立體貼圖字特效制作
編輯:Fireworks基礎
本節介紹的特效字效果為立體貼圖字。首先先來看看下圖所示的圖形效果。

【具體步驟】
1、提到貼圖效果,大家首先想到實現的方法肯定是使用遮罩。不錯,首先我們就先來看看如何實現下圖所示的基礎的文字貼圖效果。先來看下圖所示的文字貼圖的效果圖。

2、首先按“Ctrl+R”組合鍵導入外部進行貼圖處理的圖形對象,然後在編輯區輸入需要最終表現的文字對象,本例中文字采用了較粗的一種字體“方正超粗黑”,字號大小為“96”。此刻編輯區的對象會如下圖所示。

3、選中文本對象,按“Ctrl+X”組合鍵,剪切它,選中導入的位圖對象,選擇菜單命令“修改|蒙版|粘貼為蒙版”,這樣,第1步所示范文字的貼圖效果就實現了。
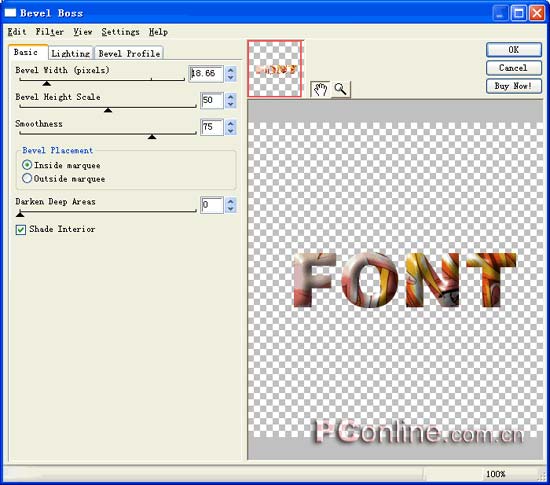
4、接下來就要給貼圖文字實現一種立體特效了。選中組合的蒙版對象,選擇屬性面板上效果菜單中的“Eye Candy 4000 LE|Bevel Boss” 效果命令。在彈出的“Bevel Boss”設定框中進行如下圖所示的設定。

[注意]對Bevel Width 數值大小的設定對最終產生的文字立體效果是很關鍵的!這個數值的大小是根據自己的實際需要來進行設定的,Bevel Height和Smoothness兩項的數值設定可以保持默認不做任何調整即可。
5、編輯區上的貼圖文字的立體效果已經出現了,如下圖所示。

[注意:操作中可能會出現的問題及其解決方案]
[問題]如果有的朋友已經安裝了完整的Eye Candy 4000濾鏡,在進行第4步操作的時候可能會嘗試使用其他的立體特效來實現立體貼圖字的效果,如果在第4步使用了其中的Chrome濾鏡的話,最終的立體效果會不是很理想,也許貼圖會因為濾鏡的使用而不可見。
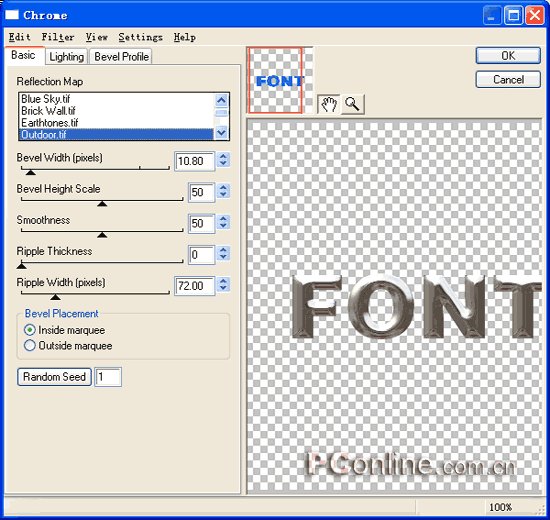
[解決方案]第3步的操作要進行更換,不能直接在本步進行蒙版命令操作了。而是要按照下面的步驟來進行操作 3b、選中文本對象,選擇屬性面板上的效果菜單中的“Eye Candy 4000|Chrome”效果命令,在彈出的“Chrome”設定窗口中進行如下圖所示的設定。

4b、此刻編輯區的圖形對象會如下圖所示。

5b、同時選定文本對象和位圖對象,選擇菜單命令“修改|蒙版|組合為蒙版”,這樣,既保留了文本對象使用Chrome濾鏡後生成的立體效果,貼圖效果也同樣實現了。最終實現的效果請看下面的效果圖演示。

好了有關立體文字貼圖特效的教程就講解這裡了,最後交待一句,在使用一些濾鏡進行處理的時候,背景色設定的變化也會對最終生成的效果有一定的影響。下一節會學習制作水粉特效文字,請保留本節文件的源文件,以備下個文字特效講解使用。好了,本節教程到此全部結束。
小編推薦
熱門推薦