FW制作片頭文字漸顯漸隱動畫(1)
編輯:Fireworks基礎
本實例模仿了一些影片片頭的文字一行行顯現,並且亮度、顏色不斷改變的動畫效果。這裡,我們綜合應用了漸層色、文字遮罩和動畫等多種技巧,制作了李白的“將進酒”詩句從右到左逐行顯示,亮度不斷變幻的效果。
具體制作步驟如下:
1) 創建一個新文檔,寬為450像素,高為300像素,背景色為黑色。
2) 在文檔窗口中使用文本工具書寫“將進酒”三個字,顏色為黃色,字號為36,其他設置如圖1所示。

圖1 “將進酒“字體設置
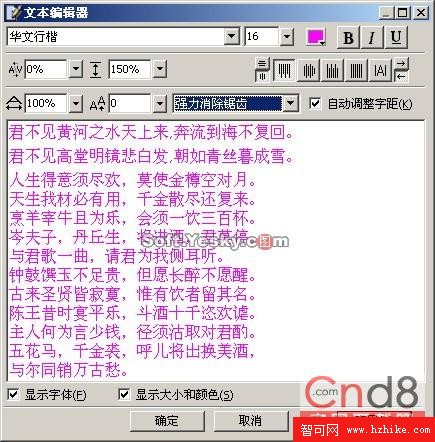
3) 再用文本工具書寫俠客行的詩詞內容,注意行文順序從右到左,顏色為紫色,字號為16,其他設置如圖2所示。

圖2 詩詞內容的字體設置
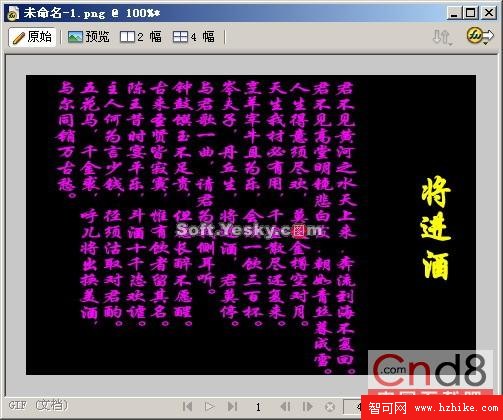
4) 選擇工具箱中的縮放工具調整詩詞內容的對象大小,使其剛好整齊地安全排列在畫布上,調整後地文字如圖3所示。
圖3 調整文字後的文字排列
5) 同時選中兩個文字對象,執行“修改”菜單下的“組合”命令,將它們組合成組。
6) 用矩形工具繪制一個寬450像素,高與詩詞對象相同的矩形。
7) 打開“填充”面板,將填充方式設置為“線型”,單擊“編輯”按鈕,設置漸變色彩為白-深灰-深灰-白,如圖4所示。

圖4 填充效果設置
- 上一頁:[手繪系列]手繪朵朵姑娘(3)
- 下一頁:FW制作片頭文字漸顯漸隱動畫(2)
小編推薦
熱門推薦