熱點(hotspots )和切片(slices )是用來創建圖像交互效果的重要工具,熱點和切片被稱為web對象,也就是說,它們不是圖像而是一段Html代碼,在層面板上的Web Layer ,你可以查看,選擇和重命名熱點和切片。
熱點和影象地圖
在網頁設計中熱點(hotspots )和影象地圖(image maps )被廣泛的使用,熱點是圖像上帶有超級鏈接的一塊區域,同一副圖上可以有幾個熱點鏈接到不同的地址,這就是影象地圖。
在Fireworks中你可以作出不同形狀的熱點
創建矩形或圓形熱點
1,選擇矩形或圓形熱點工具

2,使用熱點工具在圖像上拖拉畫出你要創建熱點的區域,按住alt鍵可以從中心畫起
創建多邊型熱點
1,選擇多邊形熱點工具

2,在圖上點擊鼠標,然後在另一點上點擊,就會自動連起來構成多邊型熱點,就象使用鋼筆工具一樣。
沿選擇的對象邊緣創建熱點
1,選擇菜單命令Insert > Hotspot插入熱點
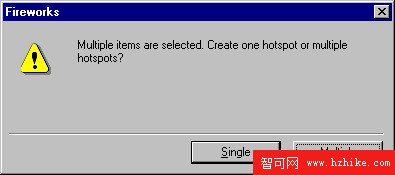
2,如果你選擇了不止一個對象,就會跳出一個對話框問你是創建一個還是多個熱點。

3,你可以選擇single創建一個熱點或是選擇mutiple創建多個熱點
添加鏈接

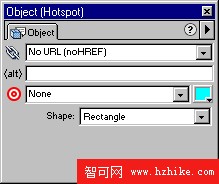
1,打開object 面板
2,在link框內添入鏈接地址
3,在alt 框內可輸入替代圖像的文字,在圖像下載的過程中這些文字會顯現出來
給切片加上鏈接的方式也是一樣的
切片
切片可以將一副大的圖片分割開來,這樣可以減低圖像的大小,並且能創造交互的效果,如翻轉圖像等,還能將圖像的一些區域用Html來代替。
創建規則的切片
規則的切片是最常見的
1, 打開圖像文件(File > Open)
2,選擇圖像上的一塊區域,
3,選擇菜單insert->slice
4,當然你也可以使用切割工具進行切割

切片的區域上將會覆蓋上一層半透明的綠色,切片周圍顯示紅色的導線,在最後輸出以後這些紅色的導線將不會顯現出來。
創建不規則圖形切片1,選擇工具面板上的不規則切割工具

2,沿圖像邊緣進行不規則切割

顯示和隱藏切片
打開圖層面板點擊slice(切片)層上眼睛的圖標,就可以顯示和隱藏圖標

轉載自5D多媒體