Fireworks(FW) 描邊的圖片[組圖]
編輯:Fireworks基礎
1.打開要描邊的圖像,記住圖像的大小。實例中寬300高213。

2.使用“指針工具”選擇圖片使用CTRL+X快捷鍵剪切這個圖片。畫布上就為空。


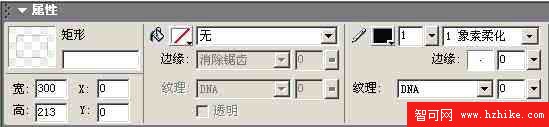
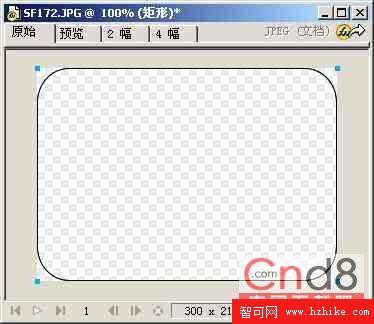
經過設置的圓角矩形。

4.執行“編輯”/“貼入內部”命令。

5.完成的圓角一象素描邊的圖片。

小編推薦
熱門推薦
1.打開要描邊的圖像,記住圖像的大小。實例中寬300高213。

2.使用“指針工具”選擇圖片使用CTRL+X快捷鍵剪切這個圖片。畫布上就為空。


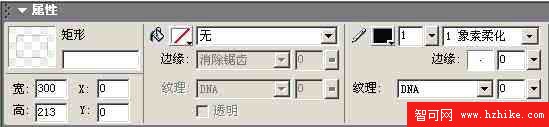
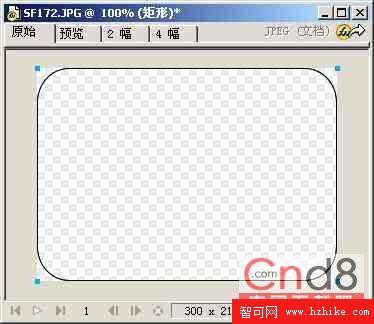
經過設置的圓角矩形。

4.執行“編輯”/“貼入內部”命令。

5.完成的圓角一象素描邊的圖片。
