Fireworks輕松繪制banner廣告 (1)
編輯:Fireworks基礎
本文中我們用來制作一個變色的Banner,從中我們可以掌握符號(symbol)的使用、補間實例動畫(tween instance)的制作、層(Layers)和幀(Frames)的基本用法,結尾進行精彩的技巧總結。
完成效果如下:

(1)首先我們新建一個大小為468×60的文件,並設置畫布顏色為黑色,如圖1所示。

圖1 新建一個文件
(2)然後我們導入一個要進行變色效果的位圖文件,如圖2所示。當然我們同樣可以使用繪圖工具繪制這個圖像,這裡是為了方便講解選用外部圖像的。

圖2 導入位圖
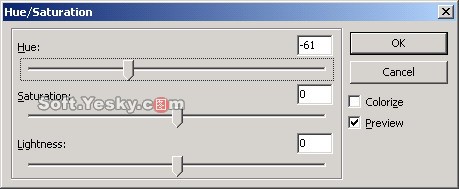
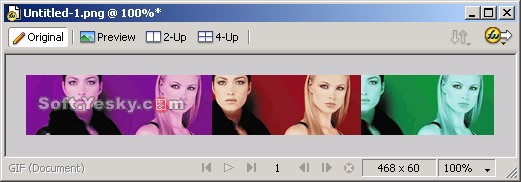
(3)選中該幅圖像按Ctrl+Shift+D兩次,克隆圖像兩次。然後選中其中的一幅圖像,點擊“Filters”,選擇“Adjust Color”>>“Hue/Saturation”,這時在彈出對話框中調整色調的值,如圖3所示。同樣方式調整另外一幅圖像的顏色,最終得到圖4所示的圖像效果。

圖3 調整色調

圖4 對克隆對象實行變色效果後的圖像
(4)選中其中的一個圖片如左邊的紫色圖片,按快捷鍵F8或者右鍵在彈出菜單中選擇Convert to Symbol准備將圖像轉換為符號。在彈出的對話框內為符號命名並選擇動畫符號(Animation),如圖5所示。

圖5 將圖像轉換為符號

圖6 動畫設置對話框
(6)單擊“OK”,這時回到工作區中,我們在畫布上會看到帶箭頭的虛線邊框的符號,如圖7所示。使用同樣方式將另外兩幅圖像轉換為符號,並分別命名為Symbol 2和Symbol 3,然後將三個符號都刪除掉。

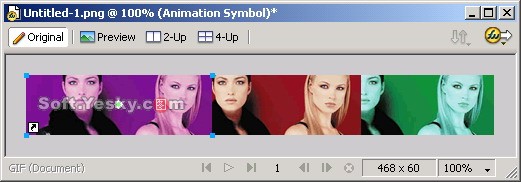
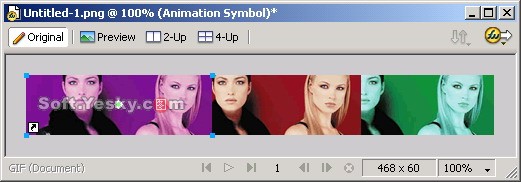
圖7 位圖轉換為動畫符號的效果
(7)我們再在Banner的左邊加些圖片並做適當調整使Banner更加生動,如圖8所示。

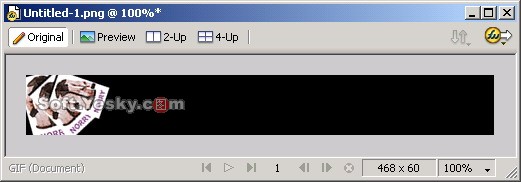
圖8 在Banner左邊添加圖片
(8)接著我們點擊“Window”菜單,分別把“Layers”、“Frames”和“Library”三個面板打開,為了我們將來創建動畫服務。在Layers(層)面板中選中Layer 1圖層雙擊鼠標給圖層命名為Background,並選中“Share across frames”復選框即共享這個圖層,如圖9所示。
小編推薦
熱門推薦