點擊右鍵,選擇Transform/變形-->Rotate 180°/旋轉180度。
目前雖然看不出有什麼明顯變化,這是為下一步的旋轉補間作准備。
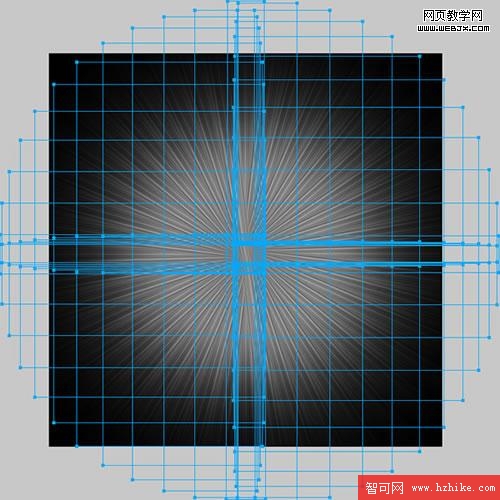
選中這兩個元件,Modify/修改-->Symbol/元件-->Tween Instances.../補間實例,
在彈出的窗口設置步數值21,並取消勾選Distribute to frames/分散到幀。
實現的效果就如同這個蒲公英的樣子。
如果你的電腦配置低些,完成這一步會多需要幾秒鐘時間。

因為這個旋轉補間的最上層是重合的,所以可以把最上層的元件刪除。
Select/選擇-->Select All/全選,或者直接快捷鍵Ctrl+A,把所有補間的元件都選起來。
Modify/修改-->Symbol/元件-->Break Apart/打散,或者使用快捷鍵Ctrl+Shift+B。
把蒲公英變成每一分支都可以單獨移動的點陣圖。

因為這朵蒲公英的形狀太圓了,要做成所需要的爆炸樣式還需要個別調整每個分支的位置。
這是個需要點耐心,憑感覺的活。
調整的宗旨是讓發散的光束有參差不齊的層次。
總之沿著每個光束的方向向內或向外移動。注意光束的指向始終對准蒲公英的中心。

幾分鐘後,整個迸發的光球打底已經完成。
確定不需要再修改後,把分散在各層的點陣圖再Ctrl+G/群組起來。
然後我們把這一組在層面板上點掉眼睛圖示,將這層隱藏起來。
接下來開始為光球賦予五彩光環。
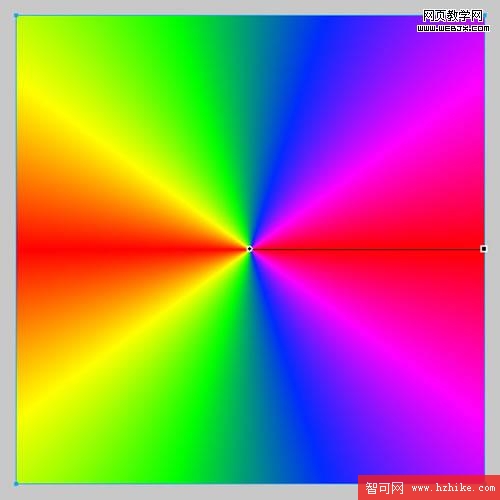
在畫布上畫出與畫布同等大小的方形,
填充漸變方式為Cone錐形,點擊色彩圖示,調出填充漸變色面板。
在預設選項下,色彩選擇Spectrum/光譜。

現在把光譜圖的圖層混合模式改成Multiply/正片疊底。
畫布上現在看不到光譜的錐形圖了。沒關系,暫時也先把它隱藏。
回到先前做好的光球原型,Ctrl+Shift+D/原位克隆。
在克隆出來的這層,把圖層混合模式改為Additive/添加。
光束開始變亮。

選中新克隆出來的圖層,再接再厲,再克隆兩個新層出來。
並把最上層克隆的圖層混合模式改為Reflect/反射。
這一步是為了把光束的對比進一步加強。

現在可以打開之前隱藏起來的光譜圖看效果了。

回到圖層底部選中最初的光球原型,Ctrl+Shift+D/原位克隆。
把克隆出來的圖層拉到光譜圖層上面,右鍵選擇Transform/變形-->Numeric Transform/數值變形。
在彈出的對話窗口鍵入百分比為90。

同樣原理再克隆兩次,把每次新克隆的圖層混合模式改成Additive/添加。
熱力四射的彩光底圖就完成了。

接下來再加點鏡頭光點的裝飾。
我是直接用鋼筆線條的筆觸改的,這樣比較省時間。
筆觸的選擇是30像素白色,Random/隨機-->Dots/點狀。
具體數值我在Stroke Options/筆觸選項的Advanced/進階中改過。
各位可以用源文件在FW中打開,在屬性面板下的筆觸選項內查看。
由於Fireworks的筆觸選項基調沒有六角形,就用正方形代替了。

環境光效完成,放上預先准備好的素材圖。
如果細致點,焦點產品最好是另外扣圖再放上,但是這個教程的重點不在於此,我就偷懶了。:P
鑒於產品圖片是單純的白底,底光中心部位也是白色,我就直接改了圖層混合模式為Multiply/正片疊底,略修正了下產品圖的明暗對比度。

用鋼筆勾勒三條流動的光線,設置發光和改圖層混合模式為Overlay/疊加。
整個效果就此大功告成了。

如果有的朋友對流光的制作有問題,可以參考我以前在論壇解說的一篇文字。