Dreamweaver Css邊框屬性
編輯:Dreamweaver入門
文章來源:清風網絡 http://www.vipcn.com
使用“CSS 樣式定義”對話框的“邊框”類別可以定義元素周圍的邊框的設置(如寬度、顏色和樣式)。
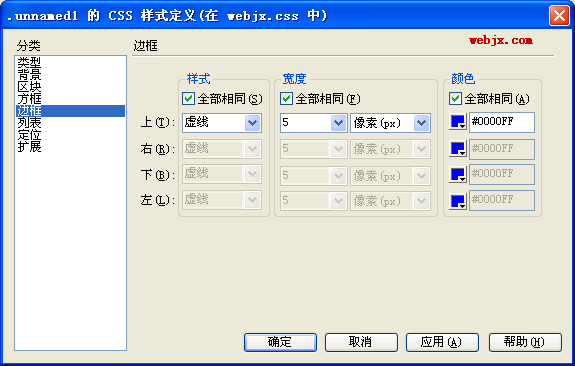
設置邊框樣式:在“CSS 樣式定義”對話框中,選擇“邊框”(如下圖),然後設置所需的樣式屬性。

請注意:下列任意屬性如果您認為不重要可以保留為空。
樣式:設置邊框的樣式外觀。樣式的顯示方式取決於浏覽器。DW MX 2004在“文檔”窗口中將所有樣式呈現為實線。兩種浏覽器都支持樣式屬性。取消選擇“全部相同”可設置元素各個邊的邊框樣式。
全部相同:將相同的邊框樣式屬性設置應用於的元素的“上”、“右”、“下”和“左”側。
寬度:設置元素邊框的粗細。兩種浏覽器都支持“寬度”屬性。取消選擇“全部相同”可設置元素各個邊的邊框寬度。
全部相同:將相同的邊框寬度設置應用於的元素的“上”、“右”、“下”和“左”側。
顏色:設置邊框的顏色。可以分別設置每個邊的顏色,但顯示取決於浏覽器。取消選擇“全部相同”可設置元素各個邊的邊框顏色。全部相同:將相同的邊框顏色設置應用於的元素的“上”、“右”、“下”和“左”側。
設置完這些選項後,在面板左側選擇另一個 CSS 類別以設置其它的樣式屬性,或單擊“確定”。
小編推薦
熱門推薦