圓環相切效果的制作
編輯:Fireworks基礎
如何制作園環相切的效果,方法有很多,這裡給大家提供一種相對比較簡單的方法,希望能給大家帶來幫助。
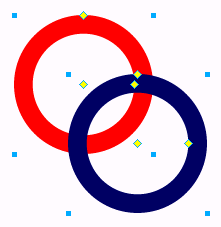
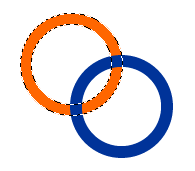
1、選取工具箱面圈形工具 繪制一個對象,然後克隆它。 具體對象如下圖所示。

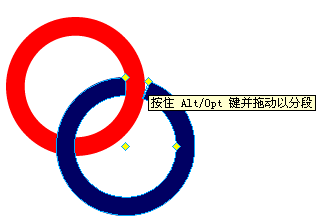
2、單擊最上方的黃色菱形調節點 向右側拖動鼠標,即可出現分段缺口。實際操作效果如下圖所示。

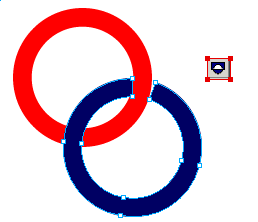
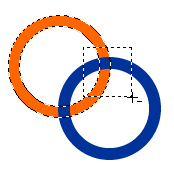
3、選中藍色的圓環對象, 單擊工具欄上的合並按鈕 這樣就將自動圖形對象轉化為了路徑對象,具體效果如下圖所示。

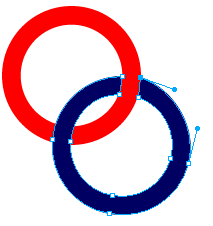
4、用部分選定工具(白色箭頭)對兩個圓環交接處的路徑節點作細微調整,可以放大編輯視圖以做更細致的調整。可以觀看下圖的調節過程截圖。
【提示】關於路徑節點的詳細調整方法可以查找it365cn裡面相關的具體文章,這裡就不對調整方法做具體的講解了。

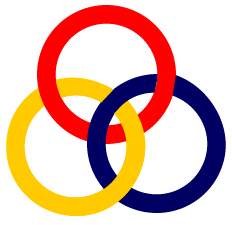
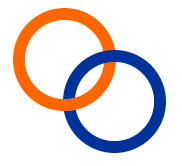
5、添加了第三個園環,最終調節結果如下圖所示。具體的圖層排布方式請看源文件。

小狐子制作方法:
1、繪制兩個圓環:

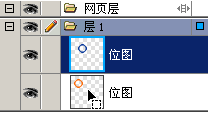
2、分別將兩個圓環轉化為位圖(右鍵=>平面化所選,或者是快捷鍵CTRL+SHIFT+ALT+Z):

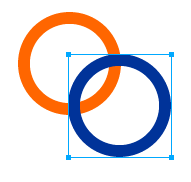
3、選擇其中一個圓環,在層面板中按住CTRL鍵去單擊另一個原環:

4、此時得到了該圓環相對於另一個圓環的選區:

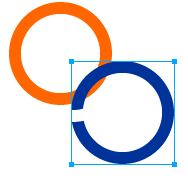
5、選擇選取框工具,按住ALT鍵的同時,在你想保留原狀的那個結合出畫一個矩形選區,即在當前選區中減去剛才所畫的矩形區,注意觀察在選取的同時鼠標指針旁有個-號:

6、刪除選區後得到如圖的嵌套效果:

7、將一個圓環移開你就明白是怎麼回事了:

Png源圖:

小編推薦
熱門推薦