FireWorks制作炫麗的吊墜+刷光GIF動態效果
編輯:Fireworks基礎
這篇教程是向的朋友帶來Fireworks制作炫麗的吊墜+刷光GIF動態效果方法,教程比較基礎,思路也很清晰,推薦到,喜歡的朋友可以跟著教程一起來學習!
制作步驟:
1、新建一個文件(畫布要選擇透明)
2、輸入你想要寫的字
3、把畫布擴大到800% ‘Ctrl’+‘+’
4、用鉛筆工具 在放大後的畫布上繪制出你想要的圖案 邊框
可以直接用素材 ,或自己發揮。 顏色和字體的顏色一樣。
注意畫這個的時候一定要耐心!
5、 按住‘Ctrl’+ ‘A’選中所有圖層
6、添加效果(發光) 設置為寬度 1 透明度100% 光暈0
7、添加效果(投影) 顏色最好比原色深一些或相似
8、幀和歷史-切換到‘幀’-選擇右上方重置幀-當前幀之後
(重置幀數按情況定)
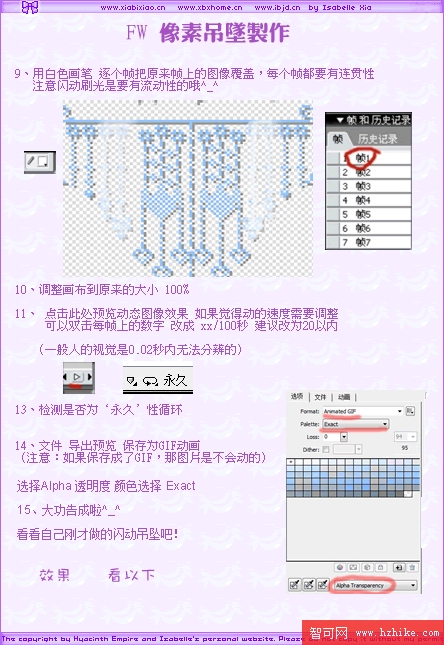
9、用白色畫筆 逐個幀把原來幀上的圖像覆蓋,每個幀都要有連貫性
注意閃動刷光是要有流動性的哦
10、調整畫布到原來的大小 100%
11、 點擊此處預覽動態圖像效果 如果覺得動的速度需要調整
可以雙擊每幀上的數字 改成 xx/100秒 建議改為20以內
(一般人的視覺是0.02秒內無法分辨的)
13、檢測是否為‘永久’性循環
14、文件 導出預覽 保存為GIF動畫 (注意:如果保存成了GIF,那圖片是不會動的)
選擇Alpha 透明度 顏色選擇 Exact
15、大功告成啦^_^
看看自己剛才做的閃動吊墜吧!
效果圖
小編推薦
熱門推薦