一例Logo制作方法簡介
編輯:Fireworks基礎
1、新建88*31像素的空文檔;
2、制作好背景圖片;

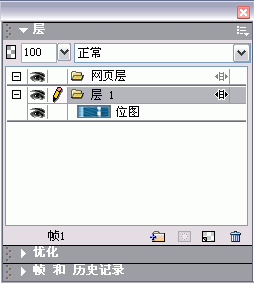
3、選擇“窗口”菜單-->層(快捷鍵F2),彈出層面板,將層1設置為共享層;

4、選擇“窗口”菜單-->幀(快捷鍵Shift+F2),彈出幀面板,並新建一個幀 ;
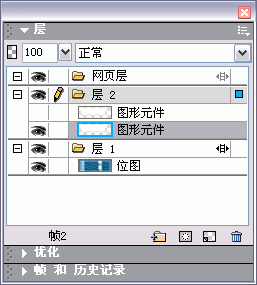
5、在層面板中,新建一個層,並選擇好層2;
6、使用工具欄中的矩形工具,用白色填充,畫出一個矩形;
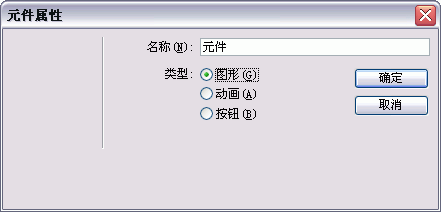
7、選擇“修改”菜單-->元件-->轉換為元件(快捷鍵F8),在彈出的元件屬性面板中將對象轉換成圖形,名稱為元件;

8、選擇“編輯”菜單-->克隆(快捷鍵Ctrl+Shift+D),復制出另一矩形元件;
9、選擇層面板中圖層2中的最下面圖形元件對象,將上面的元件屏蔽掉(點擊眼睛圖標)。並使用工具欄中的變形工具將畫布中的矩形變形縮小;


10、在屬性面板中,調整該矩形的透明值為30;

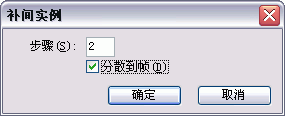
11、同時選擇層面板中的那兩個圖形元件,選擇“修改”菜單-->元件-->補間實例(快捷鍵Ctrl+Alt+Shift+T),彈出補間實例窗口,參數調整如下:

觀察幀面板,已有五幀,我們繼續制作效果。
12、在第5幀處,拷貝那個矩形元件,並新建一幀,粘貼元件至新建幀,在屬性面板中調整透明值40;再新建一幀,粘貼元件至新建幀;
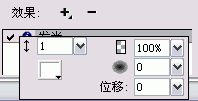
13、新建幀,鍵入文字,宋體、12PX、不消除鋸齒、字體顏色#003366;屬性面板中選擇效果-->發光,參數調整如下:

14、新建三個空白幀,將文字與庫面板中的矩形元件粘至這三個新建幀上;

15、第10幀中,將矩形元件透明值設為40;
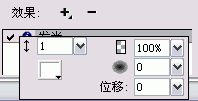
16、新建幀(第12幀),粘貼矩形元件,設置透明度值60,鍵入網址,04b-8字體、12PX、不消除鋸齒、字體顏色#003366;屬性面板中選擇效果-->發光,參數調整:

 ?
?制作完成。這只是制作的一種簡單的方法,其實在實際制作中,可以靈活引用,多方法操作。
提供Png文件:

小編推薦
熱門推薦