
在 中,圖像默認的保存格式是.PNG文件,該文件最大可能的保存了Fireworks 中所繪制的各種圖形對象、切片的相關屬性與信息,從而為圖像文件的再次編輯再來最大的可操作性,此外在輸出的文件格式中常用的還有GIF、GIF動畫、BMP、JPEG等。下面我們就來詳細了解這些格式的輸出方法和設置選項。
1、圖像的輸出設置
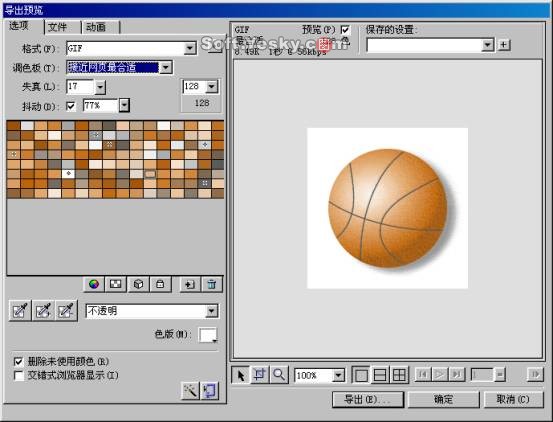
“選項”設置:在Fireworks 中,制作完成圖像,可以直接點擊工具欄上的“保存”按鈕,將圖像保存成PNG文件。此外也可以用菜單上的“文件—導出預覽”命令,進行文件的輸出預覽,如圖7—01。

圖7—01
格式——在該欄中可以選擇將要輸出的圖像格式,常用的輸出格式有GIF、GIF動畫、BMP、JPEG等;
調色板——選擇圖像所使用的調色板。調色板中的顏色越少,圖像中的顏色也越少,輸出的圖像文件也就越小。
失真——設置圖像的壓縮質量。壓縮比越高,圖像失真就越大。在失真欄後面的輸入框中,可設置圖像所使用的最大色彩數。
抖動——通過替換圖像中色彩相近的象素,以模擬出當前調色板中沒有的顏色,從而產生缺失顏色的外觀。在導出具有復雜混合或漸變的圖像,以及將照片圖像導出為諸如GIF的8位圖形文件格式時,抖動尤其有用。但同時也會增加圖像文件的容量。抖動選項僅適用於GIF、其它8位圖形文件格式和WBMP。
顏色表——顯示的是輸出對象時使用到的各種顏色。
在顏色表下有用於編輯顏色的六個工具按鈕,如圖7—02。
![]()
圖7—02
替換選中色彩——在顏色表中選中一種色彩後,使用該工具重新選擇一種色彩進行替換;
設置透明度——將顏色表中某一色彩設置為透明色;
接近網頁安全色——強置圖像色彩接近於網頁安全色,使其在顯示設置為256色的計算機上進行網頁浏覽時不會或降低色彩抖動;
鎖定色彩——鎖定被選中的顏色,以便在更改調色板或減少調色板的顏色數目時無法將其刪除或更改。當顏色被鎖定之後切換到另一個調色板時,鎖定的顏色將被保留在新的調色板中。
新增色彩——為顏色表新添一種色彩;
刪除色彩——刪除顏色表中的色彩。
在顏色表左下角邊上還有三個用來設置圖像透明度的工具,如圖7—03。
![]()
圖7—03
使用左起第一個工具可把顏色表中的某一色彩或對象中的色彩設置成透明色。如圖7—04,在圖像的“預覽”框中,點擊白色部分後,圖像中所有白色都變成了透明。

圖7—04
使用第二、第三兩個工具是增加或刪除透明色彩。
在這三個設置圖像透明度工具右邊還有一個下拉菜單,如圖7—05。

7—05
不透明——圖像中不設置任何透明色;
索引色透明——我們在中所繪制的圖像即使背景為透明,但在導出為GIF格式後,它的背景卻並非是透明的。因此在導出前就要事先選擇“索引色透明”,以確保圖像在導出後背景色為透明;
Alpha透明度——用於導出具有漸變透明和半透明象素的圖形。
刪除未使用的顏色——刪除顏色表內未在圖像中使用的顏色;
交錯式浏覽器顯示——使圖像在浏覽器中觀看時先以低分辨率進行顯示,到圖像下載結束時後再顯示為完整的分辨率。該選項僅適用於GIF和PNG文件格式。
在“選項”卡的右下角還有兩個按鈕,分別為“導出向導”和“優化到指定大小”如圖7—06。
![]()
圖7—06
導出向導——可按該向導的一步步提示進行選擇,從面導出圖像;
優化到指定大小——可自行設定