1、切片與熱點
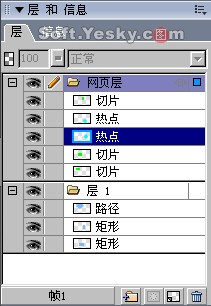
網頁層:所有的“切片”和“熱點”區域都被保存在“層”面板中的“網頁層”內,以劃分它們與圖像層的區別。但同時也可以像對待圖像層那樣對網頁層進行例如重命名、選擇、刪除、展開/折疊層、隱藏/顯示層、鎖定/編輯層等操作,如圖10—01。

圖10—01
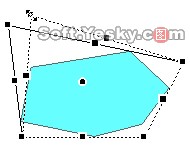
鏈接區的變形:對於各種形狀的圖形可為其選擇不同的“切片”或“熱點”工具,為圖象劃分出所需的切片或熱點區域。同時也可以使用各種“變形”工具對該區域進行變形處理,如圖10—02。

圖10—02
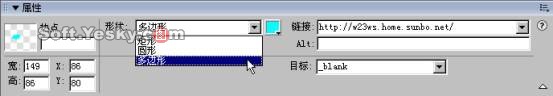
設置鏈接:為圖像設置好“切片”或“熱點”的鏈接區域後,在其區域的屬性對話框中就可以輸入或設置鏈接的相關內容。如圖10—03。

圖10—03
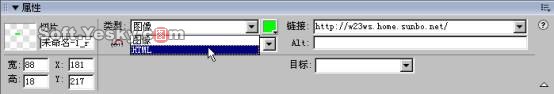
而對於“切片”區域除了可以為圖像設置一個鏈接范圍以外,還可以將該范圍作為HTML的語言區域進行導出。只需在“切片”屬性框中的類型下拉列表裡選擇“Html”項,如圖10—04。

圖10—04
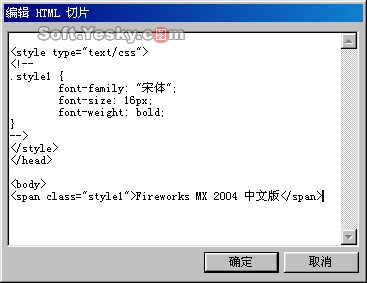
然後點擊類型列表下的“編輯”按鈕即可在“編輯HTML切片”窗口中輸入HTML代碼。如此一來,也就把該切片區域轉成了Html的語言區域。

圖10—05
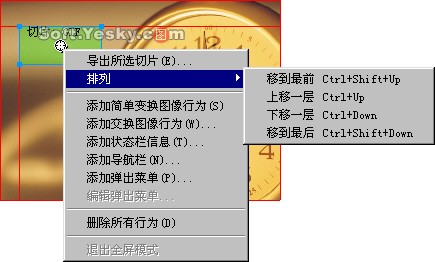
控制手柄:在“切片” 區域的中心有一個圓形的控制手柄,右鍵點擊即可彈出這個切片目前所能用到的所有行為指令。如圖10—06。

圖10—06
導出所選切片——可把圖像中的切片區域作為圖像進行導出保存。在導出前,還可以使用“優化”面板對該區域進行各項設置,如圖10—07。

圖10—07
排列——調整該切片在網頁層中上下的排列位置;
添加簡單變換圖像行為——為圖形的切片區域建立簡單的圖形變換效果;
添加交換圖像形為——可啟動“變換圖像”的詳細設置窗口,為切片區域的圖像建立較復雜的圖形變換效果;
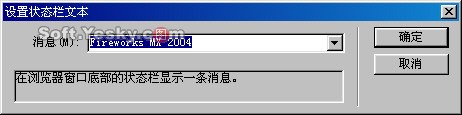
添加狀態欄信息——選擇該項後會彈出一個 “設置狀態欄文本”對話框,在消息欄中可輸入要顯示在浏覽器狀態欄上的文字信息。如圖10—08。

圖10—08
添加導航欄——將圖形的切片區域設置為網頁的導航欄;
添加彈出菜單——在切片位置添加一個彈出菜單的按鈕;
編輯彈出菜單——可重新設置彈出菜單中的各項內容。
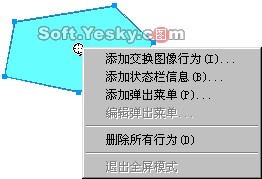
同樣的,在“熱點”區域的中心位置上也有個控制手柄,點擊右鍵即可彈出相關行為,如圖10—09。

圖10—09
為 “切片”或“熱點”所添加的全部指令都保存在“行為”面板中。同時,點擊“行為”面板上的“添加” ![]() 或“刪除”
或“刪除” ![]() 按鈕也可以為切片、熱點添加或
按鈕也可以為切片、熱點添加或