Dreamweaver不僅僅是一個良好的頁面制作工具,同時他還可以進行精確的頁面排版和布局,這一部分我們介紹幾個頁面布局方面的技巧。
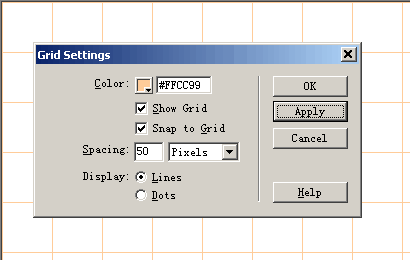
1、打開輔助表格。搞過設計的朋友都特別希望能精確的定位網頁元素,他們喜歡每個元素都能按自己的願望精確的定位。Dreamweaver自帶的Grid功能可以有助於這種希望的實現。執行命令View—Edit Grid打開坐標輔助,可以選擇網格狀或者是點狀顯示,同時打開Snap to Grid,以後插入或添加新的元素時,都會按你的設定精確定位。

2、利用表格排版頁面技巧。合理利用Dreamweaver中的表格功能,可以方便的達到美化頁面的目的,下面我介紹幾個技巧。
1)創建1px邊框。有些朋友抱怨Dreamweaver無法做出單像素的表格邊框,其實仔細利用表格的屬性面板即可做出這種單像素表格。首先使用Object面板插入一個表格,定義表格寬、高及行數和列數。此時Dreamweaver中插入表格的默認CellPad和CellSpace、Border都為0。在屬性面板中定義表格的Border為0,CellPad為5(這項可使單元格中的內容與單元格邊緣之間保持5個像素);CellSpace為1(此項使得單元格之間保持1個項素的間距)。設置表格的背景色為深色(如#999999),設置單元格的背景色為淺色(如#FFFFFF)。在浏覽其中觀察效果即可。
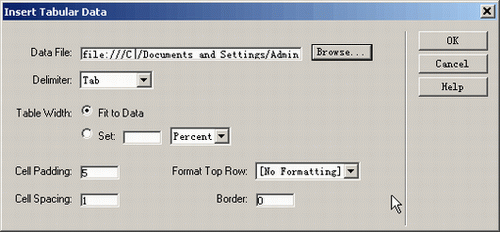
2)導入數據表格。有時我們需要將一些在Execel文件中創建的表格導入Dreamweaver中,我們可以下將原來的Execel文件另存為帶制表符分隔的.txt文本文件。在Dreamweaver中執行Insert—Tabular Date打開如下窗口:

添好各個參數後即可將其中的數據導入Dreamweaver的一個表格中。
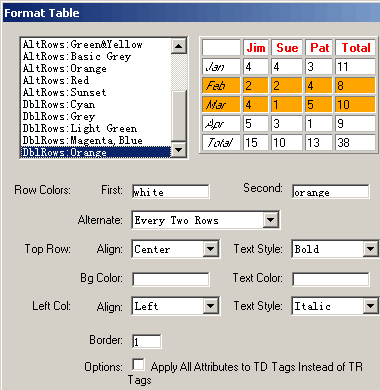
3)格式化表格。如果你對重復的設定各個單元格的參數感到厭煩的話,使用Format Table命令可以幫你快速格式化表格,此命令在Command菜單下,此命令內帶多種表格配色方案,你可以選擇一種,Dreamweaver會自動將色彩方案應用到你選定的表格上。如圖:

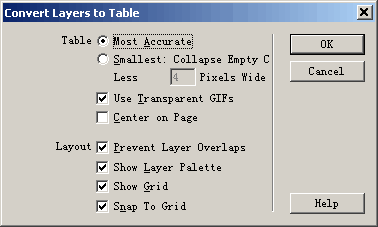
4、表格和層互轉。有的朋友喜歡自由自在的安排他的頁面內容,總不喜歡表格的工作方式。其實你完全可以利用靈活的層來安排你的頁面內容,當你覺得滿意時再將它轉換為表格。選中你需要轉換的層,執行命令Modify—Convert—Layers to Table。如圖:

5、同時更新多個框架頁面。有是我們需要在點擊一個鏈接時同時更新另外的兩個或多個框架頁面內容,這可以通過以下步驟使用Dreamweaver的行為來實現。
1) 選擇鏈接的文字或圖片。
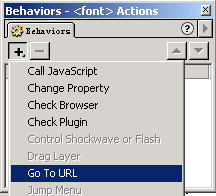
2) 打開行為面板(Behaviors),點擊加號添加Go to URL行為。

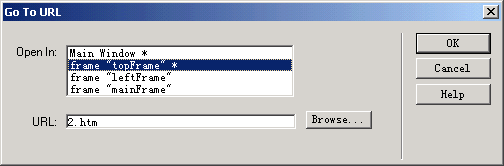
3) 在Go to URL對話框中顯示了當前已有的所有框架窗口,我們分別選定一個窗口名稱,可以分別單獨設定每個窗口將要更新的文件內容。Dreamweaver會在設定了目標文件的窗口後面加一個“*”號,表示此框架窗口已設定了URL。

4) 完成後點確定即可,我們點此鏈接,會同時更新多個窗口的內容
- 上一頁:基礎技巧全面接觸 <3>
- 下一頁:基礎技巧全面接觸 <1>