dreamweaver中怎麼交互圖像? dw制作鼠標經過圖像換圖的教程
編輯:Dreamweaver相關
交互圖像在網頁設計中經常遇到,所謂交互圖像,是指當鼠標經過圖像時,原始圖像變成另外一幅圖像。下面我給大家介紹下,dreamweaver如何設置交互圖像。
- 軟件名稱:
- Adobe Dreamweaver CS5 官方簡體中文特別版(425M)
- 軟件大小:
- 425MB
- 更新時間:
- 2013-04-02
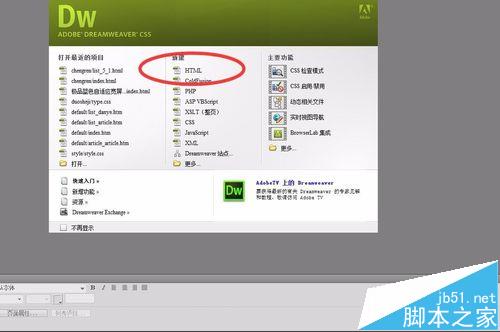
1、在dreamweaver中,新建HTML文件

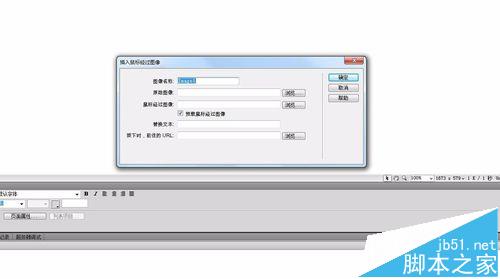
2、將光標移到要插入交互圖像的位置,選擇“插入——圖像對象——鼠標經過圖像",如下圖所示

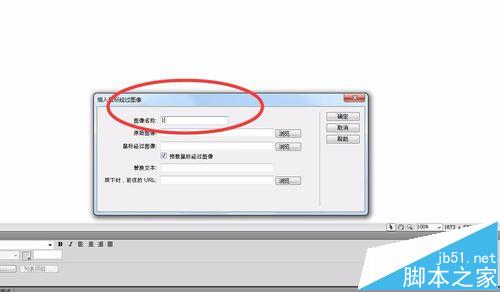
3、在圖像名稱中輸入圖像的名稱,如1

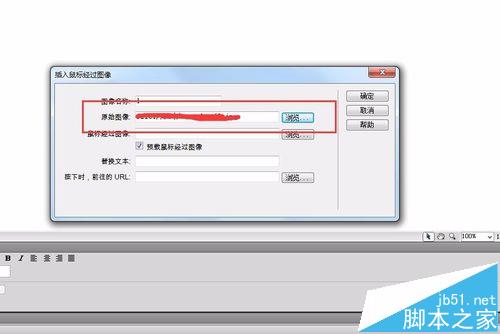
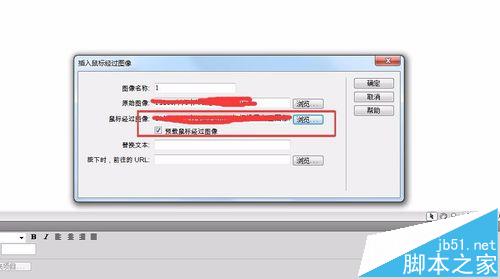
4、單擊原始圖像右側浏覽按鈕,打開所需要的圖片,點擊確定,如圖所示

5、單擊鼠標經過圖像右側的浏覽按鈕,打開所需要的圖片,點擊確定,並且選中預再鼠標經過圖像,如圖所示

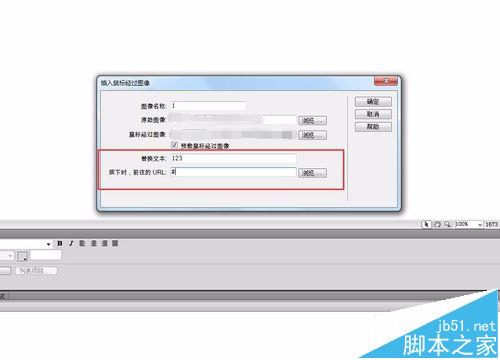
6、在替換文本中輸入文件名,如123,在按下時,前往的url中輸入鏈接地址,此處輸入空鏈接#

7、單擊確定按鈕,交互圖像就完成了,按下F12預覽一下吧

注意事項:
兩幅圖片大小必須相同,否則插入的第2幅圖片會自動調整成第1幅大小。
小編推薦
熱門推薦