理論上來說只要你可以正常浏覽此頁面,你就可以將此頁面變成可編輯的圖片格式進行再加工。不過在實際的操作中,我們發現一些大型的專業網站頁面由於它們的Html代碼經過了優化的處理,所以在導入時會發生錯誤,(如圖1)。

不過光是這一個功能的創意就已經很值得我們興奮了,我們可以用它來幫助我們分析學習很多優秀的頁面。當然如果導入的Htm頁面原本來就是由Fireworks生成時,Fireworks MX 可以一點不差的還原它。
下面我們就來看看怎樣使用這個神奇的功能:
步驟1:
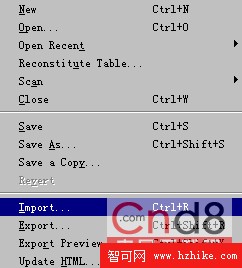
打開Fireworks MX,先新建一個圖形文件,文件的尺寸不妨設置得大一點,比如700*700。然後使用菜單命令File-Import,打開Import對話框(如圖2)。

在打開的Import對話框中選擇我們在Fireworks MX制作下拉菜單一文中輸出的已經進行了切割處理的Htm文件(如圖3)。

步驟3:
點擊ok按鈕,我們回到了工作區域,此時可以發現鼠標已經由箭頭形式變化為一個直角標志。將鼠標移動到圖形區域的左上角,按下鼠標左鍵拖曳鼠標,就會出現一個虛線框,代表的是由導入的Htm文件生成圖形的大小(如圖4)。

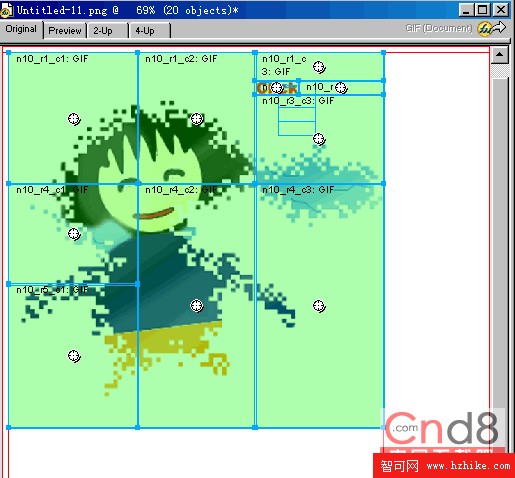
松開鼠標,我們將看到生成的圖片效果(如圖5)。

不但效果與原圖片完全一樣,而且連切割的區域也完全一致。
步驟5:
進一步檢查Fireworks MX是否完全不變的將頁面轉化為可編輯的圖片。還記得在上一節中我們在這個頁面中制作了下拉菜單效果吧?在工具欄上選擇Pointer Tool,點擊圖形上Cilck上的切割區域,My God!下拉菜單出現了!我們甚至可以繼續對其進行編輯(如圖6)。

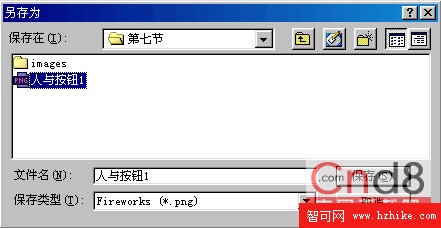
使用菜單命令File-Save as,打開Save as對話框將圖形保存為Png格式。這樣我們又擁有了此網頁的源文件(如圖7)。

Macromedia公司總是能以其獨到的構思,奇特的視角給我們一些讓人驚歎的功能,在本文中我們看到的Htm導入功能就是其中的代表。有了這個功能我們可以輕松的將網頁文件變成Png 圖形文件,不但方便我們的工作,而且對於我們在學習一些好的站點設計時也大有益處。但是遺憾的是這個功能現在並不是很完善,對於很對經過優化的網頁文件無能為力,我們希望在Fireworks今後的版本中能有所改進。
練習:
1) 使用Fireworks MX導入一些Htm文件,看看效果有什麼不同。
提示:
在導入Htm頁面的時候應該注意,你不但應該有此Htm頁面文件,此頁面上使用到的圖形文件也應該擁有,這樣Fireworks MX才能將他們組合起來形成一張完成的圖形源文件。