Fireworks制作動畫閃圖效果
編輯:Fireworks基礎
閃圖在很多網站與論壇中使用過,比較myspace,制作閃圖的工具無非也就是GIF動畫常用的工具,這裡我們使用Fireworks的動畫制作功能來完成閃圖的制作

最終效果圖
在開始教程前,我們要先准備下素材,就是找找“閃字背景素材”。

圖1

素材1

素材2

素材3

素材4
點擊下頁:開始教程步驟學習
下面開始制作的步驟:
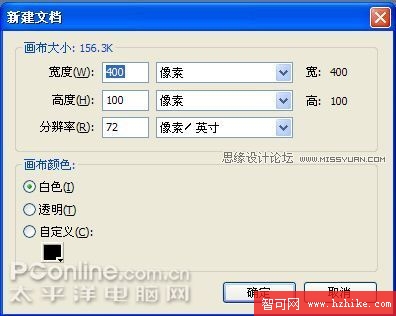
1、素材已經准備了。我們就開始新建文檔,畫布大小:寬度為400,高度為100,(網友可自定義大小)。如下圖圖:

圖2
2、打開素材4,調整好圖片大小,然後拖到我們新建的文檔中,如下圖:

圖3
小編推薦
熱門推薦