大家先看看下圖效果,文字做圓周運動的同時,本身的位置終始是正的,沒有象別的圓周運動那樣字發生了傾斜,而且字的顏色在發生漸變。不要誤會只有Flash中才能完成這效果,其實用Fireworks同樣能完成,而且方法更簡單。心癢了吧?跟我來!

1、新建一個文件,Width=300pixels,Height=300pixels,背景色為White白色,
2、在編輯區用文字工具輸入文字“網絡學院”,字號為30pixels象素,字體顏色隨意。取中該字,Commands>Document>Center in Document,使文字位於編輯區中心。

3、選中文字,按F8鍵,在彈出的對話框中,把Graphic前面的框勾選上,我們先把這四個字轉換成符號。
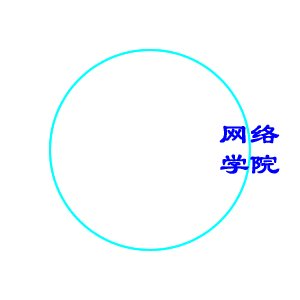
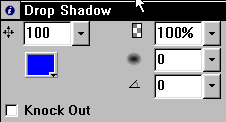
4、選中編輯區的文字,按Edit>clone三次,克隆出三個同樣的文字符號,此時它們的位置是重疊的,我們要的就是這效果,不要去移動它們的位置。在layer面板中我們選中最下面的圖層,打開Effect面板,Shadow and Glow>Drop Shadow此時彈出投影設置框,我們把它設置如下圖

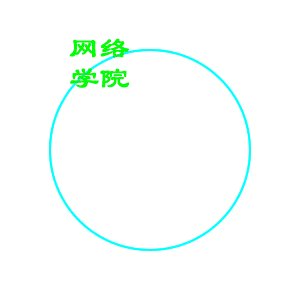
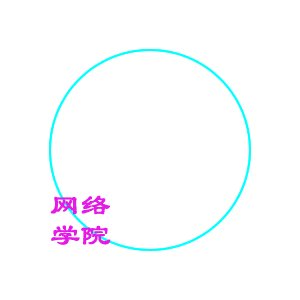
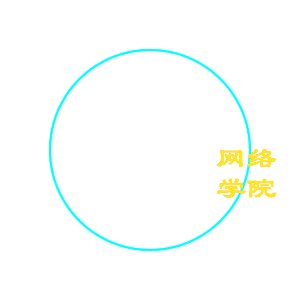
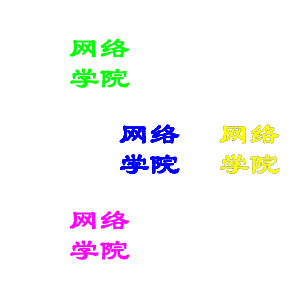
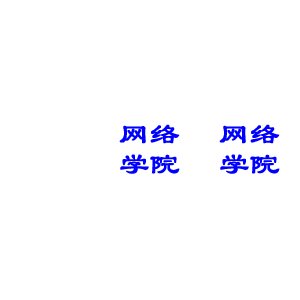
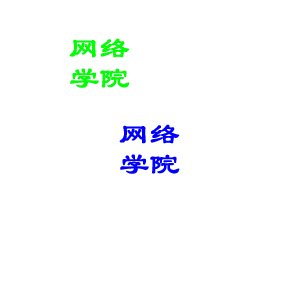
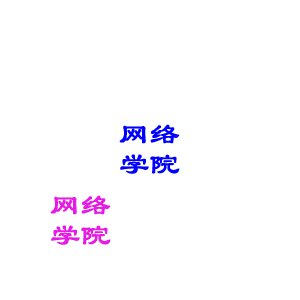
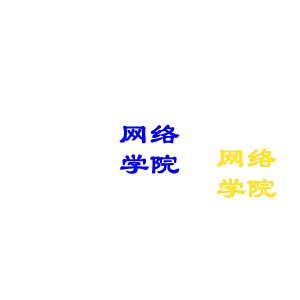
5、再選中第二個文字圖層,(從下往上數第二個文字圖層),打開投影設置框,把投影的顏色設置為綠色,角度為120度,其它的同上面設置相同。選中第三個文字圖層,在投影設置框中,把投影的顏色設置為粉紅色,角度為240度,其它設置同上。選中最上面的文字圖層(第四個文字圖層),在投影設置框中把顏色設為黃色,角度為360度,此時編輯區如下圖結果

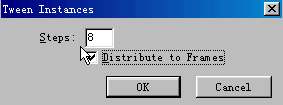
6、同時選中這四個文字圖層,(或按Ctrl+A鍵),Modify>smybol>Tween Instances,在彈出的對話框中填入幀數為8,把下面的框勾選上。

7、打開frame面板,把最後一幀刪除掉,這樣我們的動畫就出來了,想一想,為了動畫效果連慣,為什麼要刪除最後這幀?

8、什麼???如果中間沒有字就會更好看了。。這個,,這個,,,中間的字肯定是要有的,不然沒有字我們如何能做出投影呢,這樣吧,我們使一個障眼法,讓中間的字消失。打開Library面板,雙擊Smybol符號,在隨後彈出的編輯框中,選中文字,把字體的顏色改為白色(和背景色同色),千萬不要自做聰明地把字體設置為透明度為0,如果把字設置為透明度為0,會有什麼效果?你有沒有見過透明的東西有投影的?最終的效果就出來了!
二,妙用投影做課件
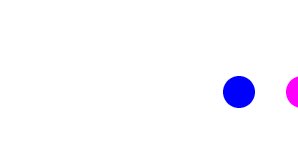
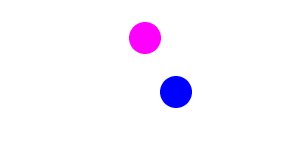
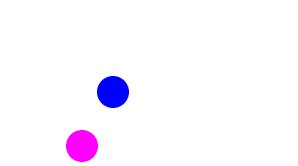
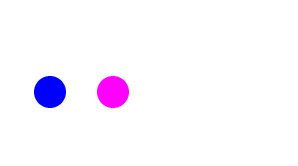
考題:一個小球在做勻速直線運動,而另一個小球沿著做勻速直線運動的小球做圓周運動,請畫出它們運動的效果圖?
台下考生當場就暈了一大半,還有一小半膽子稍大的也在不停地擦冷汗。哎,怪只能怪他們沒有好好學Firework啊。大家通過上面的教程,完成這考題定是小菜一碟。
在此我只提提自已的思路,大家當做作業去完成吧。
先畫一個圓,把圓轉換成符號,再克隆出四個圓,使這四個圓在水平方向上錯開一些位置,依次選中這些圓,把它們的投影分別設置為0度,120度,240度,360度,適當的調整它們的投影距離(這四個圓的投影距離一定要是一樣的,否則就不是圓周運動了),模糊度設為很小或0,再選中它們做動畫。效果如下圖

恭喜你,行走江湖又多了一招。
- 上一頁:利用補間實例制作網狀效果
- 下一頁:Firework 中畫一個立體感的圓環