使用Fireworks制作相片框
編輯:Fireworks基礎
2、點擊命令->創意->添加圖片框:圖案隨便,大小為50
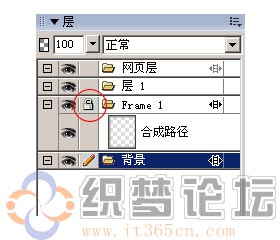
3、到圖層面板裡,選中這個圖片框,取消鎖:如圖示:3、到圖層面板裡,選中這個圖片框,取消鎖:如圖示:

4、按Q鍵,得到縮放工具,將這個圖框變小。如圖示:

5、轉圖片框轉成元件,然後克隆(ctrl+shift+d)再調節下面那個元件大小,並放如圖示位置:
6、全選,做補間實例:9。注意:不要選擇分散到幀得到如圖示:

7、ctrl+a全選,再ctrl+g組合,再多按二次Q鍵調用扭曲工具,將它扭區成如圖示的樣子:

8、ctrl+r,導入一張位圖,再次使用扭曲工具,調整位圖得如圖示:

9、用鋼筆畫出圖片框的投影,如圖示:顏色為#9E9E9E.羽化為7。

OK,完成,看看效果吧。

小編推薦
熱門推薦