本章將介紹Fireworks關於優化和輸出的基本操作 ,講解對常用圖像格式的優化措施,以及圖像的輸出設置。同時要求掌握優化面板和調色板的各項操作,能夠熟練的使用Fireworks 強大的圖像優化功能對圖片進行理想的優化處理。
主要內容:
1. 優化的基本操作
2. 對GIF、PNG、JPEG圖像格式的優化設置
3. 優化調色板
4. 圖像的輸出
重點與難點:
優化面板的操作、對常用格式的優化措施、調色板的設置、圖像輸出
關鍵字:
優化面板、調色板、優化設置、輸出
【本課內容】
在網絡中,影響圖片浏覽速度的兩大因素,一是顏色,二是像素,圖像中的顏色品種和像素越多,圖像效果越逼真 ,同時圖像文件的尺寸也越大。在目前的網絡環境下,為了得到較好的圖片質量保留原有的顏色像素,必然導致因文件體積過大使圖像的下載速度的太慢,而要保證浏覽速度,去減小文件的體積又可能影響圖像的質量,導致圖像的失真,這似乎是魚和熊掌不可兼得的事情。
Fireworks為我們提供了一個絕好的折中方案,通過選擇圖像格式、任意調節圖像的導出質量以及其他相應的設置,可以得到無論是圖像質量還是圖像尺寸都比較滿意的圖片來。本章將對Fireworks強大的圖像優化功能做詳細的講解,從中你會發現Fireworks在網絡圖像處理上是一款多麼優秀的軟件。
9.1 優化的基本操作
在Fireworks中對圖像的優化操作,有好幾種方式,運用優化面板、顏色表面板或者在導出預覽中都可以實現對圖像的優化設置。下面將一一介紹。
9.1.1 優化面板
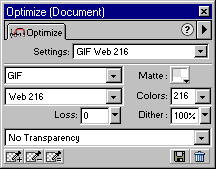
單擊【Window】菜單中的【Optimize】命令,打開優化面板。如圖:

優化面板上有幾個下拉列表,包含了優化圖像的若干選項,在設置過程中將逐漸了解它們的含義。
9.1.2 優化操作
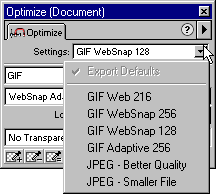
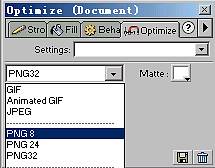
單擊優化面板上"Setting"項的小三角,打開下拉菜單,如圖:

菜單中有六個選項,分別表示:
GIF Web 216 :Gif格式,Web安全色,調色板最多包含216種顏色
GIF WebSnap 256 :Gif格式,非Web安全色,調色板最多包含256種顏色
GIF WebSnap 128 converts :Gif格式,轉變為非Web安全色,調色板最多包含128種顏色
GIF Adaptive 256 : Gif格式,調色板只包含圖像中存在的顏色,調色板最多包含256種顏色
JPEG - Better Quality :JPEG格式,設置為原圖像質量的百分之八十,圖像平滑度為0,圖像質量較好,但體積大
JPEG - Smaller File :JPEG格式,設置為原圖像質量的百分之六十,圖像平滑度為2,圖像質量較差,但體積小於原圖像的二分之一。
當圖像顏色較少時,通常選擇GIF WebSnap 128 作為典型設置,可以得到合適的圖像質量和體積較小的圖片。 另外,解釋一下Websafe colors: Web安全色是在蘋果機和Windows操作系統中通用的圖像顏色,這些顏色在各種標准的Web浏覽器中都不會失真。即采用這種顏色模式的圖像,不用擔心在浏覽器中會走樣。
9.1.3 保存自定義優化方案
1. 完成相關的優化設置
2. 單擊優化面板上的保存按鈕![]() ,
,
3. 在彈出的對話框中填入自定義方案名 如:"My Optimize",點擊"ok"。
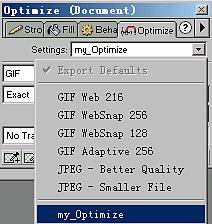
完成操作,此時"Settings"的彈出菜單中會多出一項名為"My Optimize"的選項,如圖:

9.1.4 刪除自定義以及方案
1. 打開優化面板中的"Settings"的彈出菜單,選中要刪除的選項。
2. 點擊"Optiomize"面板上的刪除按鈕![]() ,即可完成刪除操作
,即可完成刪除操作
不能刪除Fireworks默認的設置。
9.2 對常用格式的優化設置
在第五章(文本處理)中,已經對GIF、JPEG、PNG等常用格式做了詳解,本節則直接進入對這些常用格式的優化設置中去,用實例進行講解。
9.2.1 優化設置GIF格式
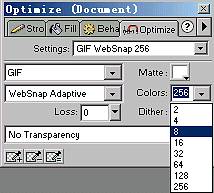
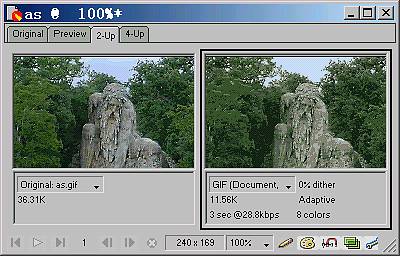
打開一幅256色的原始圖像,打開優化面板中"Colors"下拉列表,選擇顏色數目為"8" ,如圖:

顏色數目改變後,可以看出圖像的質量改變並不大,而圖像尺寸減小了近兩倍,差別很明顯,見下圖:

優化面板上還有幾個調節區域:
1. "Loss":設置圖像質量的損失程度。
2."Dither":設置顏色抖動量,有效范圍0~100%,抖動量越大,圖像顏色於原始圖像顏色越接近,圖像尺寸也越大,否則反之。
3. 透明效果列表:
No Transparency:不透明
Index Transparency:索引透明,將圖像中的一種或多種顏色映射為透明色,以形成透明效果
Alpha :利用文檔的Alpha通道形成透明效果。
4..指定其他透明色:
在優化面板上有三個用來指定透明顏色的按鈕![]() ,點擊它們以後,鼠標變成吸管狀,再將鼠標移動到文檔中選取顏色,
,點擊它們以後,鼠標變成吸管狀,再將鼠標移動到文檔中選取顏色,![]() 按鈕表示將選取顏色設為透明,
按鈕表示將選取顏色設為透明, ![]() 增加透明顏色種類,
增加透明顏色種類, ![]() 取消該顏色的透明設置。
取消該顏色的透明設置。
9.2.2 優化設置PNG格式
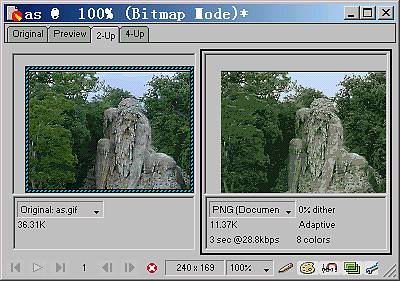
打開一幅PNG格式的原始圖像,打開優化面板中格式下拉列表,選擇"PNG8",如圖:

其他設置同前,(但PNG格式不能進行"loss"的設置)設置完後,在文檔窗口的"2-UP"標簽下,查看前後效果見下圖:

9.2.3 優化設置JPEG格式
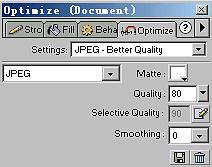
打開一幅JPEG格式的原始圖像,在優化面板中的"setting"下拉菜單中選擇"JPEG-Better Quality",則優化面板作出相應的改變,變成JPEG格式的設置面板,如圖:

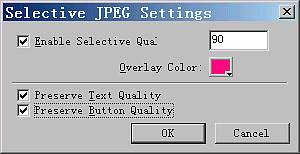
在"Selective Quality"一欄中點擊按鈕![]() 會打開一個對話框,如圖:
會打開一個對話框,如圖:

選中"Enable Selective Quality"復選框,則其他選項都被激活,可以設置圖像質量,選取覆蓋顏色,下面兩個復選框表示所做的設置是否保持文本、按鈕的質量,按具體情況點選它們。
可以調節優化面板"Quality"選項,設置圖像質量,調節"Smoothing"選項,設置圖像邊緣模糊。
9.3 優化調色板
調色板是一個顏色索引的集合,它將圖像中的像素的二進制數值同某種顏色對應起來,在顯示時,根據顏色和像素值的對應關系,將圖像中的顏色正確顯示出來。
9.3.1 選擇調色板
在"Optimize"面板中,打開調色板選項,會看到許多Fireworks默認的調色板,如圖:

選項的各自含義為:
Adaptive:該調色板由圖像中所包含的實際顏色組成。
WebSnap Adaptive:使用網絡安全色,圖像中超出圖像范圍的顏色,將由安全色中接近的顏色取代。
Web 216:網絡安全色調色板,適用於蘋果機和Windows系統。
Exact:256色以下的圖像可應用這種調色板,反映256色以下圖像的真實顏色。
Macintosh:蘋果機系統專用調色板。
Windows:適合Windows系統的調色板
Grayscale:包含256個灰度級別的調色板。
Black & White:只有黑白兩色的調色板。
Custom:自定義調色板,可以從外部調色板以及文件中載入調色板。
9.3.2 "Color Table"
選擇合適的調色板,再對調色板進行優化設置。
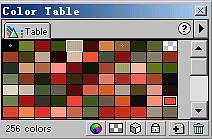
單擊【Window】菜單中的【Color Table】命令,打開顏色表面板,如圖:

顏色表中顯示了選擇的顏色板樣本,在顏色表下面有一排按鈕,用來編輯顏色表。各自的作用分別為:
![]() :編輯顏色表中表選中的顏色。
:編輯顏色表中表選中的顏色。
![]() :將選中顏色設為透明。
:將選中顏色設為透明。
![]() :將選中的顏色轉換成網絡安全色。
:將選中的顏色轉換成網絡安全色。
![]() :鎖定選中顏色。
:鎖定選中顏色。
![]() :新增顏色。
:新增顏色。
![]() :將選中顏色刪除。
:將選中顏色刪除。
利用這些按鈕,可以編輯出適合的顏色表,並可以將其保存,以便以後使用。
9.4 圖像輸出
前面學習的所有優化操作,它的最終目的是圖像的輸出,得到設置好的GIF或JPEG格式的圖片,Fireworks提供了多種輸出方式,最有人情味的一項便是"Export Wizard"(輸出向導),單擊【Window】菜單中的【Export Wizard】命令,輸出向導程序便會指引用戶一步步進行優化設置,同時提出建議,幫助用戶完成輸出操作。
本節將重點介紹另一個重要的輸出方式:
"Export PrevIEw"輸出預覽
"Export PrevIEw"將優化面板、顏色表、預覽窗口等所有的優化操作和輸出操作放在一個對話框中進行,這極大的方便了用戶。
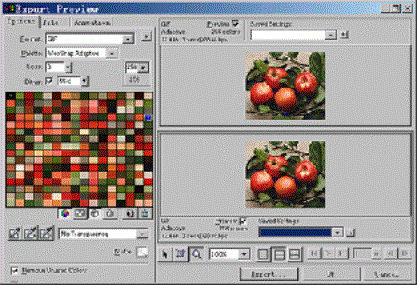
單擊【Window】菜單中的【Export PrevIEw】命令,打開對話框,如圖:

它分為兩大區域:優化設置區和預覽區域
1. 優化設置區
該區域有三個標簽:
"Options":優化面板,操作同前。
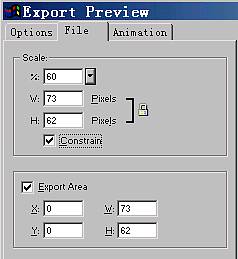
"File":該標簽主要用來設置文檔的輸出比例、寬度、高度、導出區域。如圖:

"Animation":導出動畫的設置,將在下一章(動畫制作)中介紹。
2. 預覽區域
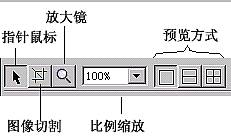
預覽區域的操作方法同文檔的預覽窗口大致相同,只是多了一些設置,如圖:

將優化面板上的"settings"下拉菜單放到了預覽區域,在這裡即可選擇優化方案,預覽區域的下方許多按鈕,圖解如下:

設置好後,單擊"Export"按鈕,打開導出對話框,填入導出的文件名即可完成輸出操作。
小結
本章主要介紹了Fireworks關於優化和輸出的基本操作,講解對常用圖像格式的優化措施,以及圖像的輸出設置,熟悉優化面板和調色板的各項設置和操作。