Fireworks繪制飛舞蝴蝶動畫
編輯:Fireworks基礎
完成效果如右圖。

下面我們介紹具體的繪制過程,看看蝴蝶翅膀扇動效果是如何實現的。
(1) 新建一個大小為80×80的文件,設置其畫布顏色為透明,得到圖1所示圖像。
(2) 導入一個靜態的蝴蝶圖片,如圖2所示。但是這幅圖像是有白色背景的。


圖1 新建文件 圖2 導入一幅靜態蝴蝶圖
(3) 單擊工具箱上的魔術棒工具 ,在導入圖像的白色區域中單擊一下,這樣圖像中所有白色的區域就被選中了,如圖3所示。
,在導入圖像的白色區域中單擊一下,這樣圖像中所有白色的區域就被選中了,如圖3所示。
(4) 按Delete鍵將魔術棒選取的白色區域刪除,得到圖4所示的圖像。


圖3 使用魔術棒單擊白色區域 圖4 刪除白色區域
(5) 單擊工作區狀態欄的 按鈕回到矢量圖編輯狀態。使用對其面板將圖像放置在畫布的最中央,得到圖5所示的圖像。
按鈕回到矢量圖編輯狀態。使用對其面板將圖像放置在畫布的最中央,得到圖5所示的圖像。
(6) 打開幀面板,單擊 按鈕新建一幀,並把第一幀的圖像復制到第2幀之中,使用工具箱上的縮放工具
按鈕新建一幀,並把第一幀的圖像復制到第2幀之中,使用工具箱上的縮放工具 對復制所得圖像進行調整,如圖6所示。
對復制所得圖像進行調整,如圖6所示。


圖5 將圖像放置畫布中央 圖6縮放圖像
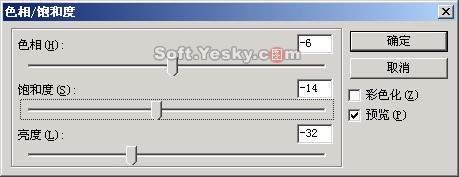
(7) 為了能模擬蝴蝶飛舞時產生的顏色明暗度變化,所以需要對第2幀的圖像進行色相、飽和度和亮度的調整。單擊【濾鏡】菜單,選擇【調整顏色】|【色相/飽和度】,在彈出對話框中調整色相、飽和度和亮度,如圖7所示。


圖7 調整圖像色相、飽和度和亮度
(8) 最終得到滿意的效果,如圖8所示。接著在新建一幀,和上面兩步類似,再調整圖像得到圖9所示的圖像。


圖8 第2幀圖像 圖9 第3幀圖像
(9) 由於蝴蝶飛舞過程中翅膀會往返兩次同一個位置,所以第4幀圖像和第2幀圖像是相同的,第5幀和第一幀圖像是相同的。只需要分別將第2幀圖像復制到第4幀,將第一幀圖像復制到第5幀就可以了,分別如圖133和圖134所示。


圖10 第4幀圖像 圖11 第5幀圖像
(10)最後再新建一幀,將第5幀圖像復制到該幀,使用縮放工具將圖像再進行縮放,使得蝴蝶的翅膀展開度更大一些,得到圖12所示的圖像。
小編推薦
熱門推薦